On our website you can download font BERNIER Shade version Version 1.000;PS 001.000;hotconv 1.0.88;makeotf.lib2.5.64775, which belongs to the family BERNIER Shade (subfamily Regular). Manufacturer by Fontfabric LLC. Designer - Pyae Wai Mya Win (Ryan) (You can contact the designer at: http://www.doublezerocreatives.com).Download BERNIER Shade free on MyFonts.club. It size - only 65.57 KB All right reserved Copyright © 2014 by Pyae Wai Mya Win (Ryan). All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 160 times |
| size | 65.57 KB |
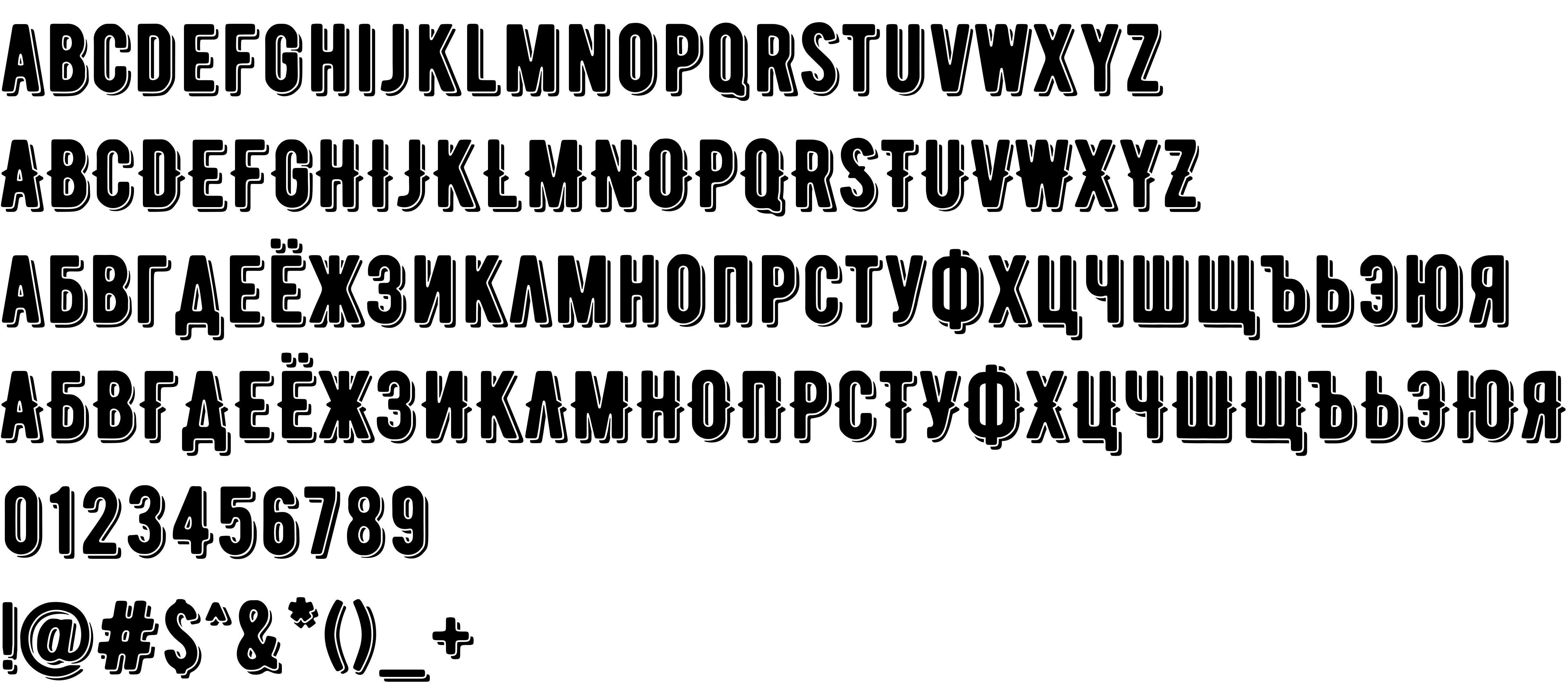
| Family | BERNIER Shade |
| Subfamily | Regular |
| Full name | BERNIERShade-Regular |
| PostScript name | BERNIERShade-Regular |
| Version | Version 1.000;PS 001.000;hotconv 1.0.88;makeotf.lib2.5.64775 |
| Unique ID | 1.000;HL ;BERNIERShade-Regular |
| Description | This font was created using FontCreator 6.0 from High-Logic.com |
| Designer | Pyae Wai Mya Win (Ryan) |
| Designer URL | http://www.doublezerocreatives.com |
| Manufacturer | Fontfabric LLC |
| Vendor URL | http://www.fontfabric.com |
| Copyright | Copyright © 2014 by Pyae Wai Mya Win (Ryan). All rights reserved. |
| Vendor ID | HL |

You can connect the font BERNIER Shade to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bernier-shade" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bernier-shade);
Activate this font for text in your CSS styles file::
font-family: 'BERNIER Shade', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bernier-shade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BERNIER Shade', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BERNIER Shade!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.