On our website you can download font Balgruf version Version 1.201;March 28, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Balgruf (subfamily Regular). Manufacturer by High-Logic / Made with FontCreator. Designer - Paul James MIller (You can contact the designer at: https://pauljmiller.wordpress.com/).Download Balgruf free on MyFonts.club. It size - only 83.37 KB All right reserved Copyright (c) Paul James Miller, 2020. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 147 times |
| size | 83.37 KB |
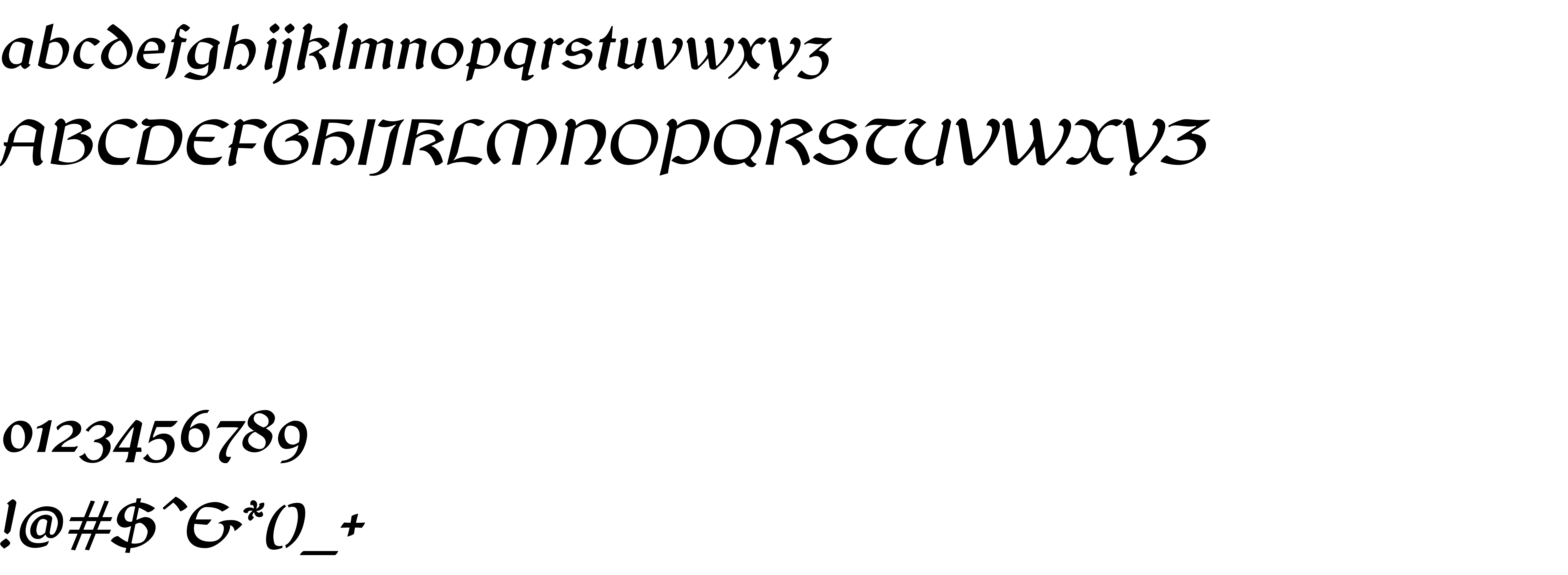
| Family | Balgruf |
| Subfamily | Regular |
| Full name | Balgruf |
| PostScript name | Balgruf |
| Version | Version 1.201;March 28, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Balgruf:Version 1.201 |
| Description | As a typographer playing Skyrim by Bethesda I was annoyed by the font used in the books. The upper case 'F' seemed to have been cobbled together from other bits of the font and didn't fit with the aesthetic of the rest of the letters in the font, it also had a right side bearing which was much too large. |
| Designer | Paul James MIller |
| Designer URL | https://pauljmiller.wordpress.com/ |
| Manufacturer | High-Logic / Made with FontCreator |
| Vendor URL | http://www.high-logic.com/font-editor/fontcreator.html |
| Copyright | Copyright (c) Paul James Miller, 2020. All rights reserved. |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2020, Paul James Miller |
| Vendor ID | HL |
| Sample text | I used to be an adventurer like you, till I took an arrow in the knee! |

You can connect the font Balgruf to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=balgruf" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=balgruf);
Activate this font for text in your CSS styles file::
font-family: 'Balgruf', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=balgruf" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Balgruf', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Balgruf!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.