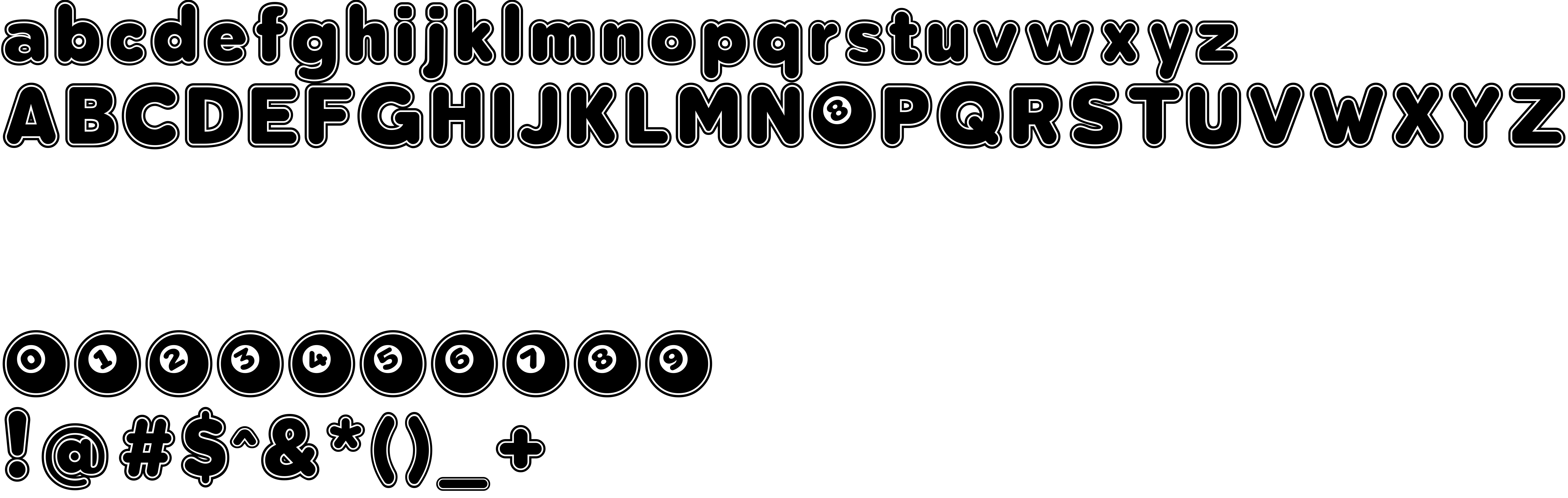
On our website you can download font Bola Ocho version Version 1.189, which belongs to the family Bola Ocho (subfamily FFP). Manufacturer by Fernando Haro. Designer - deFharo (You can contact the designer at: www.defharo.com).Download Bola Ocho free on MyFonts.club. It size - only 99.08 KB All right reserved Copyright (c) 2017 by Fernando Haro. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 81 times |
| size | 99.08 KB |
| Family | Bola Ocho |
| Subfamily | FFP |
| Full name | Bola Ocho FFP |
| PostScript name | BolaOcho-FFP |
| Preferred family | Bola Ocho |
| Preferred subfamily | FFP |
| Version | Version 1.189 |
| Unique ID | FernandoHaro: Bola Ocho FFP: 2017 |
| Description | Very thick and rounded sans serif typography, university style in regular and italic versions. |
| Designer | deFharo |
| Designer URL | www.defharo.com |
| Trademark | Bola Ocho is a trademark of Fernando Haro. |
| Manufacturer | Fernando Haro |
| Vendor URL | http://wp.me/p11PzK-3km |
| Copyright | Copyright (c) 2017 by Fernando Haro. All rights reserved. |
| License URL | http://wp.me/p11PzK-3km |
| License Description | Personal use only (FFP)! Leer / Read: |
| Vendor ID | FHP |
| Mac font menu name | Bola Ocho FFP |

You can connect the font Bola Ocho to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bola-ocho" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bola-ocho);
Activate this font for text in your CSS styles file::
font-family: 'Bola Ocho', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bola-ocho" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bola Ocho', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bola Ocho!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.