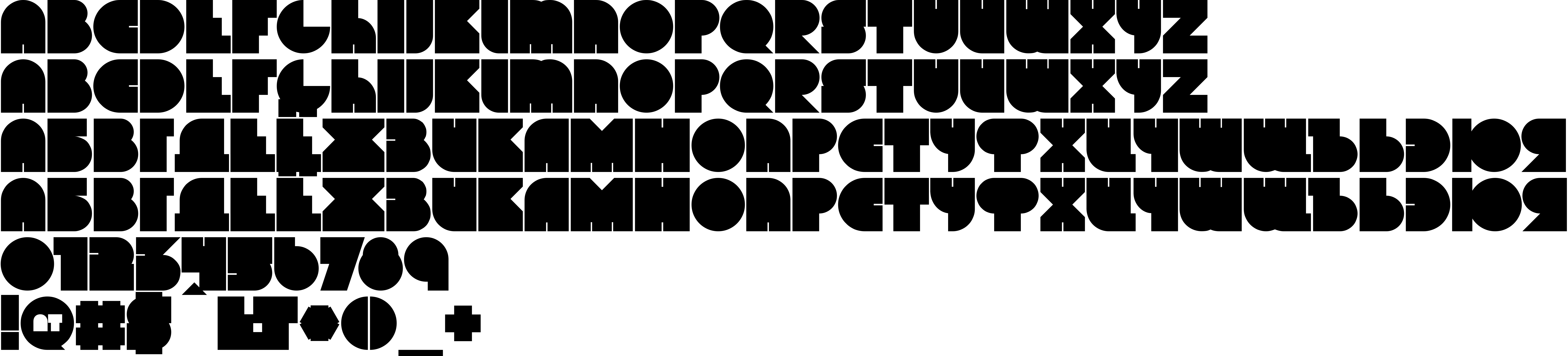
On our website you can download font Beyond version Version 2.006 2008, which belongs to the family Beyond (subfamily Regular). Manufacturer by Aleksander Shevchuk with Eyelevation Typography & Gragoury. Designer - Aleksander Shevchuk (You can contact the designer at: http://type.eyelevation.ru).Download Beyond free on MyFonts.club. It size - only 47.71 KB All right reserved Copyright (c) 2006 by gragoury {www.gragoury.blogspot.com}. Copyright (c) Cyrillic version & update made by Aleksander Shevchuk with Eyelevation typography, 2008. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 153 times |
| size | 47.71 KB |
| Family | Beyond |
| Subfamily | Regular |
| Full name | Beyond pro type |
| PostScript name | Beyondprotype |
| Preferred family | Beyond |
| Preferred subfamily | Beyond pro type |
| Version | Version 2.006 2008 |
| Unique ID | Aleksander Shevchuk: Beyond : 2008 |
| Description | Copyright (c) 2006 by gragoury. Copyright (c) Cyrillic version & update made by Aleksander Shevchuk with Eyelevation typography, 2008. All rights reserved. |
| Designer | Aleksander Shevchuk |
| Designer URL | http://type.eyelevation.ru |
| Manufacturer | Aleksander Shevchuk with Eyelevation Typography & Gragoury |
| Vendor URL | http://www.eyelevation.ru |
| Copyright | Copyright (c) 2006 by gragoury {www.gragoury.blogspot.com}. Copyright (c) Cyrillic version & update made by Aleksander Shevchuk with Eyelevation typography, 2008. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Beyond pro type |

You can connect the font Beyond to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=beyond" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=beyond);
Activate this font for text in your CSS styles file::
font-family: 'Beyond', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=beyond" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Beyond', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Beyond!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.