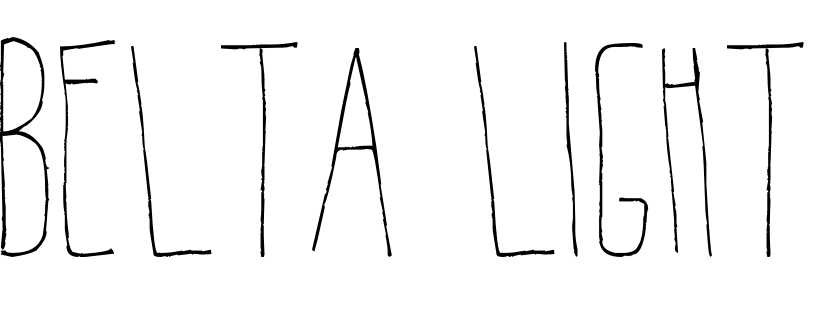
On our website you can download font Belta Light version Version 1.00 April 13, 2012, initial release, which belongs to the family Belta Light (subfamily Light). Manufacturer by Julia Martinez Diana, Antipixel. Designer - Julia Martinez Diana, Antipixel (You can contact the designer at: http://www.antipixel.com.ar).Download Belta Light free on MyFonts.club. It size - only 27.06 KB All right reserved Copyright (c) 2012 by Julia Martinez Diana, Antipixel. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 36 times |
| size | 27.06 KB |
| Family | Belta Light |
| Subfamily | Light |
| Full name | BeltaLight |
| PostScript name | BeltaLight |
| Version | Version 1.00 April 13, 2012, initial release |
| Unique ID | Belta Light:Version 1.00 |
| Description | Copyright (c) 2012 by . All rights reserved. |
| Designer | Julia Martinez Diana, Antipixel |
| Designer URL | http://www.antipixel.com.ar |
| Trademark | Belta Light is a trademark of Julia Martinez Diana, Antipixel. |
| Manufacturer | Julia Martinez Diana, Antipixel |
| Copyright | Copyright (c) 2012 by Julia Martinez Diana, Antipixel. All rights reserved. |
| License Description | Free for personal use |
| Vendor ID | HL |

You can connect the font Belta Light to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=belta-light" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=belta-light);
Activate this font for text in your CSS styles file::
font-family: 'Belta Light', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=belta-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Belta Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Belta Light!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.