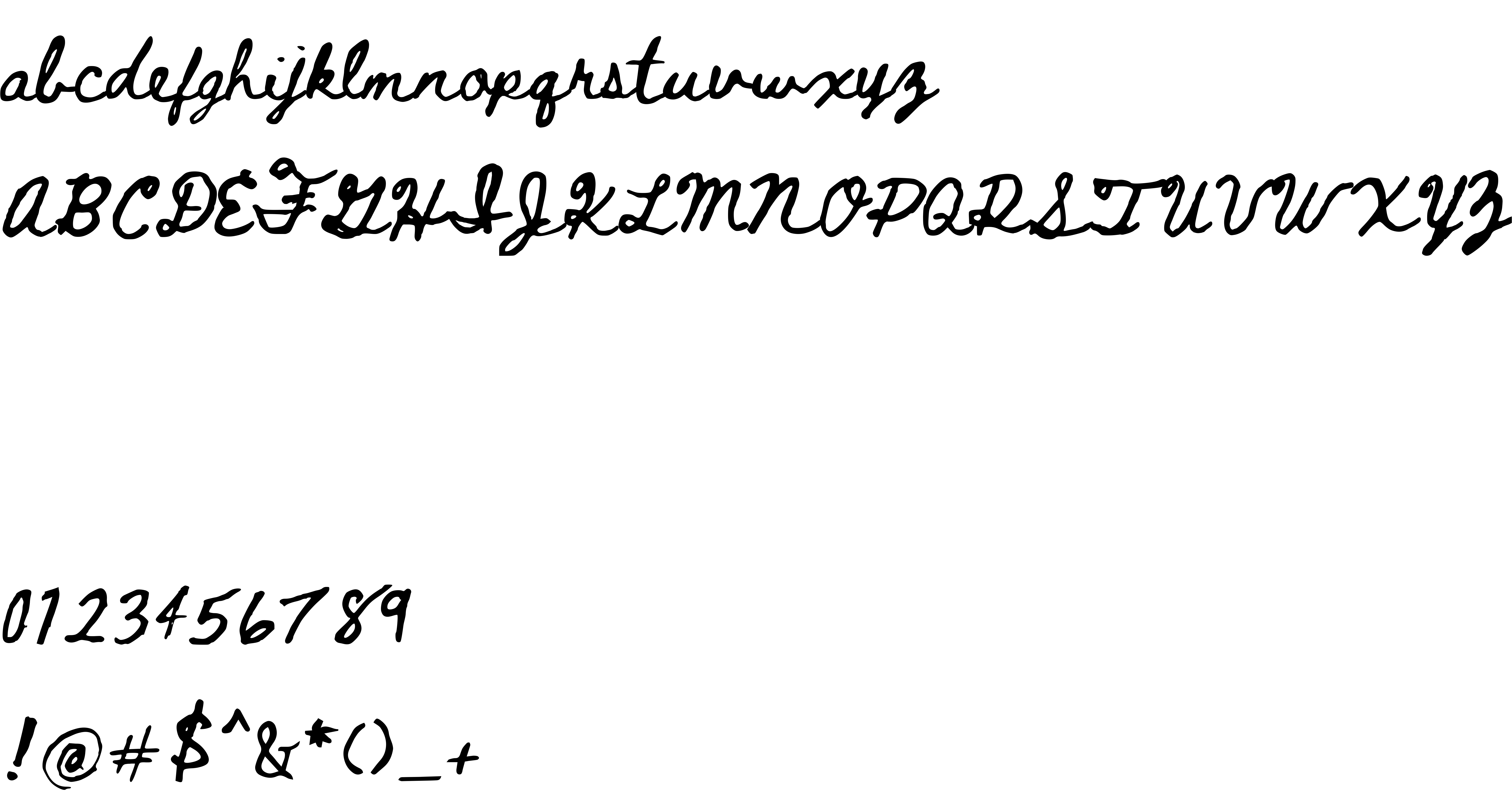
On our website you can download font Beth Ellen version Version 2.000, which belongs to the family Beth Ellen (subfamily Regular). Designer - Alyson Diaz (You can contact the designer at: robjelinskistudios.com).Download Beth Ellen free on MyFonts.club. It size - only 114.25 KB All right reserved Copyright 2019 The Beth Ellen Project Authors (https://github.com/googlefonts/BethEllen). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 93 times |
| size | 114.25 KB |
| Family | Beth Ellen |
| Subfamily | Regular |
| Full name | Beth Ellen Regular |
| PostScript name | BethEllen-Regular |
| Version | Version 2.000 |
| Unique ID | FontForge : Beth Ellen Regular : 10-5-2019 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Alyson Diaz |
| Designer URL | robjelinskistudios.com |
| Copyright | Copyright 2019 The Beth Ellen Project Authors (https://github.com/googlefonts/BethEllen) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | RJST |

You can connect the font Beth Ellen to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=beth-ellen" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=beth-ellen);
Activate this font for text in your CSS styles file::
font-family: 'Beth Ellen', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=beth-ellen" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beth Ellen', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beth Ellen!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.