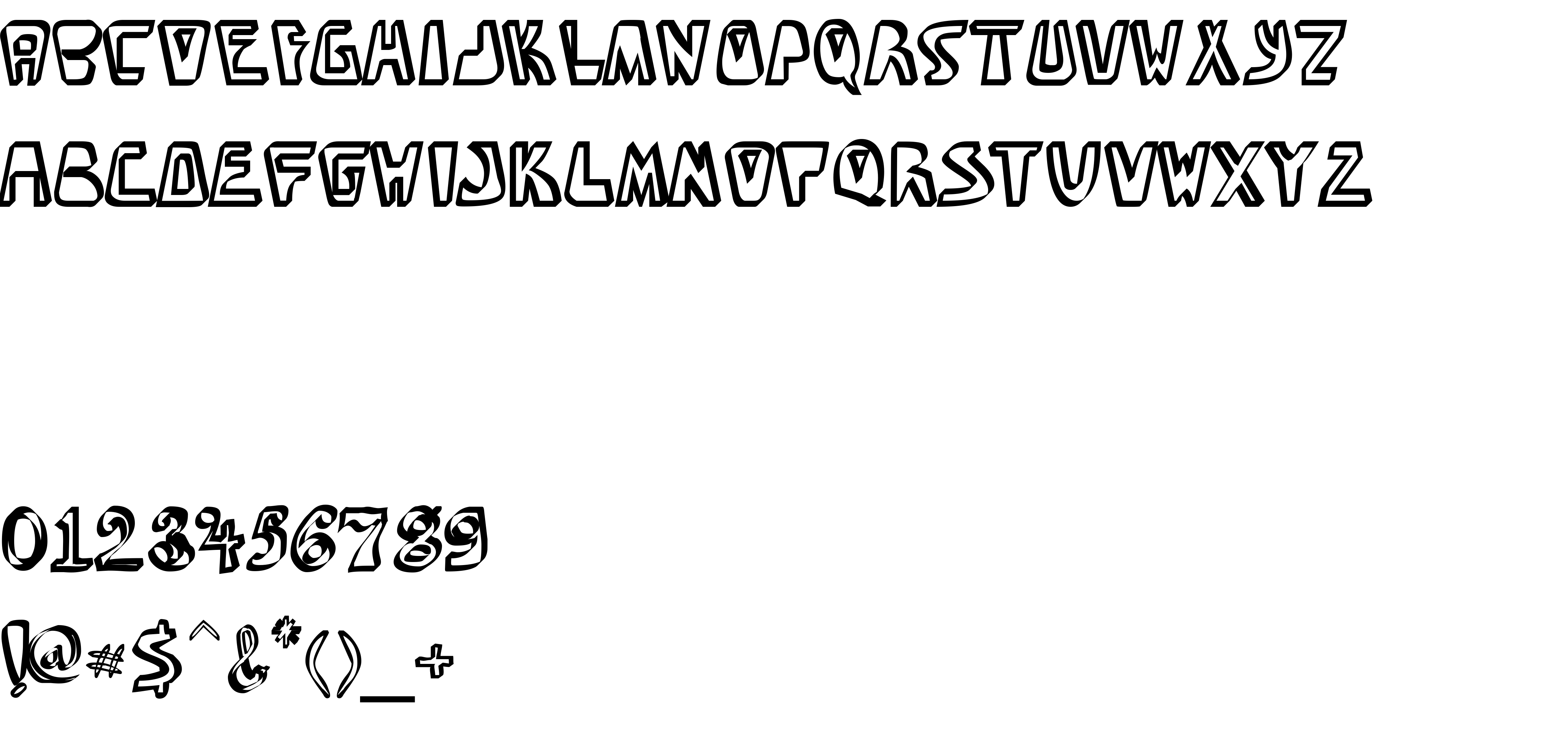
On our website you can download font BarbibarianMarker version Version 1.000;PS 001.001;hotconv 1.0.56, which belongs to the family BarbibarianMarker (subfamily Regular). Manufacturer by moonmoth design. Designer - darko xylitskiDownload BarbibarianMarker free on MyFonts.club. It size - only 23.47 KB All right reserved Copyright (c) 2013 by moonmoth design. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 88 times |
| size | 23.47 KB |
| Family | BarbibarianMarker |
| Subfamily | Regular |
| Full name | BarbibarianMarker-Regular |
| PostScript name | BarbibarianMarker-Regular |
| Version | Version 1.000;PS 001.001;hotconv 1.0.56 |
| Unique ID | 1.000;pyrs;BarbibarianMarker-Regular |
| Description | BarbibarianMarker Regular is a font by moonmoth design, designed by darko xylitski in 2013. |
| Designer | darko xylitski |
| Trademark | BarbibarianMarker is a trademark of moonmoth design. |
| Manufacturer | moonmoth design |
| Copyright | Copyright (c) 2013 by moonmoth design. All rights reserved. |
| License Description | free for all uses |
| Vendor ID | pyrs |

You can connect the font BarbibarianMarker to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=barbibarianmarker" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=barbibarianmarker);
Activate this font for text in your CSS styles file::
font-family: 'BarbibarianMarker', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=barbibarianmarker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BarbibarianMarker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BarbibarianMarker!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.