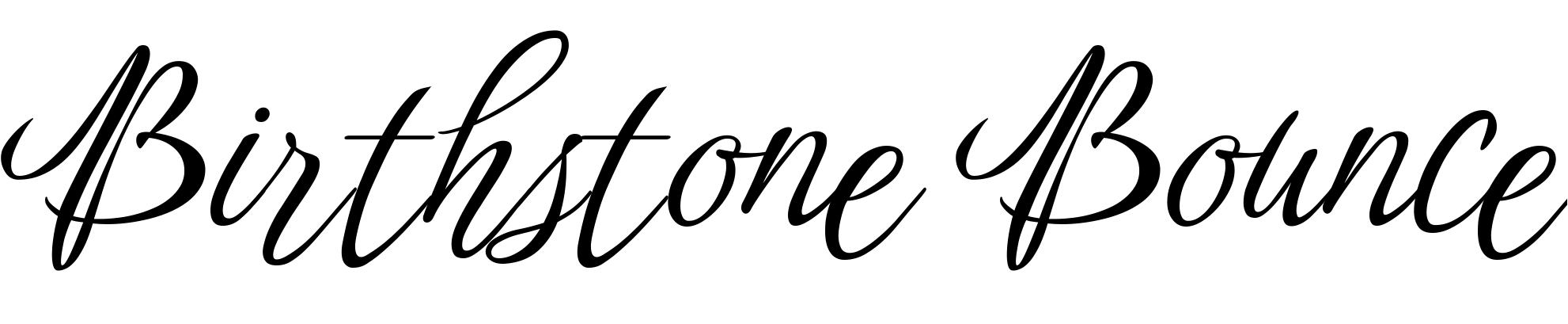
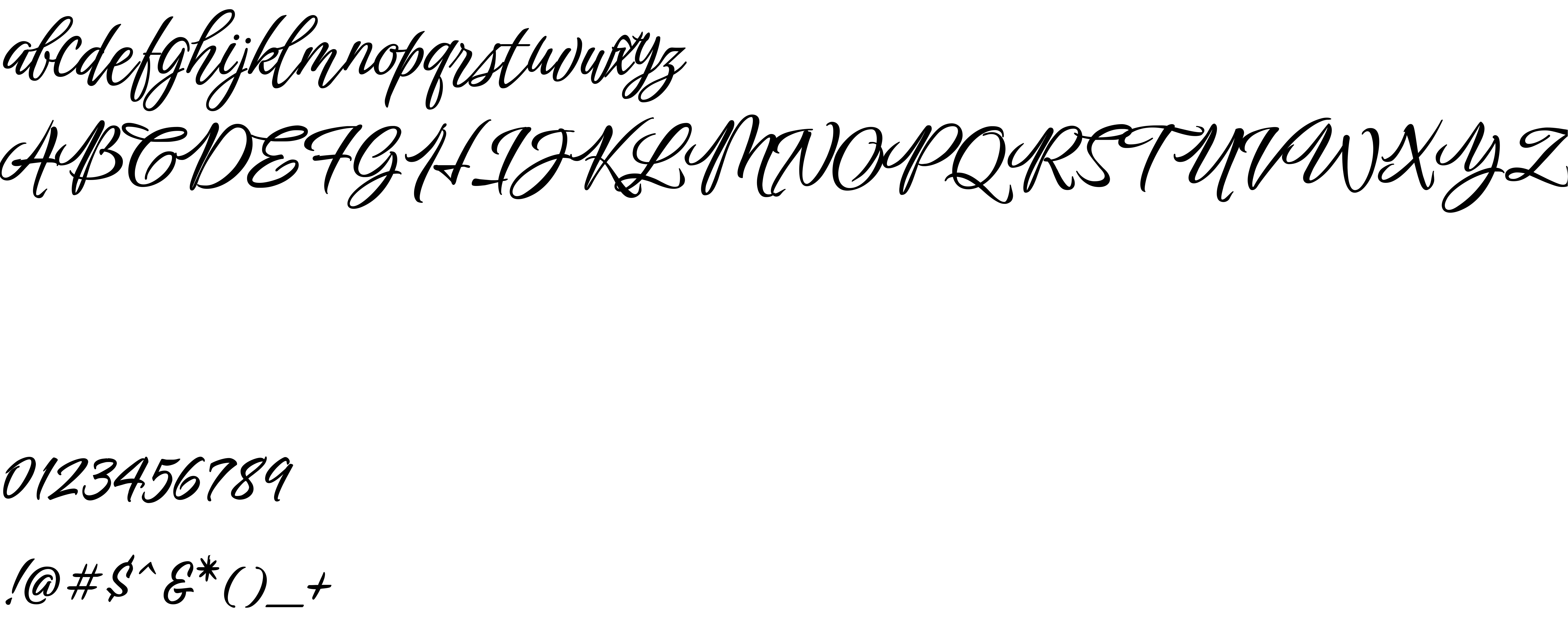
On our website you can download font Birthstone Bounce version Version 1.010; ttfautohint (v1.8.3), which belongs to the family Birthstone Bounce (subfamily Regular). Manufacturer by Rob Leuschke. Designer - Robert E. Leuschke (You can contact the designer at: www.typesetit.com).Download Birthstone Bounce free on MyFonts.club. It size - only 313.62 KB All right reserved Copyright 2019 The Birthstone Bounce Project Authors (https://github.com/googlefonts/birthstone-bounce). You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 1097 times |
| size | 313.62 KB |
| Family | Birthstone Bounce |
| Subfamily | Regular |
| Full name | Birthstone Bounce Regular |
| PostScript name | BirthstoneBounce-Regular |
| Version | Version 1.010; ttfautohint (v1.8.3) |
| Unique ID | 1.010;GOOG;BirthstoneBounce-Regular |
| Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Designer | Robert E. Leuschke |
| Designer URL | www.typesetit.com |
| Manufacturer | Rob Leuschke |
| Vendor URL | www.typesetit.com |
| Copyright | Copyright 2019 The Birthstone Bounce Project Authors (https://github.com/googlefonts/birthstone-bounce) |
| License URL | https://scripts.sil.org/OFL |
| License Description | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: https://scripts.sil.org/OFL |
| Vendor ID | GOOG |

You can connect the font Birthstone Bounce to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=birthstone-bounce" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=birthstone-bounce);
Activate this font for text in your CSS styles file::
font-family: 'Birthstone Bounce', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=birthstone-bounce" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Birthstone Bounce', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Birthstone Bounce!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.