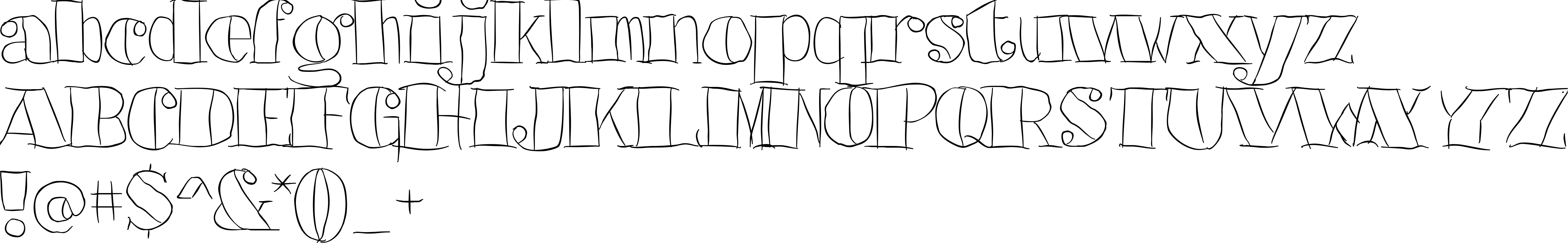
On our website you can download font Barkants version Version 001.000, which belongs to the family Barkants (subfamily Black). Manufacturer by Måns Grebäck. Designer - Måns Grebäck (You can contact the designer at: http://www.mawns.com).Download Barkants free on MyFonts.club. It size - only 134.86 KB All right reserved Copyright (c) 2011 by Måns Grebäck. All rights reserved. Commercial license at [email protected]. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 144 times |
| size | 134.86 KB |
| Family | Barkants |
| Subfamily | Black |
| Full name | Barkants Black |
| PostScript name | Barkants-Black |
| Version | Version 001.000 |
| Unique ID | MnsGrebck: Barkants Black: 2011 |
| Description | Copyright (c) 2011 by Måns Grebäck. All rights reserved. Commercial license at [email protected] |
| Designer | Måns Grebäck |
| Designer URL | http://www.mawns.com |
| Trademark | Barkants Black is a trademark of Måns Grebäck. |
| Manufacturer | Måns Grebäck |
| Copyright | Copyright (c) 2011 by Måns Grebäck. All rights reserved. Commercial license at [email protected] |
| License URL | http://www.mawns.com |
| License Description | Please read this before any use of the font. |
| Vendor ID | MANS |
| Mac font menu name | Barkants Black |

You can connect the font Barkants to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=barkants" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=barkants);
Activate this font for text in your CSS styles file::
font-family: 'Barkants', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=barkants" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Barkants', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Barkants!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.