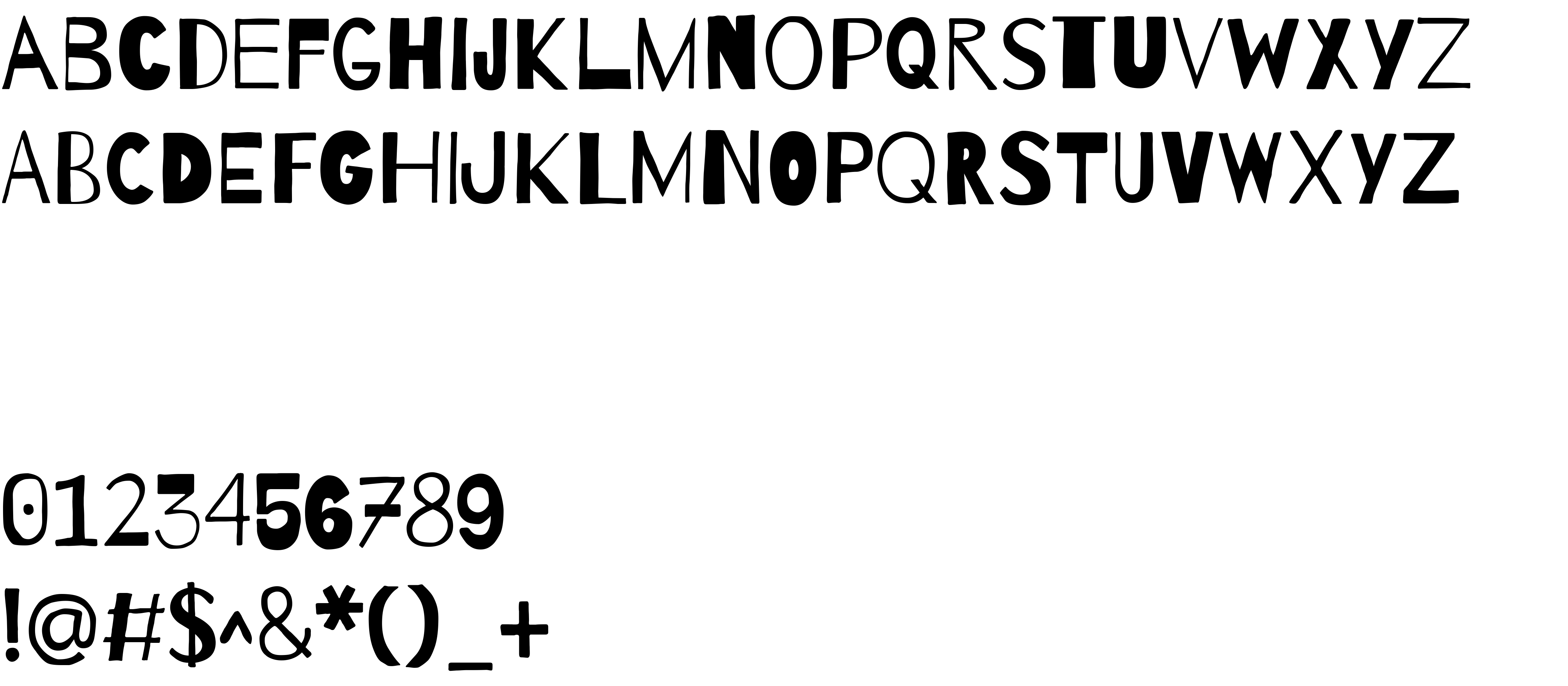
On our website you can download font Barrio version Version 1.005, which belongs to the family Barrio (subfamily Regular). Manufacturer by Pablo Cosgaya & Sergio Jimenez. Designer - Pablo Cosgaya & Sergio Jimenez (You can contact the designer at: http://www.subcoolture.com).Download Barrio free on MyFonts.club. It size - only 220.24 KB All right reserved Copyright 2016 The Barrio Project Authors ([email protected]). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 536 times |
| size | 220.24 KB |
| Family | Barrio |
| Subfamily | Regular |
| Full name | Barrio Regular |
| PostScript name | Barrio-Regular |
| Version | Version 1.005 |
| Unique ID | 1.005;OMNI;Barrio-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Pablo Cosgaya & Sergio Jimenez |
| Designer URL | http://www.subcoolture.com |
| Manufacturer | Pablo Cosgaya & Sergio Jimenez |
| Vendor URL | http://www.omnibus-type.com/ |
| Copyright | Copyright 2016 The Barrio Project Authors ([email protected]) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | OMNI |

You can connect the font Barrio to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=barrio" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=barrio);
Activate this font for text in your CSS styles file::
font-family: 'Barrio', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=barrio" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Barrio', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Barrio!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.