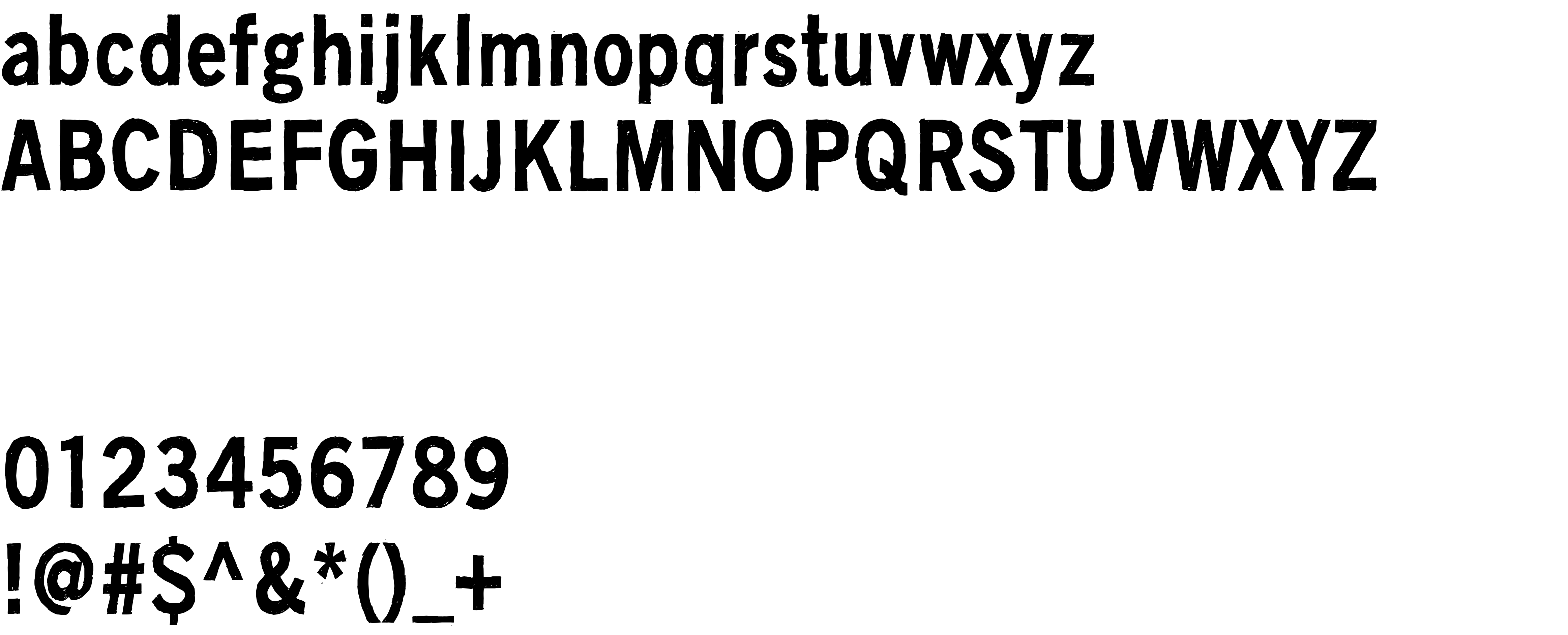
On our website you can download font Black is not a color version Version 1.00 April 9, 2016, initial release, which belongs to the family Black is not a color (subfamily Regular). Designer - junkohanhero (You can contact the designer at: www.junkohanhero.com).Download Black is not a color free on MyFonts.club. It size - only 64.33 KB All right reserved Black is not a color ©junkohanhero 2016. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 110 times |
| size | 64.33 KB |
| Family | Black is not a color |
| Subfamily | Regular |
| Full name | Black is not a color |
| PostScript name | Blackisnotacolor |
| Version | Version 1.00 April 9, 2016, initial release |
| Unique ID | Black is not a color:Version 1.00 |
| Description | My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me €15/$20 through Paypal. After the payment, send me e-mail. [email protected] |
| Designer | junkohanhero |
| Designer URL | www.junkohanhero.com |
| Trademark | Binac® Trademark of junkohanhero. |
| Copyright | Black is not a color ©junkohanhero 2016. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Black is not a color to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=black-not-color" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=black-not-color);
Activate this font for text in your CSS styles file::
font-family: 'Black is not a color', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=black-not-color" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Black is not a color', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Black is not a color!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.