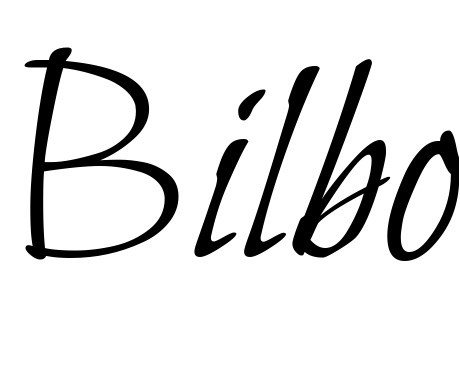
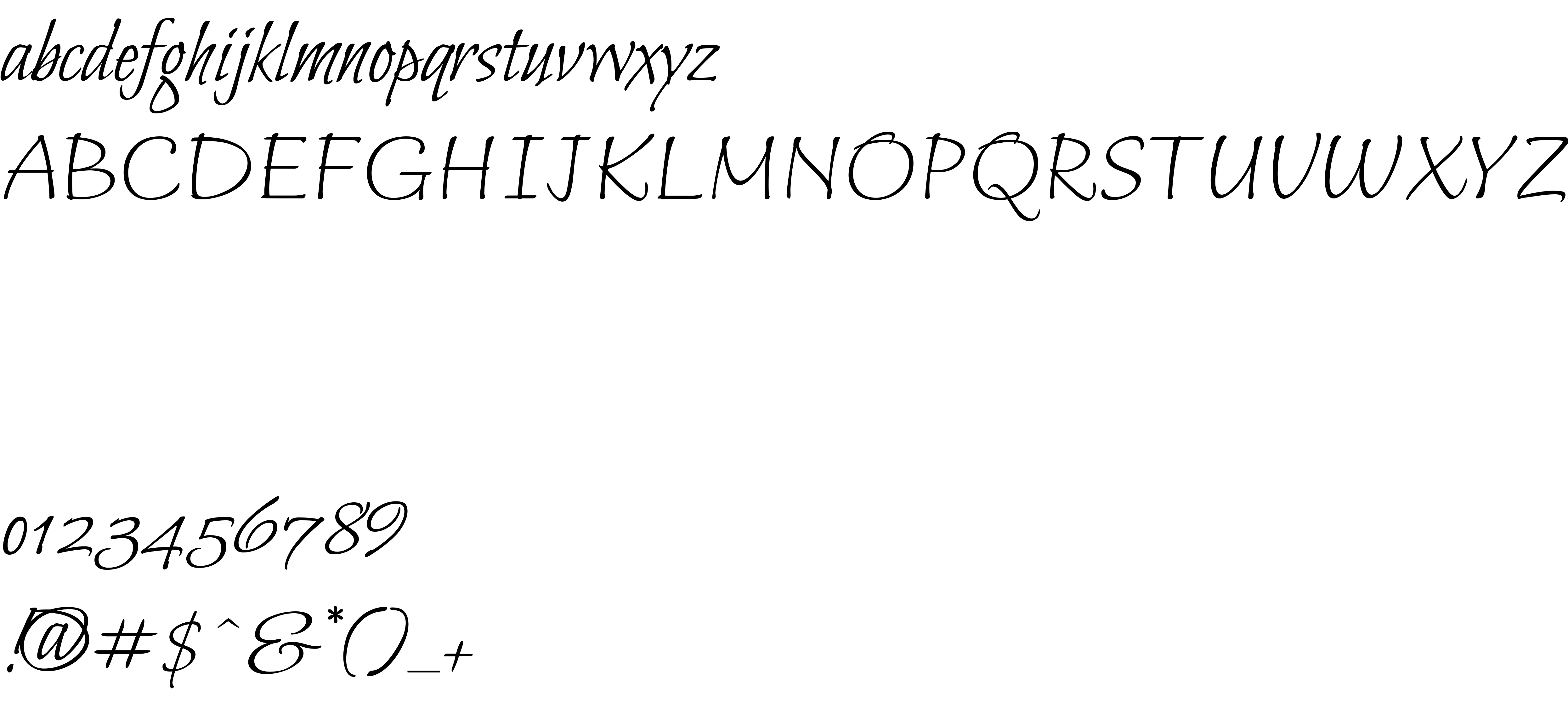
On our website you can download font Bilbo version Version 1.002, which belongs to the family Bilbo (subfamily Regular). Manufacturer by TypeSETit, LLC. Designer - Robert E. Leuschke (You can contact the designer at: www.typesetit.com).Download Bilbo free on MyFonts.club. It size - only 41.93 KB All right reserved Copyright (c) 2011 TypeSETit, LLC ([email protected]), with Reserved Font Name "Bilbo". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 224 times |
| size | 41.93 KB |
| Family | Bilbo |
| Subfamily | Regular |
| Full name | Bilbo Regular |
| PostScript name | Bilbo-Regular |
| Version | Version 1.002 |
| Unique ID | RobertE.Leuschke: Bilbo Regular: 2011 |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Robert E. Leuschke |
| Designer URL | www.typesetit.com |
| Trademark | Bilbo is a trademark of Robert E. Leuschke. |
| Manufacturer | TypeSETit, LLC |
| Copyright | Copyright (c) 2011 TypeSETit, LLC ([email protected]), with Reserved Font Name "Bilbo" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | TSI |

You can connect the font Bilbo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bilbo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bilbo);
Activate this font for text in your CSS styles file::
font-family: 'Bilbo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bilbo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bilbo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bilbo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.