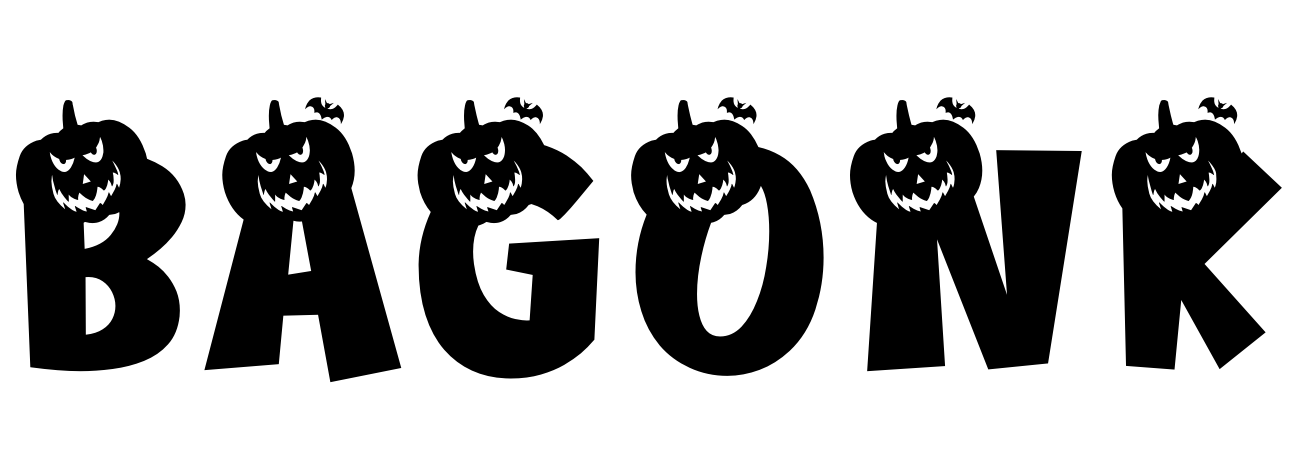
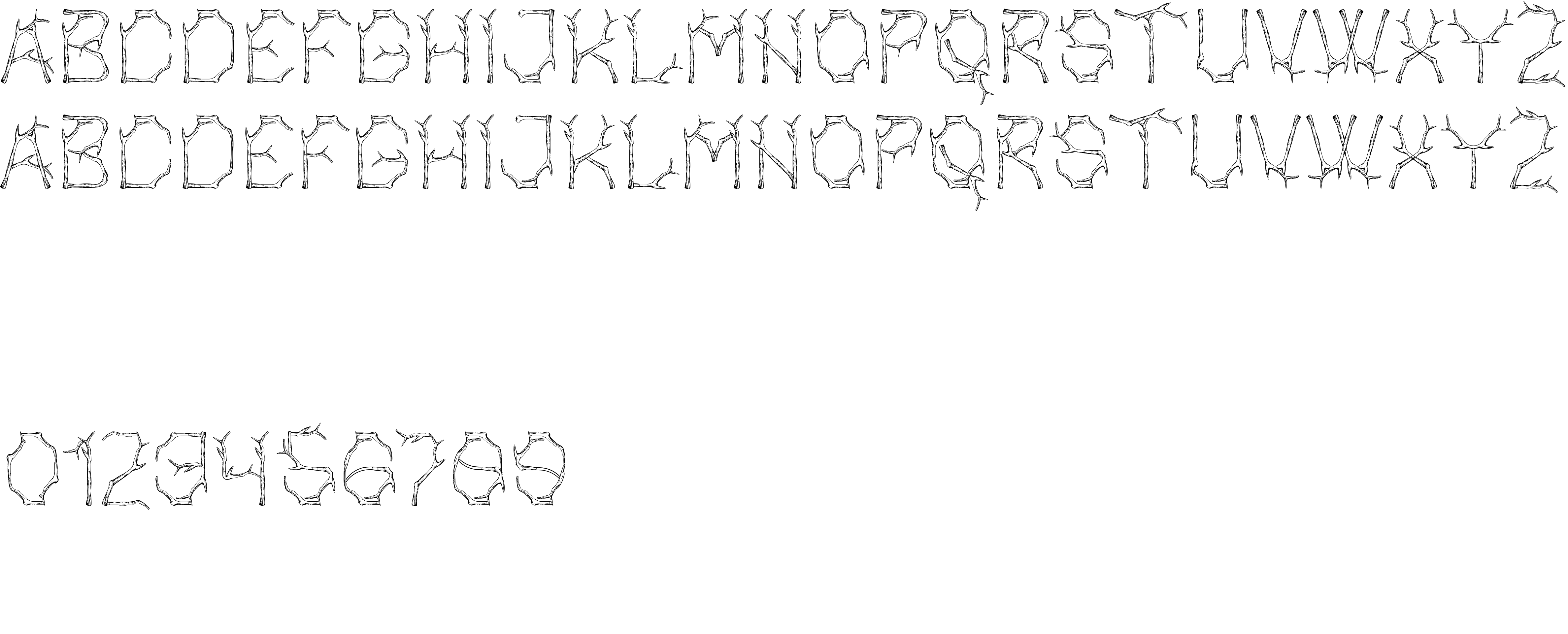
On our website you can download font Bagonk version Version 1.00;September 28, 2021;FontCreator 12.0.0.2563 64-bit, which belongs to the family Bagonk Helloween (subfamily Regular). Manufacturer by Kong Font. Designer - Kong Font (You can contact the designer at: https://fontkong.com/).Download Bagonk free on MyFonts.club. It size - only 349.04 KB All right reserved Typeface © (Kong Font). 2021. All Rights Reserved ([email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 82 times |
| size | 349.04 KB |
| Family | Bagonk Helloween |
| Subfamily | Regular |
| Full name | Bagonk-Helloween |
| PostScript name | Bagonk-Helloween |
| Preferred family | Bagonk |
| Preferred subfamily | Helloween |
| Version | Version 1.00;September 28, 2021;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Version 1.00;September 28, 2021;FontCreator 12.0.0.2563 64-bit;HL;Bagonk-Helloween;2021;FL720 |
| Description | Copyright (c) 2021 by Kong Font ([email protected]) |
| Designer | Kong Font |
| Designer URL | https://fontkong.com/ |
| Trademark | Bagonk Helloween is a trademark of Kong Font ([email protected]) |
| Manufacturer | Kong Font |
| Vendor URL | https://fontkong.com/ |
| Copyright | Typeface © (Kong Font). 2021. All Rights Reserved ([email protected]) |
| Vendor ID | HL |

You can connect the font Bagonk to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bagonk" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bagonk);
Activate this font for text in your CSS styles file::
font-family: 'Bagonk', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bagonk" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bagonk', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bagonk!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.