On our website you can download font Bentham version Version 002.002, which belongs to the family Bentham (subfamily Regular).Download Bentham free on MyFonts.club. It size - only 54.17 KB All right reserved Copyright (c) 1999-2010, Ben Weiner ([email protected]), with Reserved Font Name Bentham.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 264 times |
| size | 54.17 KB |
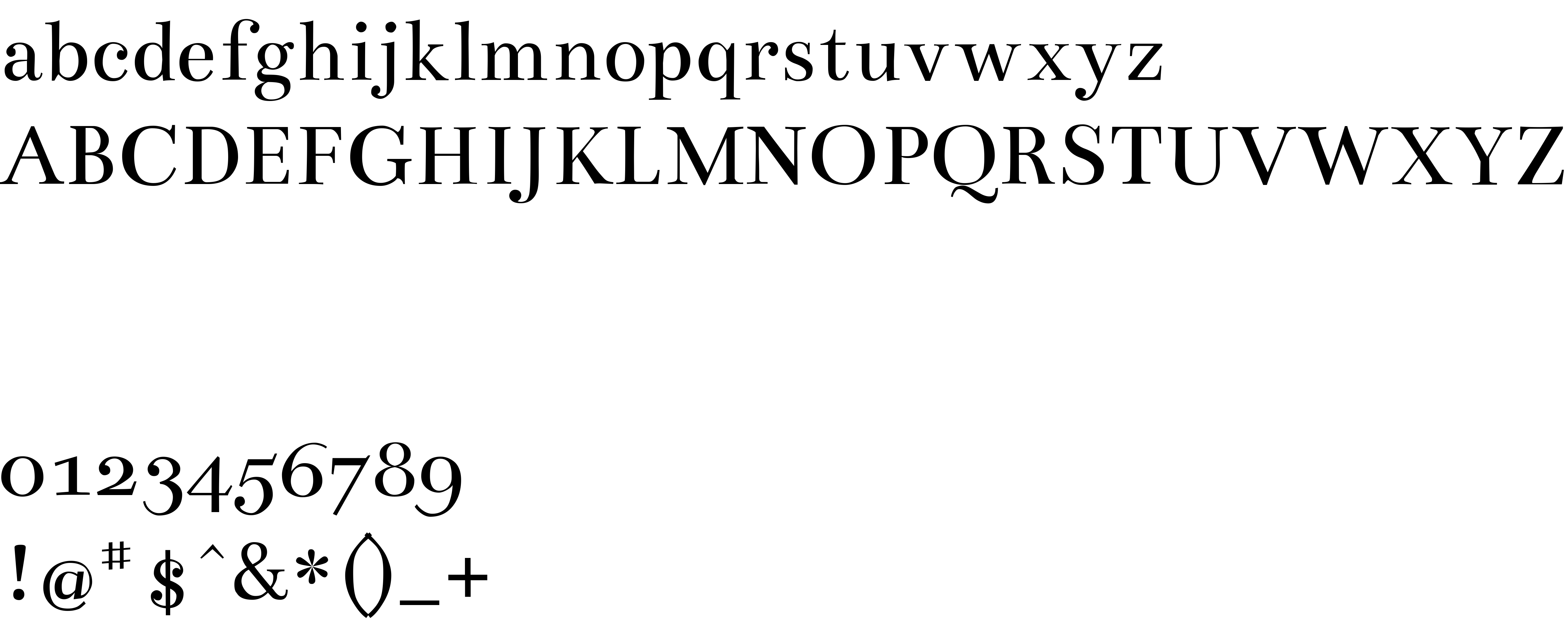
| Family | Bentham |
| Subfamily | Regular |
| Full name | Bentham Regular |
| PostScript name | Bentham-Regular |
| Version | Version 002.002 |
| Unique ID | 002.002;UKWN;Bentham-Regular |
| Description | Copyright (c) 2010, Ben Weiner ([email protected]), |
| Copyright | Copyright (c) 1999-2010, Ben Weiner ([email protected]), with Reserved Font Name Bentham. |
| License URL | http://scripts.sil.org/OFL |
| License Description | Copyright (c) 2010, Ben Weiner ([email protected]), |
| Vendor ID | PfEd |

You can connect the font Bentham to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bentham" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bentham);
Activate this font for text in your CSS styles file::
font-family: 'Bentham', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bentham" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bentham', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bentham!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.