On our website you can download font Beat Ghost One version Version 1.001, which belongs to the family Beat Ghost One (subfamily Regular). Manufacturer by Alit Design. Designer - Ni Nyoman Puspa Dewi (You can contact the designer at: https://www.instagram.com/dewi.puspadewi/).Download Beat Ghost One free on MyFonts.club. It size - only 83.75 KB All right reserved Copyright © 2022 by Ni Nyoman Puspa Dewi. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 94 times |
| size | 83.75 KB |
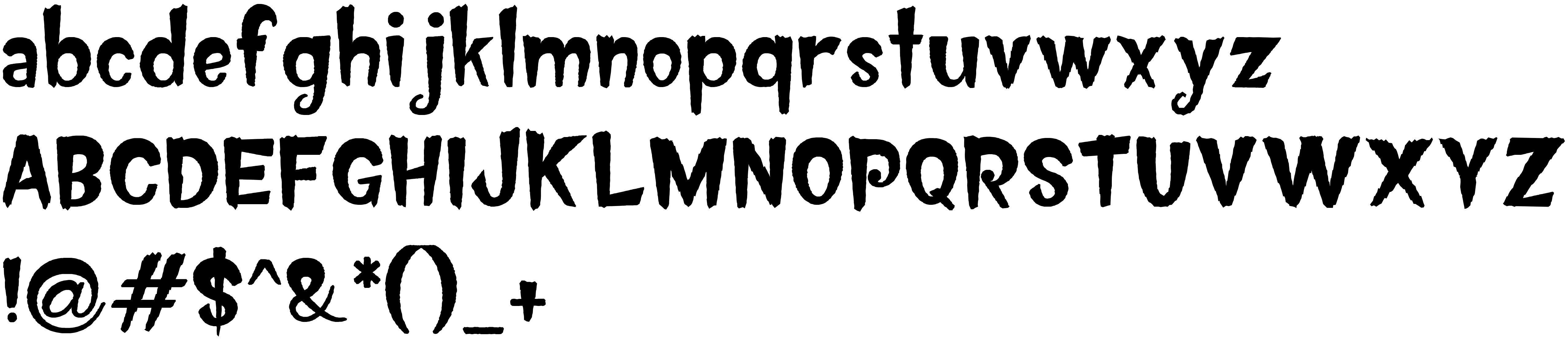
| Family | Beat Ghost One |
| Subfamily | Regular |
| Full name | Beat Ghost One Regular |
| PostScript name | BeatGhostOne-Regular |
| Version | Version 1.001 |
| Unique ID | 1.001;UKWN;BeatGhostOne-Regular |
| Description | Just for personal use |
| Designer | Ni Nyoman Puspa Dewi |
| Designer URL | https://www.instagram.com/dewi.puspadewi/ |
| Manufacturer | Alit Design |
| Vendor URL | www.alitdesign.net |
| Copyright | Copyright © 2022 by Ni Nyoman Puspa Dewi. All rights reserved. |
| License URL | www.alitdesign.net/license |
| License Description | Just for personal use |
| Vendor ID | UKWN |

You can connect the font Beat Ghost One to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=beat-ghost-one" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=beat-ghost-one);
Activate this font for text in your CSS styles file::
font-family: 'Beat Ghost One', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=beat-ghost-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beat Ghost One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beat Ghost One!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.