On our website you can download font Barberry Letters version Version 1.000, which belongs to the family Barberry Letters (subfamily Regular). Manufacturer by Zakhar Yaschin. Designer - Zakhar Yaschin (You can contact the designer at: http://fontazy.biz/).Download Barberry Letters free on MyFonts.club. It size - only 468.94 KB All right reserved Copyright (c) 2016 by Zakhar Yaschin. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 66 times |
| size | 468.94 KB |
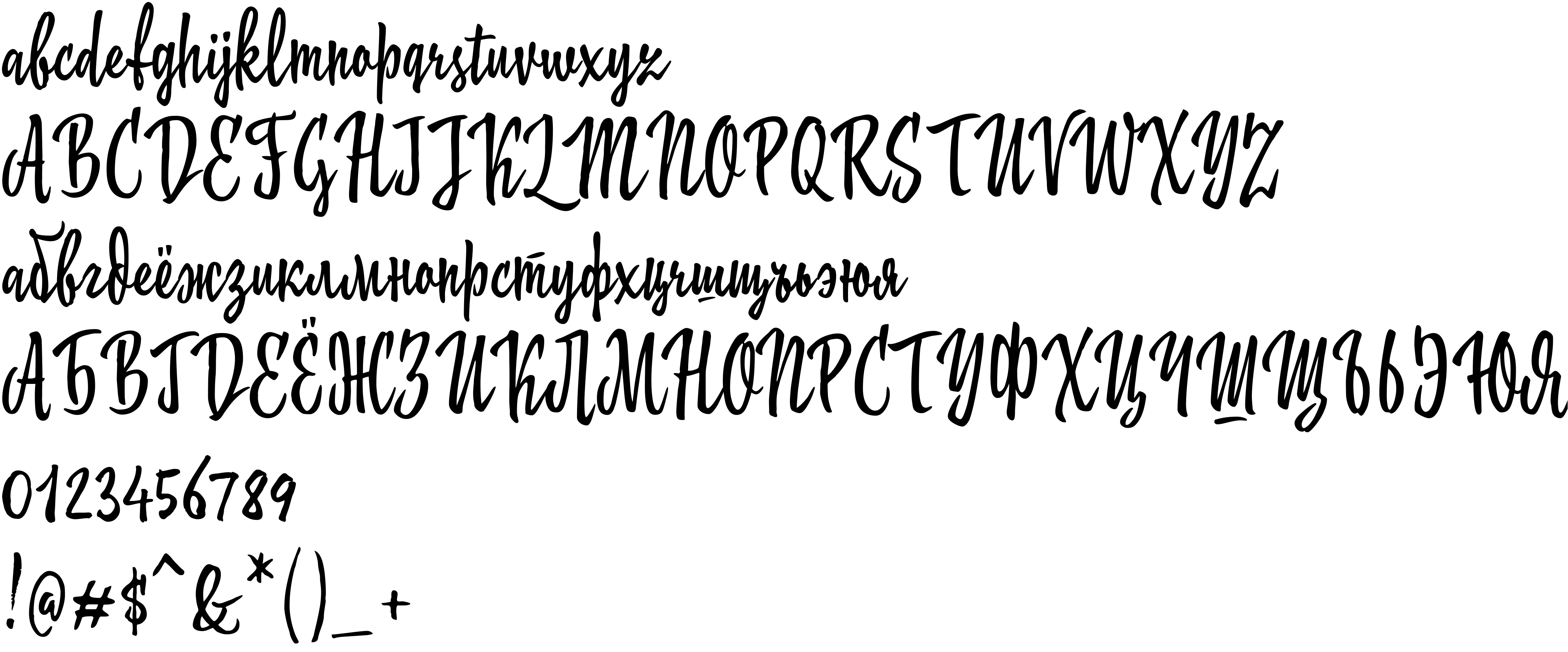
| Family | Barberry Letters |
| Subfamily | Regular |
| Full name | BarberryLetters |
| PostScript name | BarberryLetters |
| Preferred family | Barberry Letters |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | ZakharYaschin: Barberry Letters: 2016 |
| Description | Barberry is a hand-made brush script typeface equipped with some decorative OTF features, made by Zakhar Yaschin (FontaZY). |
| Designer | Zakhar Yaschin |
| Designer URL | http://fontazy.biz/ |
| Trademark | Barberry Letters is a trademark of Zakhar Yaschin. |
| Manufacturer | Zakhar Yaschin |
| Vendor URL | http://paratype.ru |
| Copyright | Copyright (c) 2016 by Zakhar Yaschin. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Barberry Letters |

You can connect the font Barberry Letters to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=barberry-letters" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=barberry-letters);
Activate this font for text in your CSS styles file::
font-family: 'Barberry Letters', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=barberry-letters" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Barberry Letters', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Barberry Letters!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.