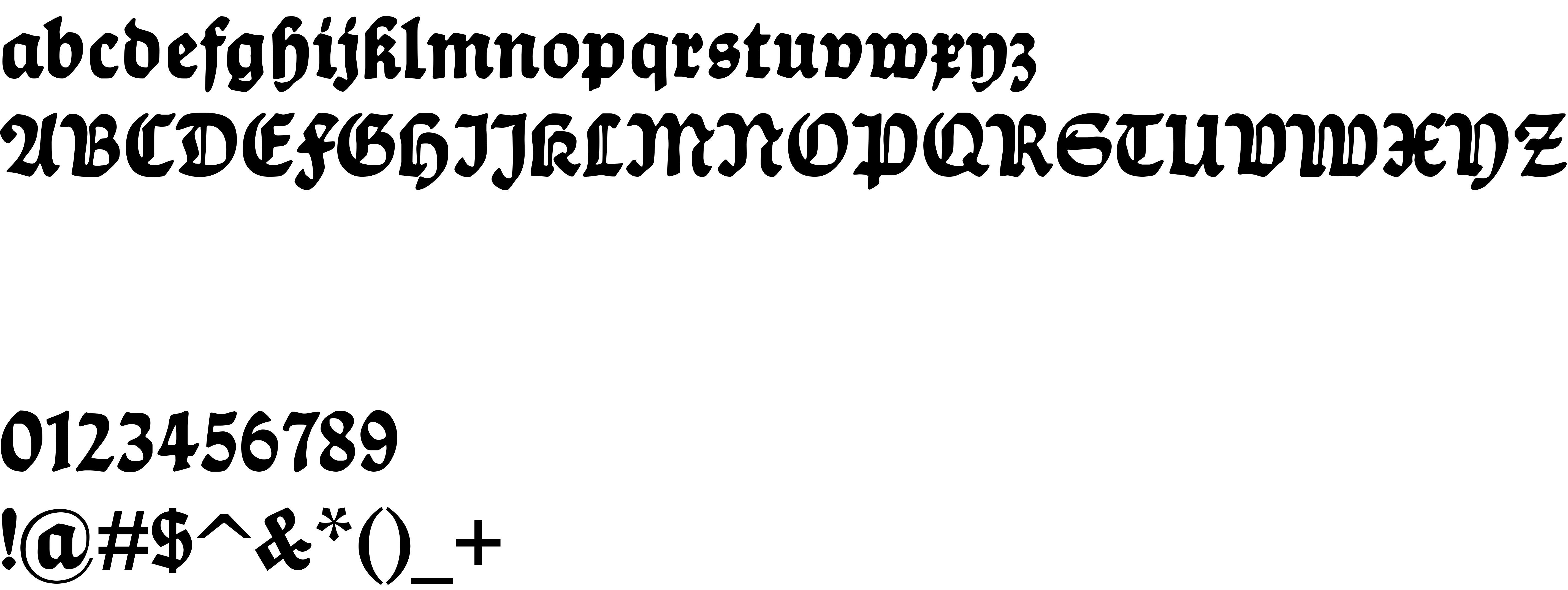
On our website you can download font Ballade version Version 1.0; 2002; initial release, which belongs to the family Ballade Contour (subfamily Regular). Designer - Dieter Steffmann (You can contact the designer at: http://www.steffmann.de).Download Ballade free on MyFonts.club. It size - only 248.02 KB All right reserved Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Halbfette Ballade geschaffen von Paul Renner, 1937. Digitized and hinted by Dieter Steffmann, Kreuztal. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 193 times |
| size | 248.02 KB |
| Family | Ballade Contour |
| Subfamily | Regular |
| Full name | Ballade Contour |
| PostScript name | BalladeContour |
| Preferred family | Ballade Contour |
| Preferred subfamily | Regular |
| Version | Version 1.0; 2002; initial release |
| Unique ID | TypographerMediengestaltung: Ballade Contour: 2002 |
| Description | Halbfette Ballade geschaffen von Paul Renner, 1937. Digitized and hinted by Dieter Steffmann, Kreuztal |
| Designer | Dieter Steffmann |
| Designer URL | http://www.steffmann.de |
| Vendor URL | http://www.steffmann.de |
| Copyright | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. Halbfette Ballade geschaffen von Paul Renner, 1937. Digitized and hinted by Dieter Steffmann, Kreuztal |
| License URL | http://www.steffmann.de |
| License Description | Have fun and enjoy |
| Vendor ID | DST |
| Mac font menu name | Ballade Contour |

You can connect the font Ballade to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=ballade" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=ballade);
Activate this font for text in your CSS styles file::
font-family: 'Ballade', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=ballade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ballade', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ballade!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.