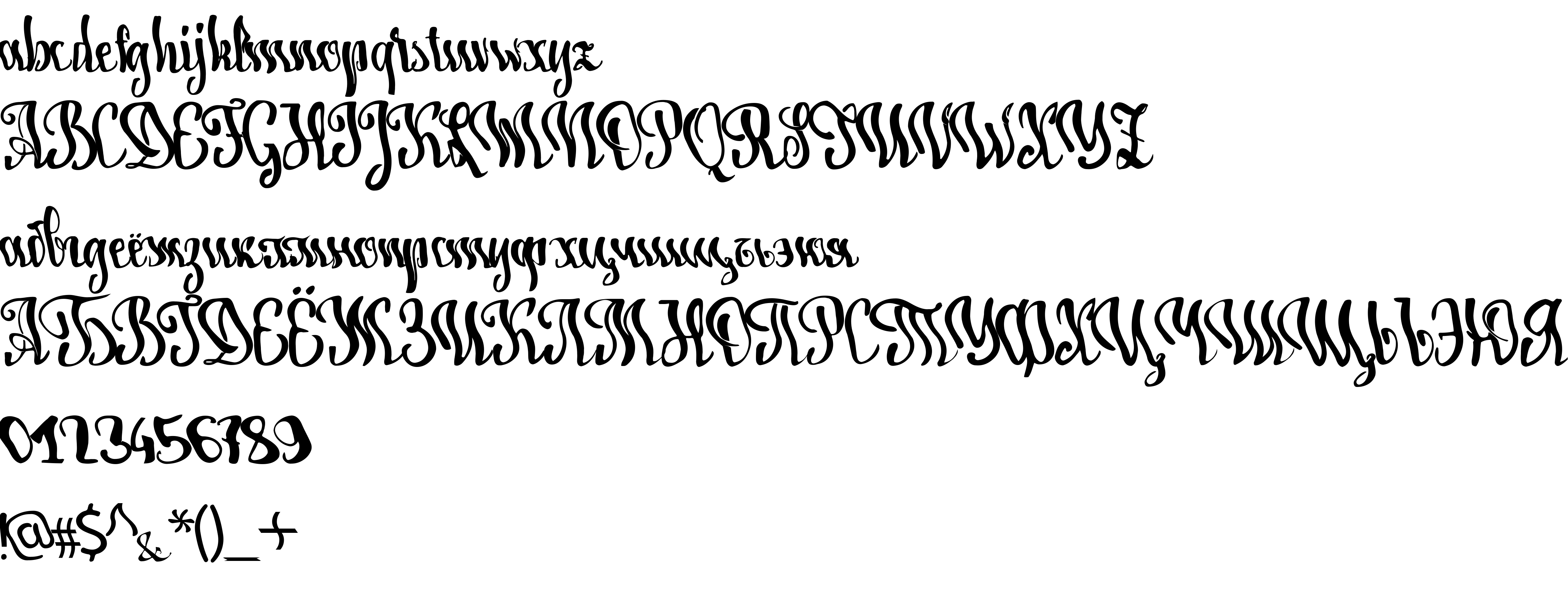
On our website you can download font Bakinskaydistortion version Version 1.00 June 7, 2017, initial release, which belongs to the family Bakinskaydistortion (subfamily Regular). Manufacturer by Sergey Bykov. Designer - Sergey Bykov (You can contact the designer at: https://www.facebook.com/BykovSergey).Download Bakinskaydistortion free on MyFonts.club. It size - only 60.67 KB All right reserved Copyright (c) 2017 by Sergey Bykov. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 76 times |
| size | 60.67 KB |
| Family | Bakinskaydistortion |
| Subfamily | Regular |
| Full name | Bakinskaydistortion |
| PostScript name | Bakinskaydistortion |
| Version | Version 1.00 June 7, 2017, initial release |
| Unique ID | Bakinskaydistortion:Version 1.00 |
| Description | Copyright (c) 2017 by Sergey Bykov. All rights reserved. |
| Designer | Sergey Bykov |
| Designer URL | https://www.facebook.com/BykovSergey |
| Trademark | Bakinskay_distortion is a trademark of Sergey Bykov. |
| Manufacturer | Sergey Bykov |
| Copyright | Copyright (c) 2017 by Sergey Bykov. All rights reserved. |
| Vendor ID | PYRS |

You can connect the font Bakinskaydistortion to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bakinskaydistortion" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bakinskaydistortion);
Activate this font for text in your CSS styles file::
font-family: 'Bakinskaydistortion', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bakinskaydistortion" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bakinskaydistortion', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bakinskaydistortion!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.