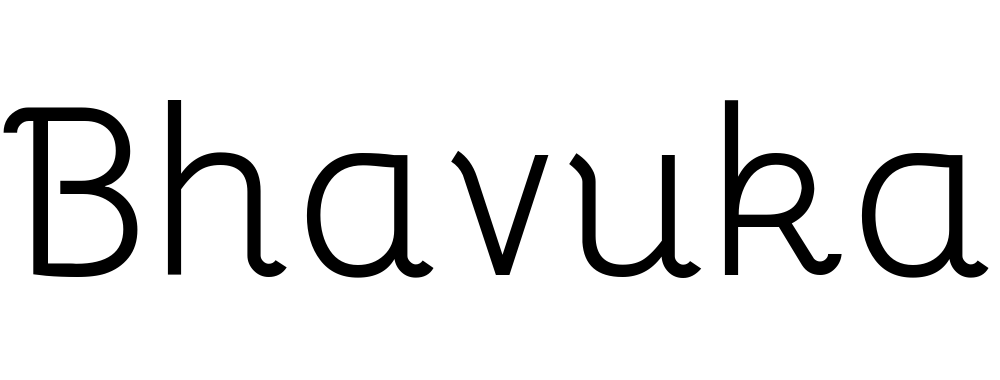
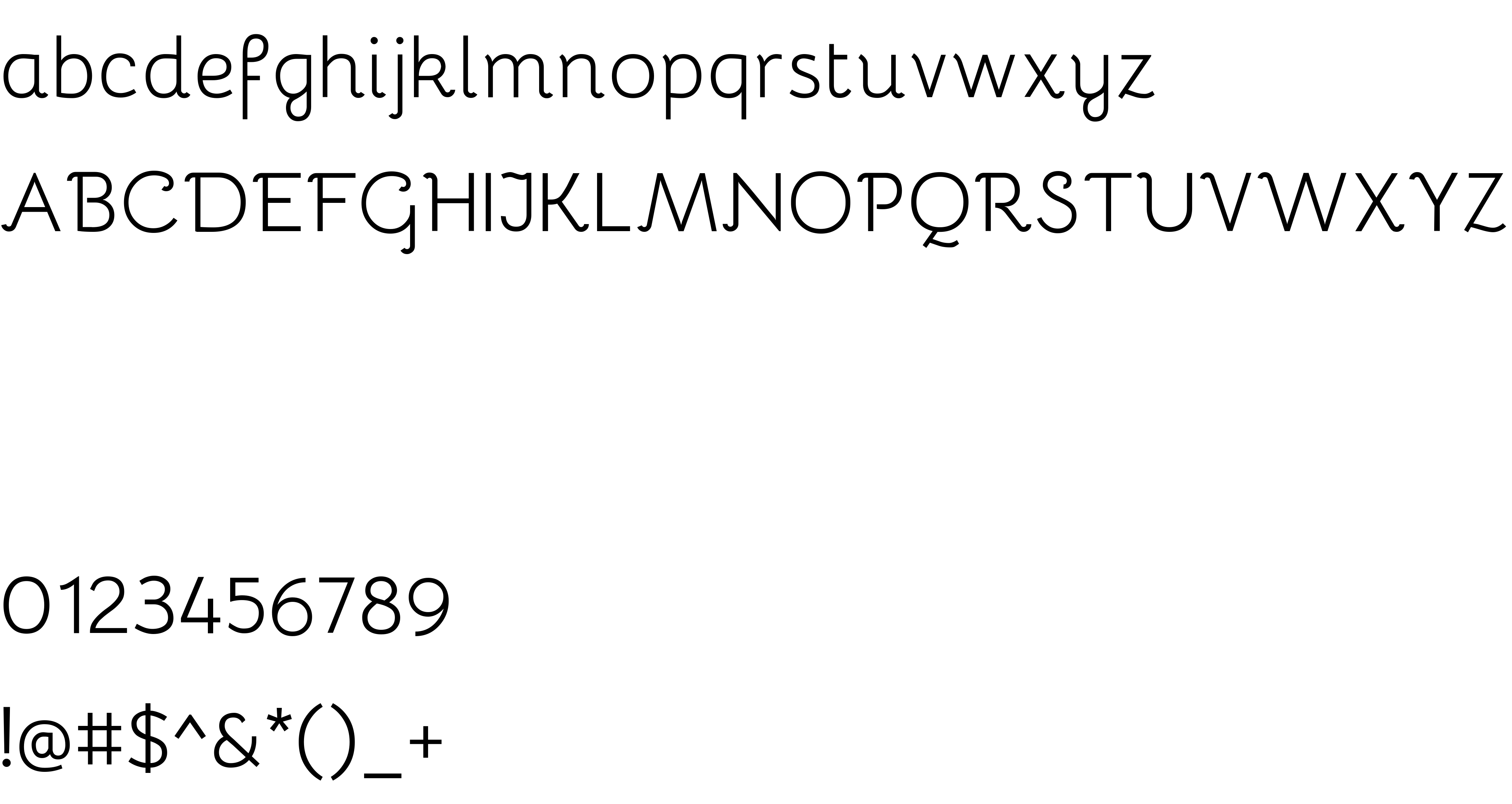
On our website you can download font Bhavuka version 2.94.0; ttfautohint (v1.2) -l 7 -r 28 -G 50 -x 13 -D deva -f deva -w G -X "", which belongs to the family Bhavuka (subfamily Regular).Download Bhavuka free on MyFonts.club. It size - only 256.61 KB All right reserved Copyright 2014 - Matt Heximer (www.10fourdesign.com). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 706 times |
| size | 256.61 KB |
| Family | Bhavuka |
| Subfamily | Regular |
| Full name | Bhavuka Regular |
| PostScript name | Bhavuka-Regular |
| Preferred family | Bhavuka |
| Preferred subfamily | Regular |
| Version | 2.94.0; ttfautohint (v1.2) -l 7 -r 28 -G 50 -x 13 -D deva -f deva -w G -X "" |
| Unique ID | FontForge : Bhavuka : 2-10-2014 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at http://scripts.sil.org/OFL |
| Copyright | Copyright 2014 - Matt Heximer (www.10fourdesign.com) |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at http://scripts.sil.org/OFL |
| Vendor ID | ACE |
| Mac font menu name | Bhavuka Regular |

You can connect the font Bhavuka to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bhavuka" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bhavuka);
Activate this font for text in your CSS styles file::
font-family: 'Bhavuka', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bhavuka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bhavuka', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bhavuka!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.