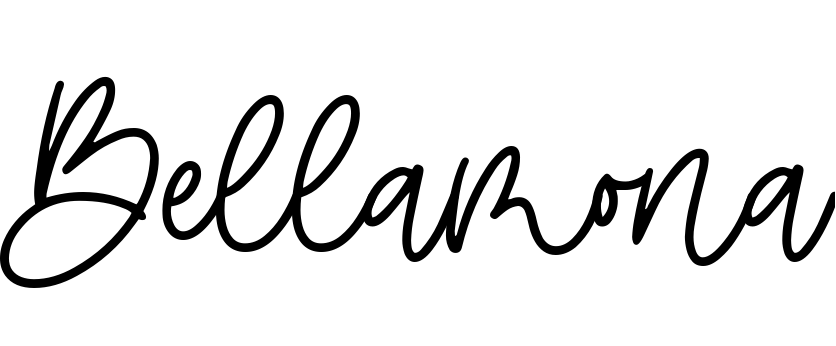
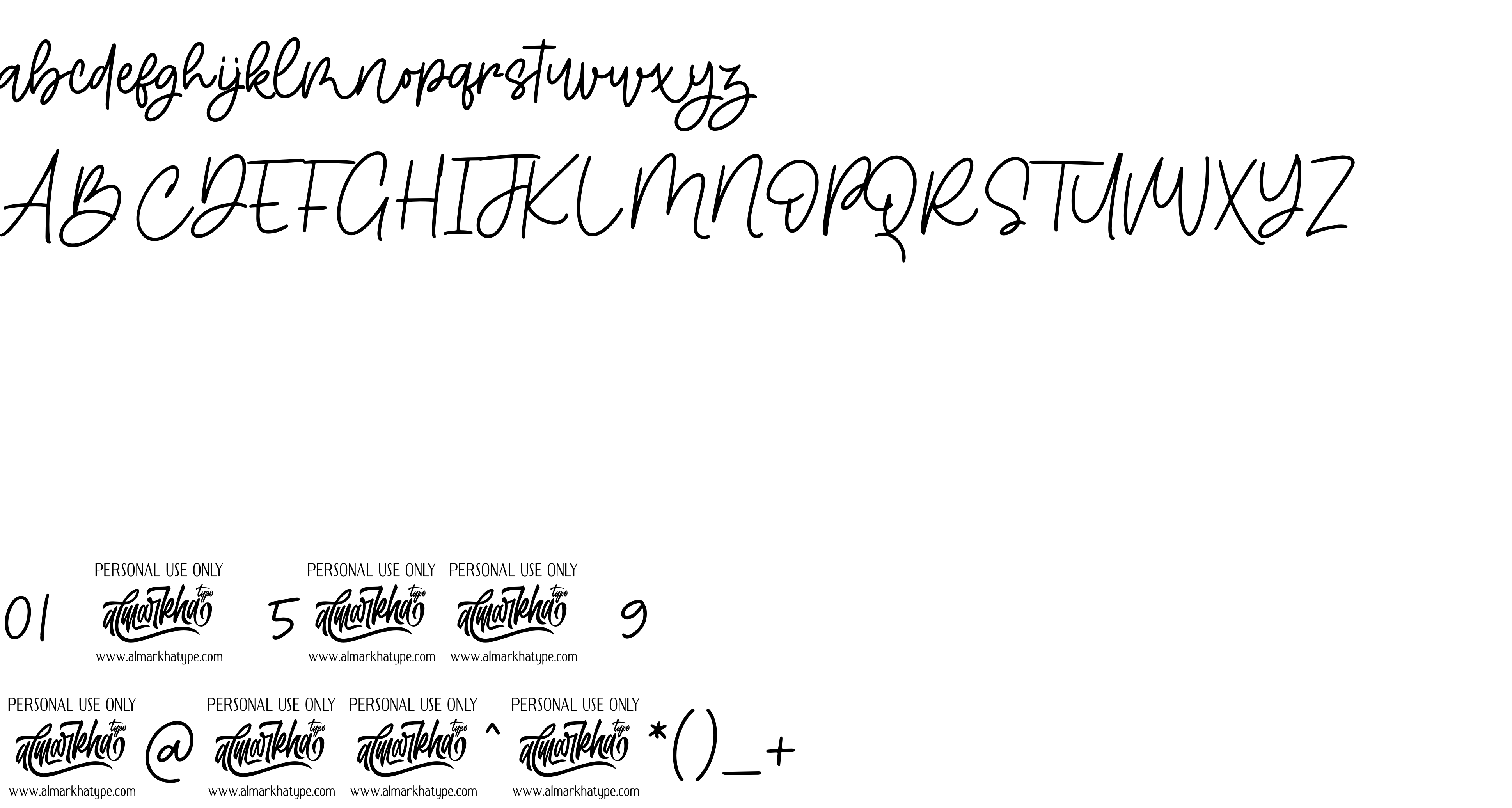
On our website you can download font Bellamona version Version 1.00;April 13, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Bellamona (subfamily Regular). Manufacturer by Almarkhatype Studio 2020. Designer - Almarkhatype Studio 2020 - Abdul Malik - Adriansyah (You can contact the designer at: www.almarkhatype.com).Download Bellamona free on MyFonts.club. It size - only 83.58 KB All right reserved Bellamona © Almarkhatype Studio 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 145 times |
| size | 83.58 KB |
| Family | Bellamona |
| Subfamily | Regular |
| Full name | Bellamona |
| PostScript name | Bellamona |
| Version | Version 1.00;April 13, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Bellamona:Version 1.00 |
| Description | Created using FontCreator 11 from High-Logic.com |
| Designer | Almarkhatype Studio 2020 - Abdul Malik - Adriansyah |
| Designer URL | www.almarkhatype.com |
| Trademark | Almarkhatype Studio 2020 |
| Manufacturer | Almarkhatype Studio 2020 |
| Vendor URL | www.almarkhatype.com |
| Copyright | Bellamona © Almarkhatype Studio 2020. All Rights Reserved |
| License URL | www.almarkhatype.com |
| Vendor ID | HL |

You can connect the font Bellamona to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bellamona" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bellamona);
Activate this font for text in your CSS styles file::
font-family: 'Bellamona', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bellamona" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bellamona', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bellamona!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.