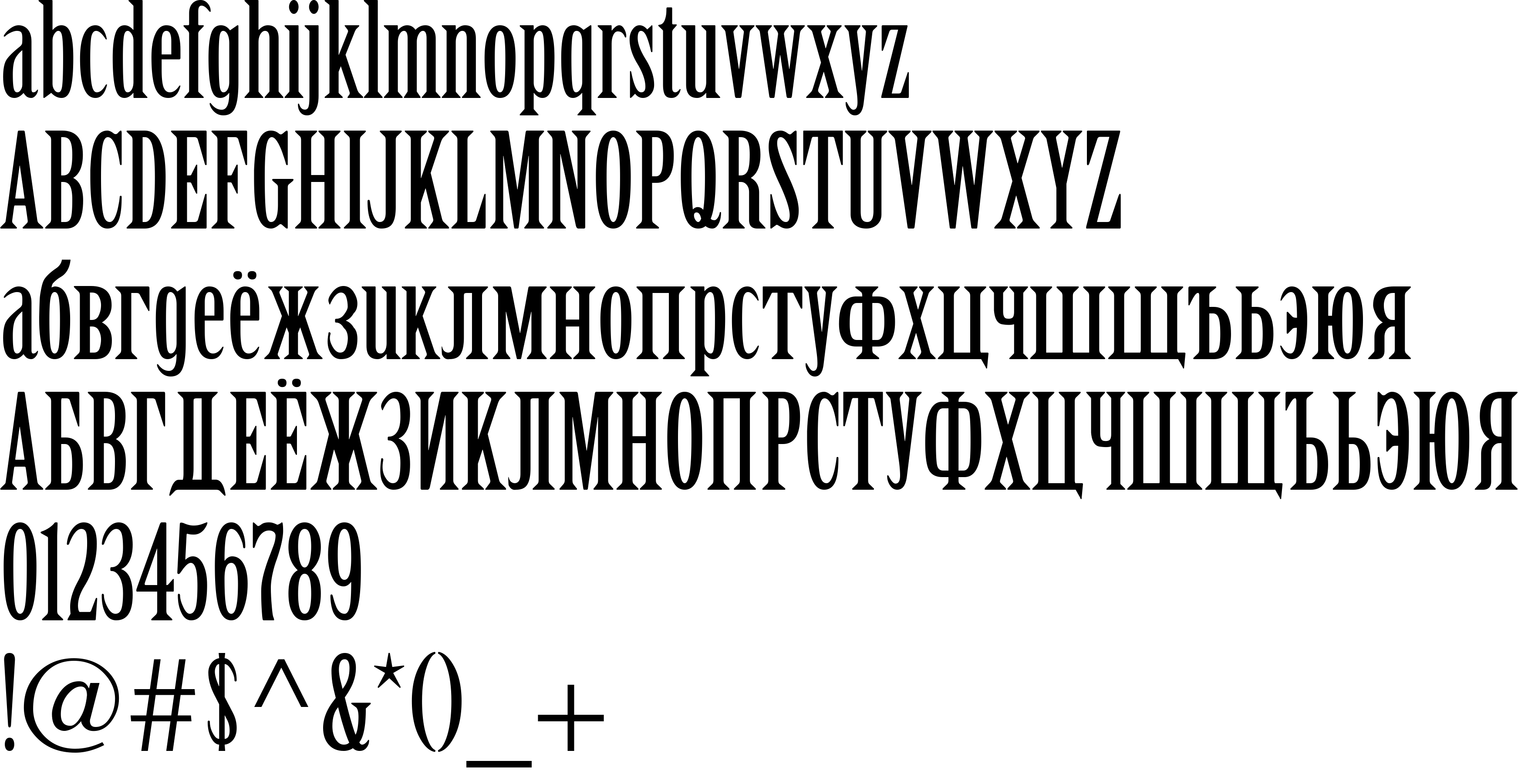
On our website you can download font Birch Std(RUS BY LYAJKA) version Version 1.018 June 25, 2018, which belongs to the family Birch Std(RUS BY LYAJKA) (subfamily Regular). Designer - Kim Buker ChanslerDownload Birch Std(RUS BY LYAJKA) free on MyFonts.club. It size - only 56.56 KB All right reserved Copyright © 1990, 1991, 1993, 2001 Adobe Systems Incorporated. All Rights Reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 130 times |
| size | 56.56 KB |
| Family | Birch Std(RUS BY LYAJKA) |
| Subfamily | Regular |
| Full name | Birch Std(RUS BY LYAJKA) |
| PostScript name | BirchStdRUSBYLYAJKA |
| Version | Version 1.018 June 25, 2018 |
| Unique ID | Birch Std(RUS BY LYAJKA):Version 1.018 |
| Designer | Kim Buker Chansler |
| Trademark | Birch is either a registered trademark or a trademark of Adobe Systems Incorporated in the United States and/or other countries. |
| Vendor URL | http://www.adobe.com/type |
| Copyright | Copyright © 1990, 1991, 1993, 2001 Adobe Systems Incorporated. All Rights Reserved. |
| License URL | http://www.adobe.com/type/legal.html |
| Vendor ID | ADBE |

You can connect the font Birch Std(RUS BY LYAJKA) to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=birch-stdrus-lyajka" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=birch-stdrus-lyajka);
Activate this font for text in your CSS styles file::
font-family: 'Birch Std(RUS BY LYAJKA)', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=birch-stdrus-lyajka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Birch Std(RUS BY LYAJKA)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Birch Std(RUS BY LYAJKA)!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.