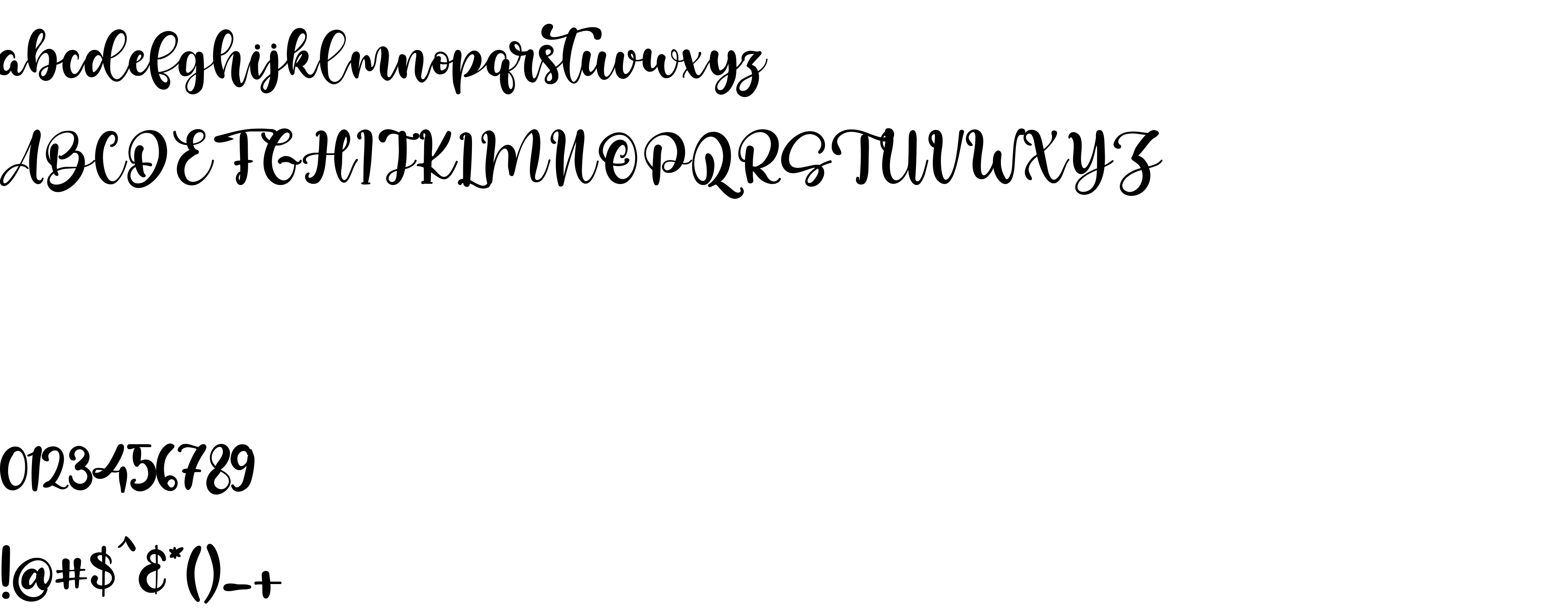
On our website you can download font Bailey Austin version Version 1.00;July 12, 2021;FontCreator 12.0.0.2563 64-bit, which belongs to the family Bailey Austin (subfamily Regular). Manufacturer by Staircase Studio. Designer - Staircase Studio (You can contact the designer at: https://staircaselab.com/).Download Bailey Austin free on MyFonts.club. It size - only 34.37 KB All right reserved Typeface © (Staircase Studio). 2021. All Rights Reserved.([email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 85 times |
| size | 34.37 KB |
| Family | Bailey Austin |
| Subfamily | Regular |
| Full name | BaileyAustin |
| PostScript name | BaileyAustin |
| Version | Version 1.00;July 12, 2021;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Version 1.00;July 12, 2021;FontCreator 12.0.0.2563 64-bit;HL;BaileyAustin;2021;FL720 |
| Description | Copyright (c) 2021 by Staircase Studio.([email protected]) |
| Designer | Staircase Studio |
| Designer URL | https://staircaselab.com/ |
| Trademark | Bailey Austin is a trademark of Staircase Studio.([email protected]) |
| Manufacturer | Staircase Studio |
| Vendor URL | https://staircaselab.com/ |
| Copyright | Typeface © (Staircase Studio). 2021. All Rights Reserved.([email protected]) |
| Vendor ID | HL |

You can connect the font Bailey Austin to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bailey-austin" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bailey-austin);
Activate this font for text in your CSS styles file::
font-family: 'Bailey Austin', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bailey-austin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bailey Austin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bailey Austin!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.