On our website you can download font The Bleeding version Version 1.00;February 10, 2021;FontCreator 12.0.0.2563 64-bit, which belongs to the family The Bleeding (subfamily Regular). Manufacturer by Display Studio. Designer - Display Studio (You can contact the designer at: https://displaytypefont.com/).Download The Bleeding free on MyFonts.club. It size - only 51.60 KB All right reserved Typeface © (Display Studio). 2021. All Rights Reserved. All License 100% Free. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 183 times |
| size | 51.60 KB |
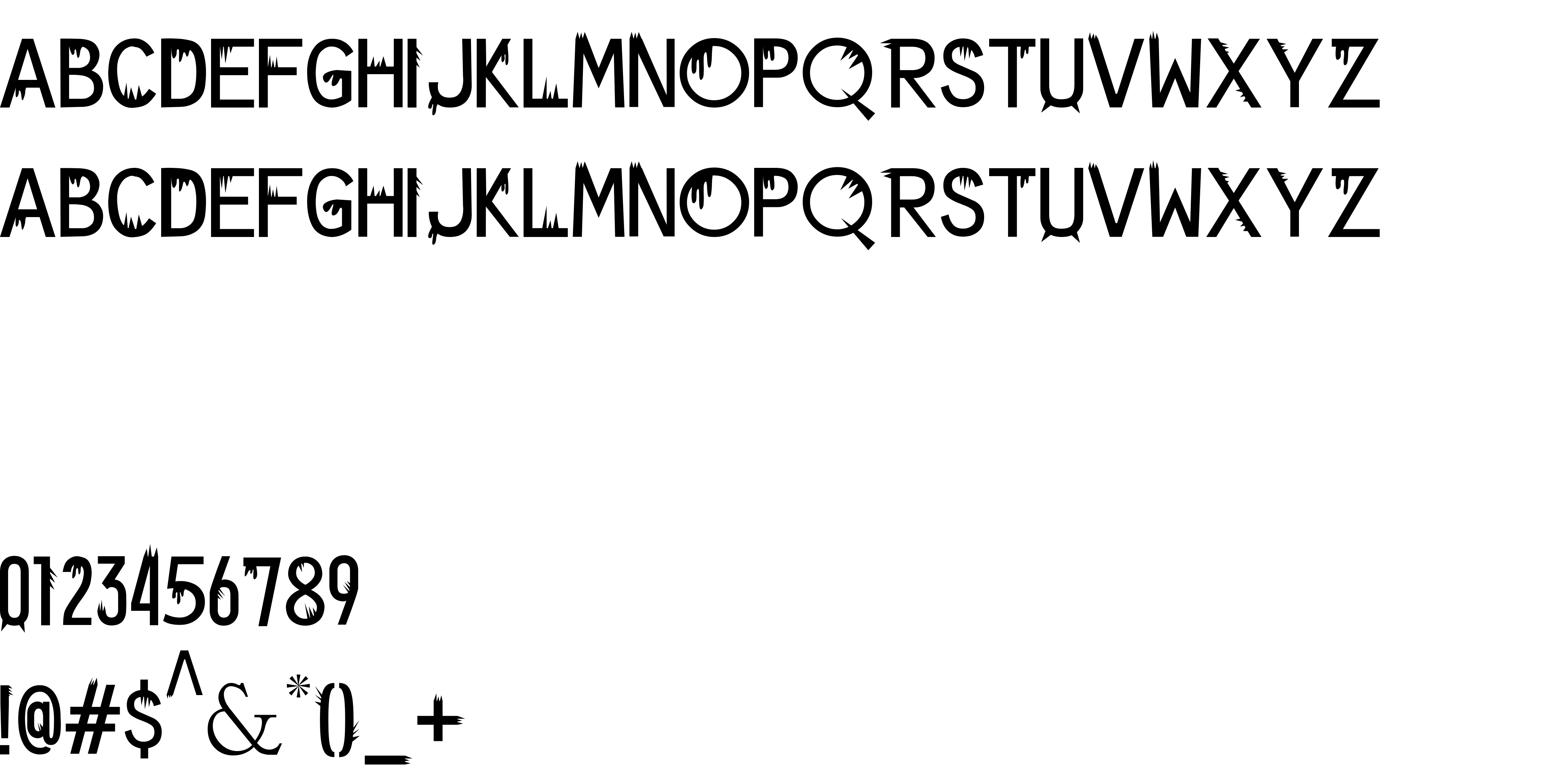
| Family | The Bleeding |
| Subfamily | Regular |
| Full name | TheBleeding |
| PostScript name | TheBleeding |
| Version | Version 1.00;February 10, 2021;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Version 1.00;February 10, 2021;FontCreator 12.0.0.2563 64-bit;HL;TheBleeding;2021;FL720 |
| Description | Copyright (c) 2021 by Display Studio. All License 100% Free |
| Designer | Display Studio |
| Designer URL | https://displaytypefont.com/ |
| Trademark | The Bleeding is a trademark of Display Studio. All License 100% Free |
| Manufacturer | Display Studio |
| Vendor URL | https://displaytypefont.com/ |
| Copyright | Typeface © (Display Studio). 2021. All Rights Reserved. All License 100% Free |
| Vendor ID | HL |

You can connect the font The Bleeding to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bleeding" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bleeding);
Activate this font for text in your CSS styles file::
font-family: 'The Bleeding', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bleeding" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'The Bleeding', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with The Bleeding!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.