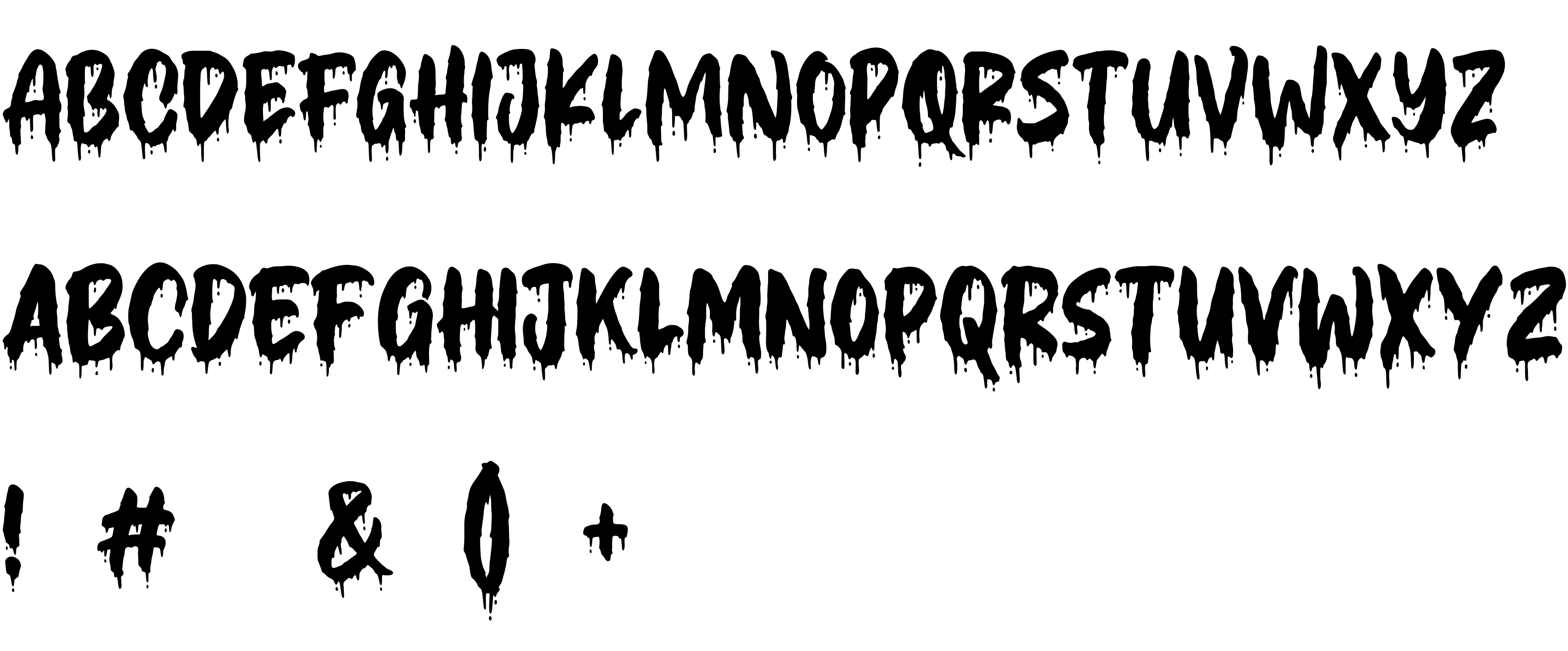
On our website you can download font Bloody Scary version Version 1.000, which belongs to the family Bloody Scary Regular (subfamily Regular). Manufacturer by Creatype Studio Co.. Designer - Rian Rahardi (You can contact the designer at: https://www.creatypestudio.co).Download Bloody Scary free on MyFonts.club. It size - only 102.20 KB All right reserved Copyright © 2021 by Creatype Studio Co. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 55 times |
| size | 102.20 KB |
| Family | Bloody Scary Regular |
| Subfamily | Regular |
| Full name | Bloody Scary Regular |
| PostScript name | BloodyScary-Regular |
| Preferred family | Bloody Scary |
| Version | Version 1.000 |
| Unique ID | Version 1.000;PYRS;BloodyScary-Regular;2021;FL712 |
| Description | Copyright (c) 2021 by Rian Rahardi. All rights reserved. |
| Designer | Rian Rahardi |
| Designer URL | https://www.creatypestudio.co |
| Trademark | Bloody Scary is a trademark of Creatype Studio Co™ |
| Manufacturer | Creatype Studio Co. |
| Copyright | Copyright © 2021 by Creatype Studio Co. All rights reserved. |
| License URL | https://www.creatypestudio.co/license |
| Vendor ID | PYRS |

You can connect the font Bloody Scary to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bloody-scary" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bloody-scary);
Activate this font for text in your CSS styles file::
font-family: 'Bloody Scary', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bloody-scary" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bloody Scary', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bloody Scary!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.