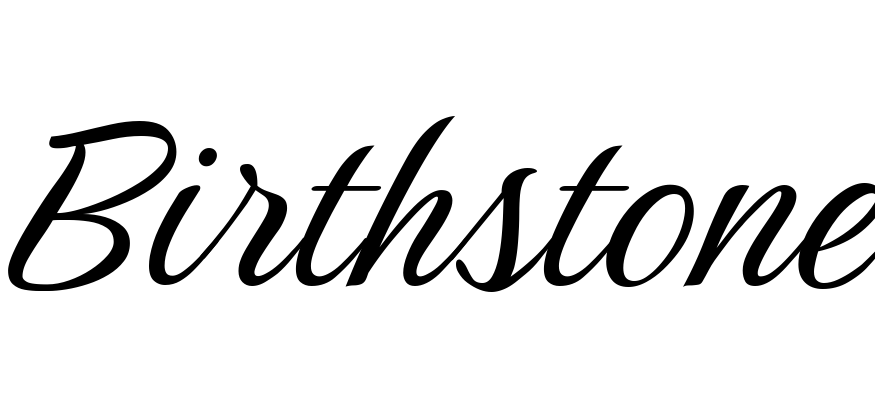
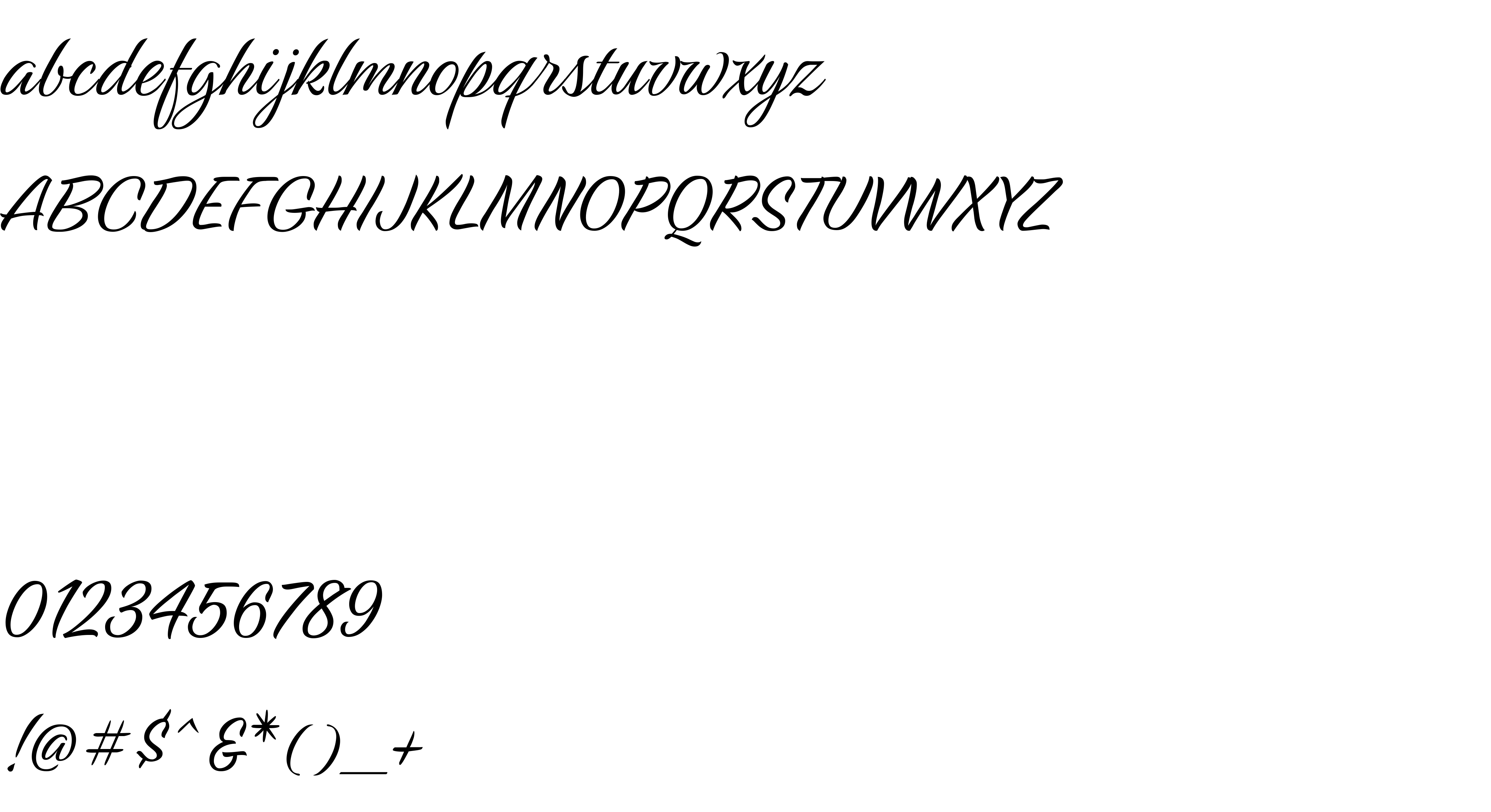
On our website you can download font Birthstone version Version 1.013; ttfautohint (v1.8.3), which belongs to the family Birthstone (subfamily Regular). Manufacturer by Robert E. Leuschke. Designer - Robert E. Leuschke (You can contact the designer at: www.typesetit.com).Download Birthstone free on MyFonts.club. It size - only 366.25 KB All right reserved Copyright 2019 The Birthstone Project Authors (https://github.com/googlefonts/birthstone). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 255 times |
| size | 366.25 KB |
| Family | Birthstone |
| Subfamily | Regular |
| Full name | Birthstone Regular |
| PostScript name | Birthstone-Regular |
| Version | Version 1.013; ttfautohint (v1.8.3) |
| Unique ID | 1.013;NONE;Birthstone-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Designer | Robert E. Leuschke |
| Designer URL | www.typesetit.com |
| Manufacturer | Robert E. Leuschke |
| Vendor URL | www.typesetit.com |
| Copyright | Copyright 2019 The Birthstone Project Authors (https://github.com/googlefonts/birthstone) |
| License URL | https://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Vendor ID | NONE |

You can connect the font Birthstone to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=birthstone" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=birthstone);
Activate this font for text in your CSS styles file::
font-family: 'Birthstone', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=birthstone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Birthstone', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Birthstone!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.