On our website you can download font Batman Future version Version 1.00;August 16, 2018;FontCreator 11.5.0.2426 64-bit, which belongs to the family Batman Future (subfamily Regular). Manufacturer by http://fontstruct.com/. Designer - Hilton Santos (Jay Killer) (You can contact the designer at: http://fontstruct.com/fontstructions/show/1476265/batman-future).Download Batman Future free on MyFonts.club. It size - only 11.93 KB All right reserved Copyright HiltonSantos (Jay Killer) 2018. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 72 times |
| size | 11.93 KB |
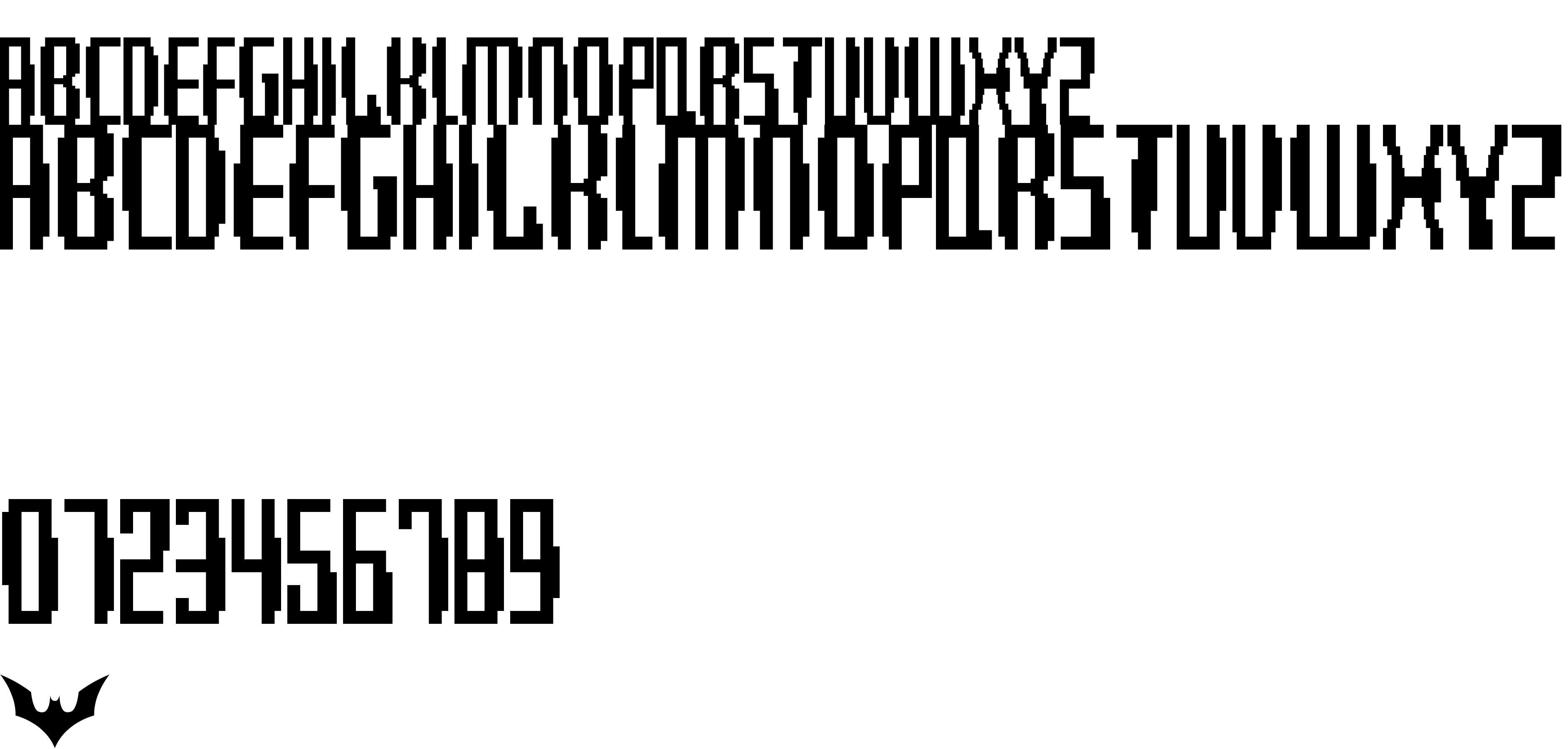
| Family | Batman Future |
| Subfamily | Regular |
| Full name | Batman Future |
| PostScript name | Batman-Future |
| Version | Version 1.00;August 16, 2018;FontCreator 11.5.0.2426 64-bit |
| Unique ID | Batman Future:Version 1.00 |
| Description | Font inspired by comic Batman Beyond DC Rebirth released by DC in 2016. |
| Designer | Hilton Santos (Jay Killer) |
| Designer URL | http://fontstruct.com/fontstructions/show/1476265/batman-future |
| Manufacturer | http://fontstruct.com/ |
| Copyright | Copyright HiltonSantos (Jay Killer) 2018 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Batman Future to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=batman-future" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=batman-future);
Activate this font for text in your CSS styles file::
font-family: 'Batman Future', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=batman-future" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Batman Future', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Batman Future!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.