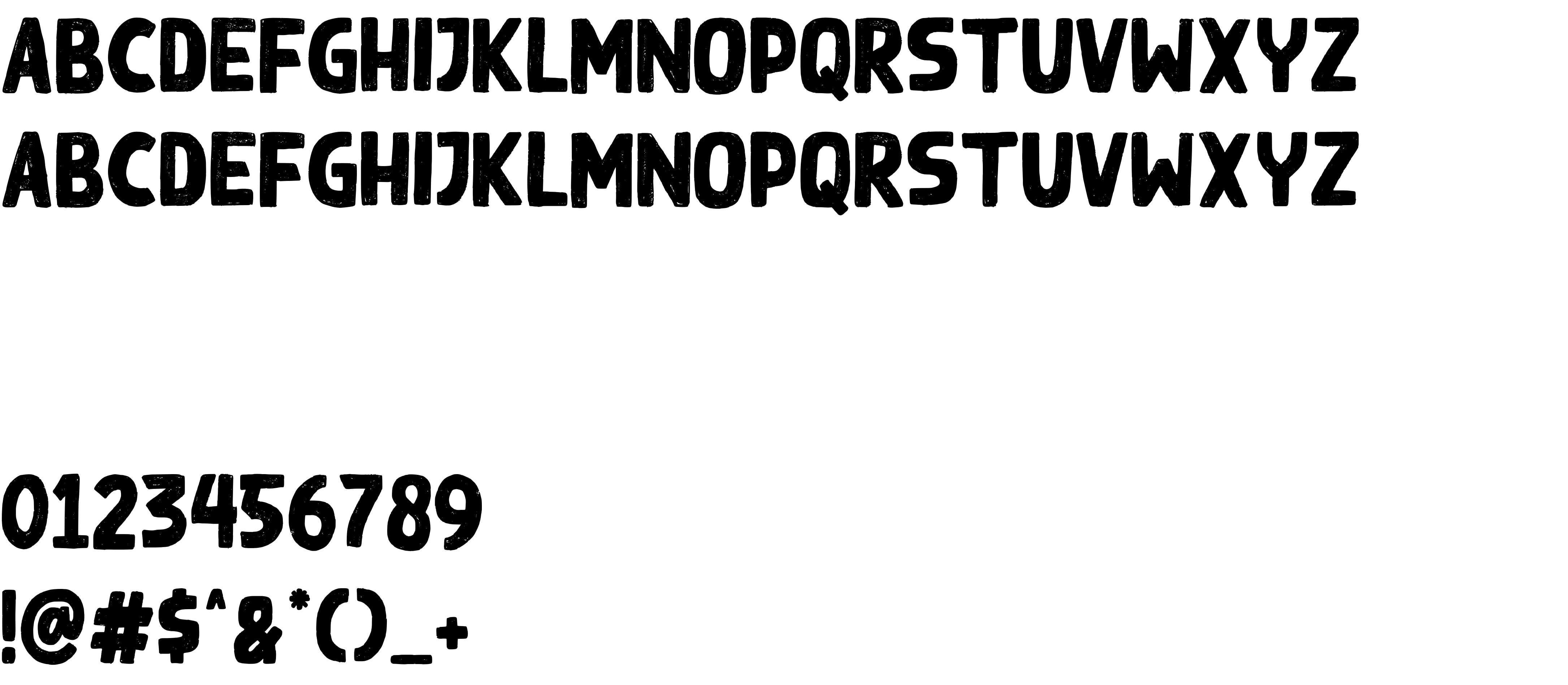
On our website you can download font Black Ground version Version 1.000, which belongs to the family Black Ground (subfamily Regular). Manufacturer by Garisman Studio. Designer - Risman Ginarwan (You can contact the designer at: https://garisman.com).Download Black Ground free on MyFonts.club. It size - only 185.49 KB All right reserved Copyright (c) 2019 by Garisman Studio. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 62 times |
| size | 185.49 KB |
| Family | Black Ground |
| Subfamily | Regular |
| Full name | BlackGround |
| PostScript name | BlackGround |
| Preferred family | Black Ground |
| Preferred subfamily | Regular |
| Version | Version 1.000 |
| Unique ID | GarismanStudio: Black Ground: 2019 |
| Description | Copyright (c) 2019 by Garisman Studio. All rights reserved. |
| Designer | Risman Ginarwan |
| Designer URL | https://garisman.com |
| Trademark | Black Ground is a trademark of Garisman Studio. |
| Manufacturer | Garisman Studio |
| Vendor URL | https://garisman.com |
| Copyright | Copyright (c) 2019 by Garisman Studio. All rights reserved. |
| License URL | https://garisman.com |
| Vendor ID | XXXX |
| Mac font menu name | Black Ground |

You can connect the font Black Ground to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=black-ground" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=black-ground);
Activate this font for text in your CSS styles file::
font-family: 'Black Ground', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=black-ground" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Black Ground', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Black Ground!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.