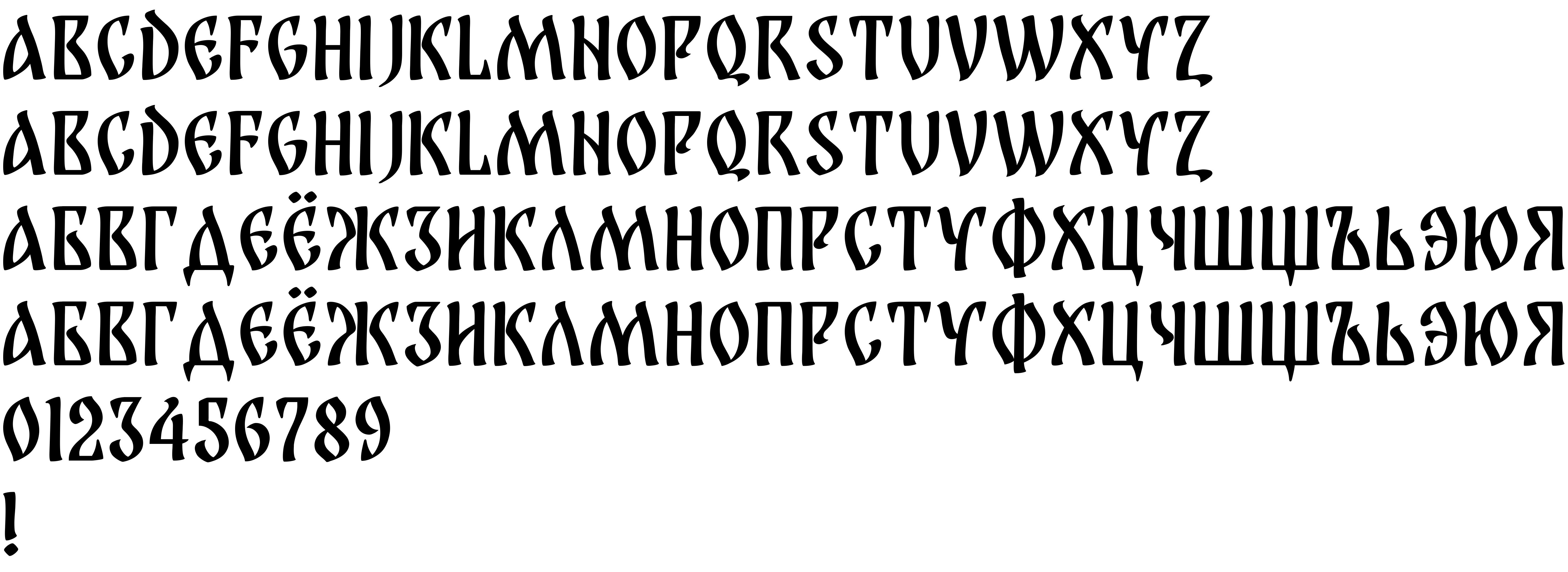
On our website you can download font Balkara Condensed version Version 1.001, which belongs to the family Balkara Free Condensed - npoekmu.me (subfamily Regular). Manufacturer by Svetlin Balezdrov & Ventsislav Yordanov & npoekmu.me. Designer - Svetlin Balezdrov and Ventsislav Yordanov (You can contact the designer at: http://npoekmu.me).Download Balkara Condensed free on MyFonts.club. It size - only 46.09 KB All right reserved Copyright © 2017 by Svetlin Balezdrov and Ventsislav Yordanov. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 156 times |
| size | 46.09 KB |
| Family | Balkara Free Condensed - npoekmu.me |
| Subfamily | Regular |
| Full name | Balkara Free Condensed - npoekmu.me Regular |
| PostScript name | BalkaraFreeCondensed-npoekmu.me-Regular |
| Version | Version 1.001 |
| Unique ID | 1.001;UKWN;BalkaraFreeCondensed-npoekmu.me-Regular |
| Designer | Svetlin Balezdrov and Ventsislav Yordanov |
| Designer URL | http://npoekmu.me |
| Manufacturer | Svetlin Balezdrov & Ventsislav Yordanov & npoekmu.me |
| Vendor URL | http://npoekmu.me |
| Copyright | Copyright © 2017 by Svetlin Balezdrov and Ventsislav Yordanov. All rights reserved. |
| Vendor ID | UKWN |
| Mac font menu name | Balkara Free Cond - npoekmu.me Regular |

You can connect the font Balkara Condensed to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=balkara-condensed" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=balkara-condensed);
Activate this font for text in your CSS styles file::
font-family: 'Balkara Condensed', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=balkara-condensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Balkara Condensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Balkara Condensed!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.