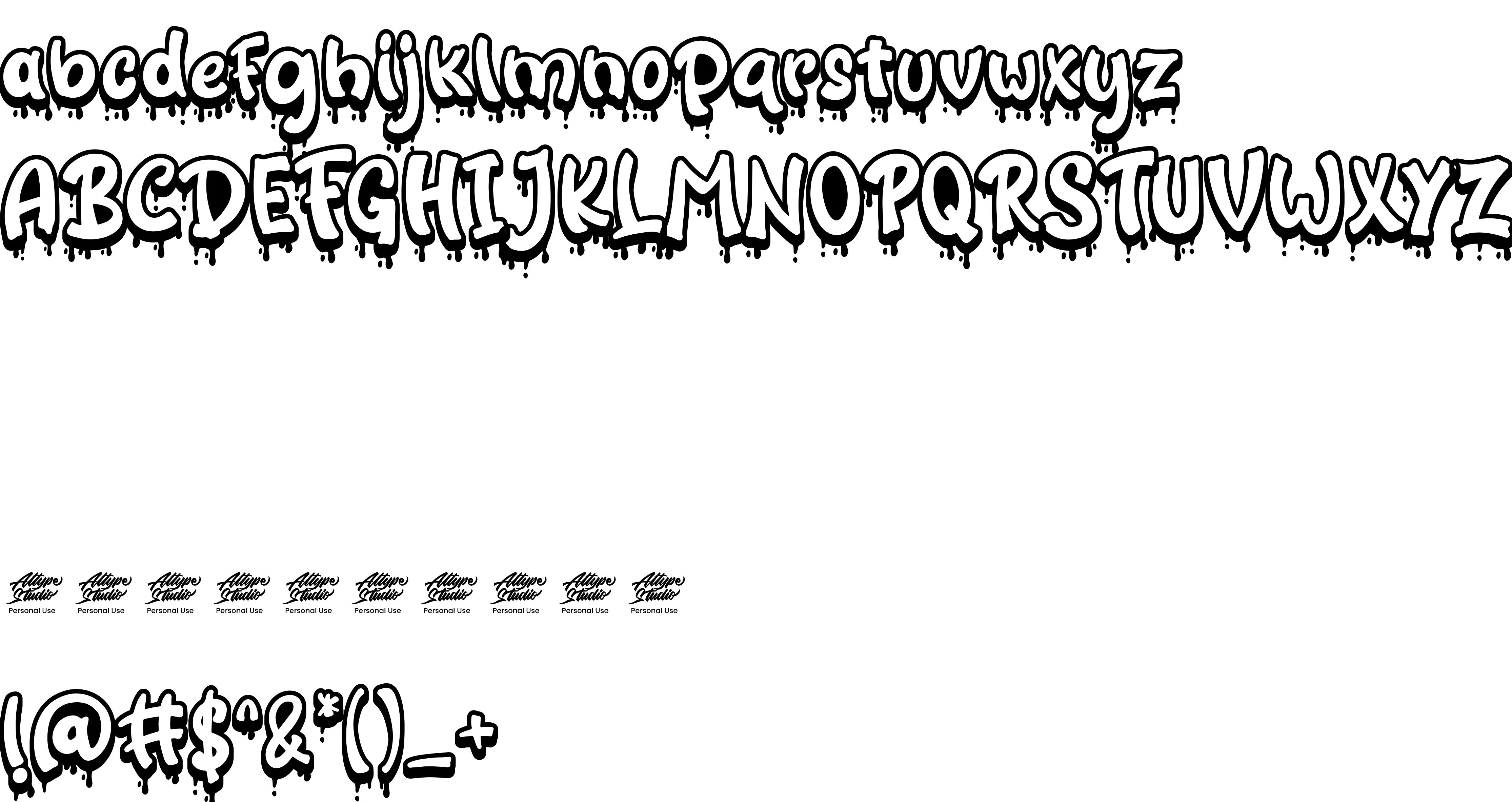
On our website you can download font Bloody Ichor version Version 1.000, which belongs to the family Bloody Ichor Extrude (subfamily Regular). Manufacturer by Attype Studio. Designer - Fadli Ramadhan Iskandar (You can contact the designer at: https://attype.com/font/).Download Bloody Ichor free on MyFonts.club. It size - only 118.63 KB All right reserved Copyright © 2021 by Attype Studio . All Rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 208 times |
| size | 118.63 KB |
| Family | Bloody Ichor Extrude |
| Subfamily | Regular |
| Full name | Bloody Ichor Extrude |
| PostScript name | BloodyIchor-Extrude |
| Preferred family | Bloody Ichor |
| Preferred subfamily | Extrude |
| Version | Version 1.000 |
| Unique ID | Version 1.000;PYRS;BloodyIchor-Extrude;2021;FL720 |
| Description | Personal Use License |
| Designer | Fadli Ramadhan Iskandar |
| Designer URL | https://attype.com/font/ |
| Trademark | Bloody Ichor is a trademark of Attype Studio |
| Manufacturer | Attype Studio |
| Copyright | Copyright © 2021 by Attype Studio . All Rights reserved. |
| License URL | https://attype.com/license/ |
| License Description | Personal Use License |
| Vendor ID | PYRS |

You can connect the font Bloody Ichor to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bloody-ichor" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bloody-ichor);
Activate this font for text in your CSS styles file::
font-family: 'Bloody Ichor', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bloody-ichor" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bloody Ichor', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bloody Ichor!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.