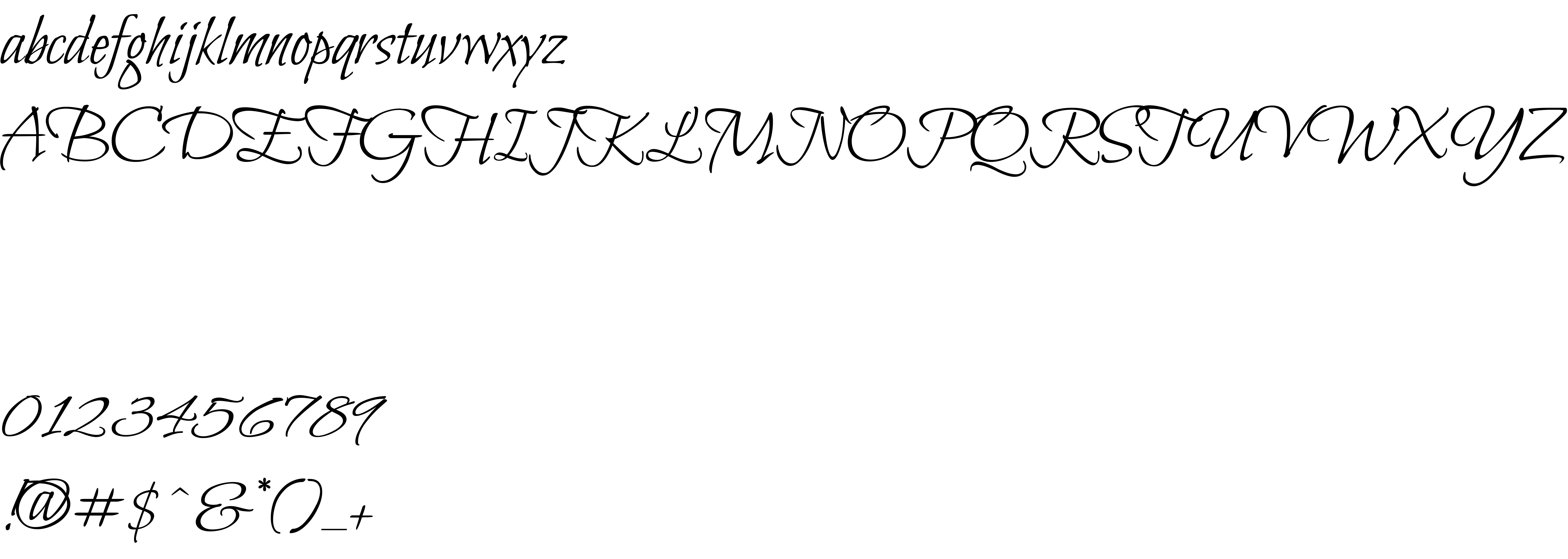
On our website you can download font Bilbo Swash Caps version Version 1.003, which belongs to the family Bilbo Swash Caps (subfamily Regular). Manufacturer by Robert E. Leuschke. Designer - Robert E. Leuschke (You can contact the designer at: www.typesetit.com).Download Bilbo Swash Caps free on MyFonts.club. It size - only 56.71 KB All right reserved Copyright (c) 2011 TypeSETit, LLC ([email protected]), with Reserved Font Names "Bilbo" and "Bilbo Swash Caps". You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 192 times |
| size | 56.71 KB |
| Family | Bilbo Swash Caps |
| Subfamily | Regular |
| Full name | Bilbo Swash Caps Regular |
| PostScript name | BilboSwashCaps-Regular |
| Version | Version 1.003 |
| Unique ID | 1.003;UKWN;BilboSwashCaps-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Designer | Robert E. Leuschke |
| Designer URL | www.typesetit.com |
| Trademark | Bilbo Swash Caps is a trademark of Robert E. Leuschke. |
| Manufacturer | Robert E. Leuschke |
| Copyright | Copyright (c) 2011 TypeSETit, LLC ([email protected]), with Reserved Font Names "Bilbo" and "Bilbo Swash Caps" |
| License URL | http://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| Vendor ID | TSI |

You can connect the font Bilbo Swash Caps to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bilbo-swash-caps" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bilbo-swash-caps);
Activate this font for text in your CSS styles file::
font-family: 'Bilbo Swash Caps', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bilbo-swash-caps" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bilbo Swash Caps', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bilbo Swash Caps!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.