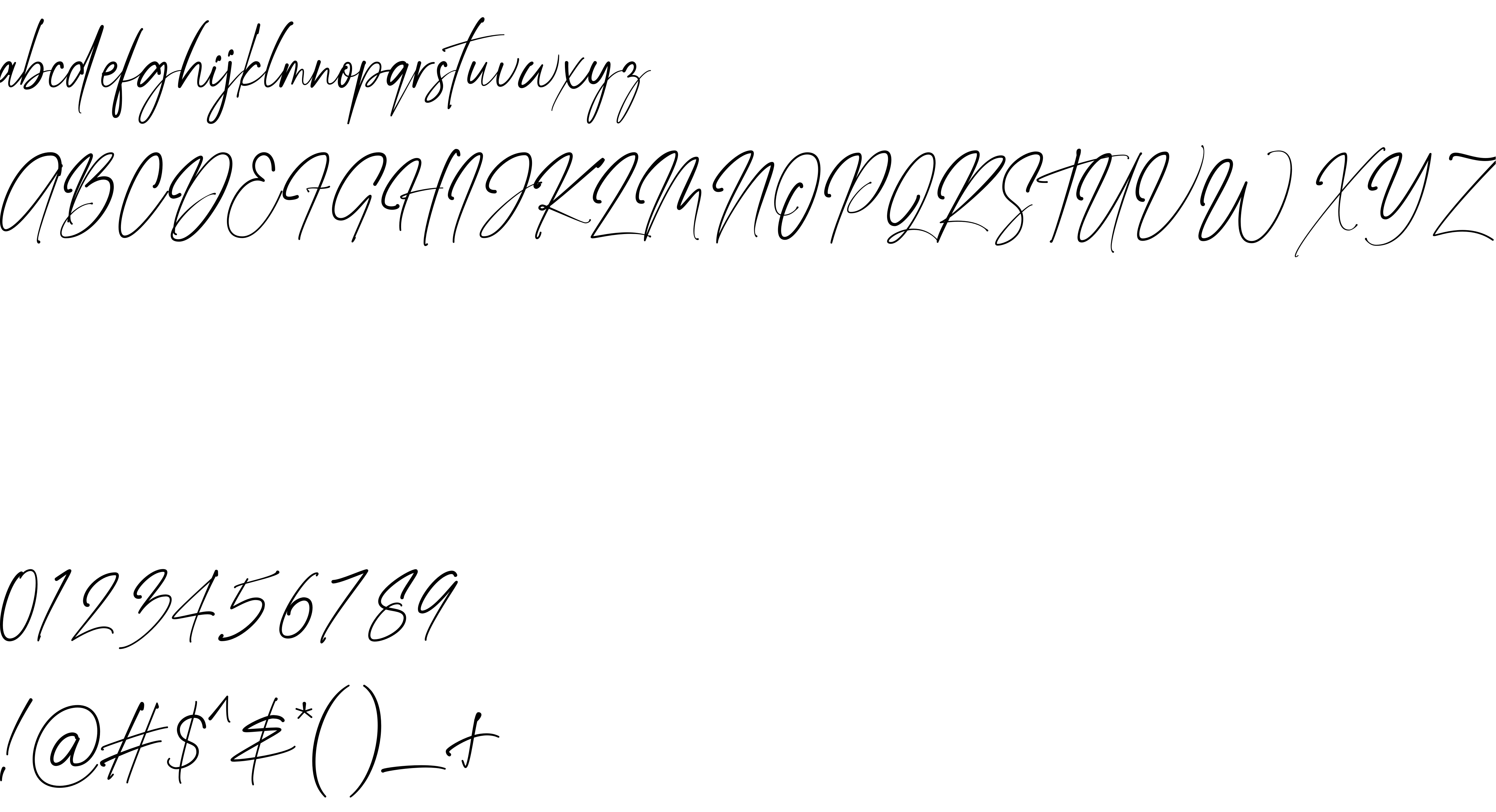
On our website you can download font Bangli Kintamani Signature version Version 1.00;August 31, 2021;FontCreator 12.0.0.2567 64-bit, which belongs to the family Bangli Kintamani Signature (subfamily Regular). Designer - Bluetudio / Winarno (You can contact the designer at: https://bluestudioo.com/).Download Bangli Kintamani Signature free on MyFonts.club. It size - only 63.21 KB All right reserved Bangli Kintamani Signature© (Bluetudio). 2021. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 70 times |
| size | 63.21 KB |
| Family | Bangli Kintamani Signature |
| Subfamily | Regular |
| Full name | Bangli Kintamani Signature |
| PostScript name | BangliKintamaniSignature |
| Version | Version 1.00;August 31, 2021;FontCreator 12.0.0.2567 64-bit |
| Unique ID | Bangli Kintamani Signature:Version 1.00 |
| Description | This font was created using FontCreator 12.0 from High-Logic.com |
| Designer | Bluetudio / Winarno |
| Designer URL | https://bluestudioo.com/ |
| Trademark | Bluetudio |
| Copyright | Bangli Kintamani Signature© (Bluetudio). 2021. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Bangli Kintamani Signature to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bangli-kintamani-signature" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Bangli Kintamani Signature', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bangli-kintamani-signature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bangli Kintamani Signature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bangli Kintamani Signature!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.