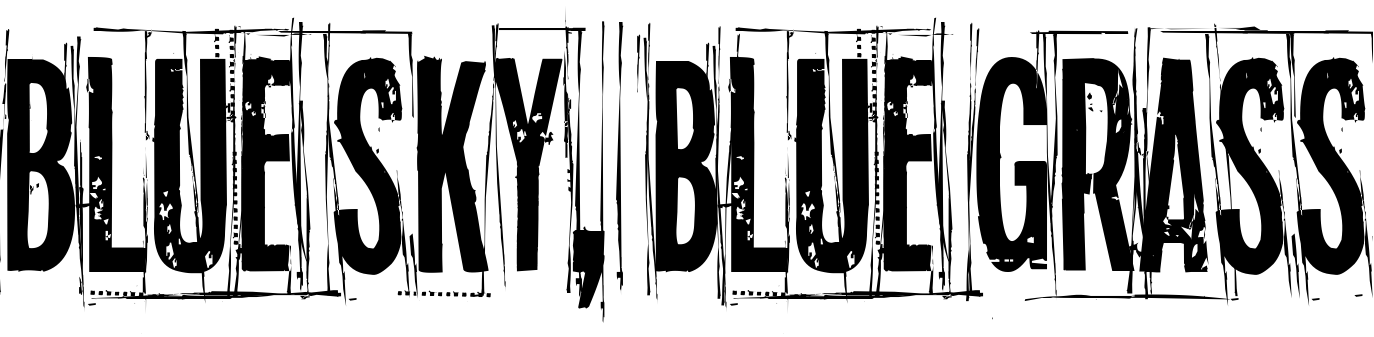
On our website you can download font Blue sky, blue grass version Version 1.00 June 30, 2017, initial release, which belongs to the family Blue sky, blue grass (subfamily Regular). Designer - junkohanhero (You can contact the designer at: www.junkohanhero.com).Download Blue sky, blue grass free on MyFonts.club. It size - only 424.59 KB All right reserved Blue sky, blue grass ©junkohanhero 2017. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 92 times |
| size | 424.59 KB |
| Family | Blue sky, blue grass |
| Subfamily | Regular |
| Full name | Blue sky, blue grass |
| PostScript name | Bluesky,bluegrass |
| Version | Version 1.00 June 30, 2017, initial release |
| Unique ID | Blue sky, blue grass:Version 1.00 |
| Description | Hi! Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15€ / 20$ through Paypal to address: [email protected] |
| Designer | junkohanhero |
| Designer URL | www.junkohanhero.com |
| Trademark | Drain Bamage™ ©2017 Braindead |
| Copyright | Blue sky, blue grass ©junkohanhero 2017. All Rights Reserved |
| License Description | Hi! Thank you for downloading this font. My fonts are free for personal use. If you want to use one of my fonts for your commercial project, you can buy the commercial license by sending me 15€ / 20$ through Paypal to address: [email protected] |
| Vendor ID | JUNK |

You can connect the font Blue sky, blue grass to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=blue-sky-blue-grass" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=blue-sky-blue-grass);
Activate this font for text in your CSS styles file::
font-family: 'Blue sky, blue grass', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=blue-sky-blue-grass" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Blue sky, blue grass', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Blue sky, blue grass!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.