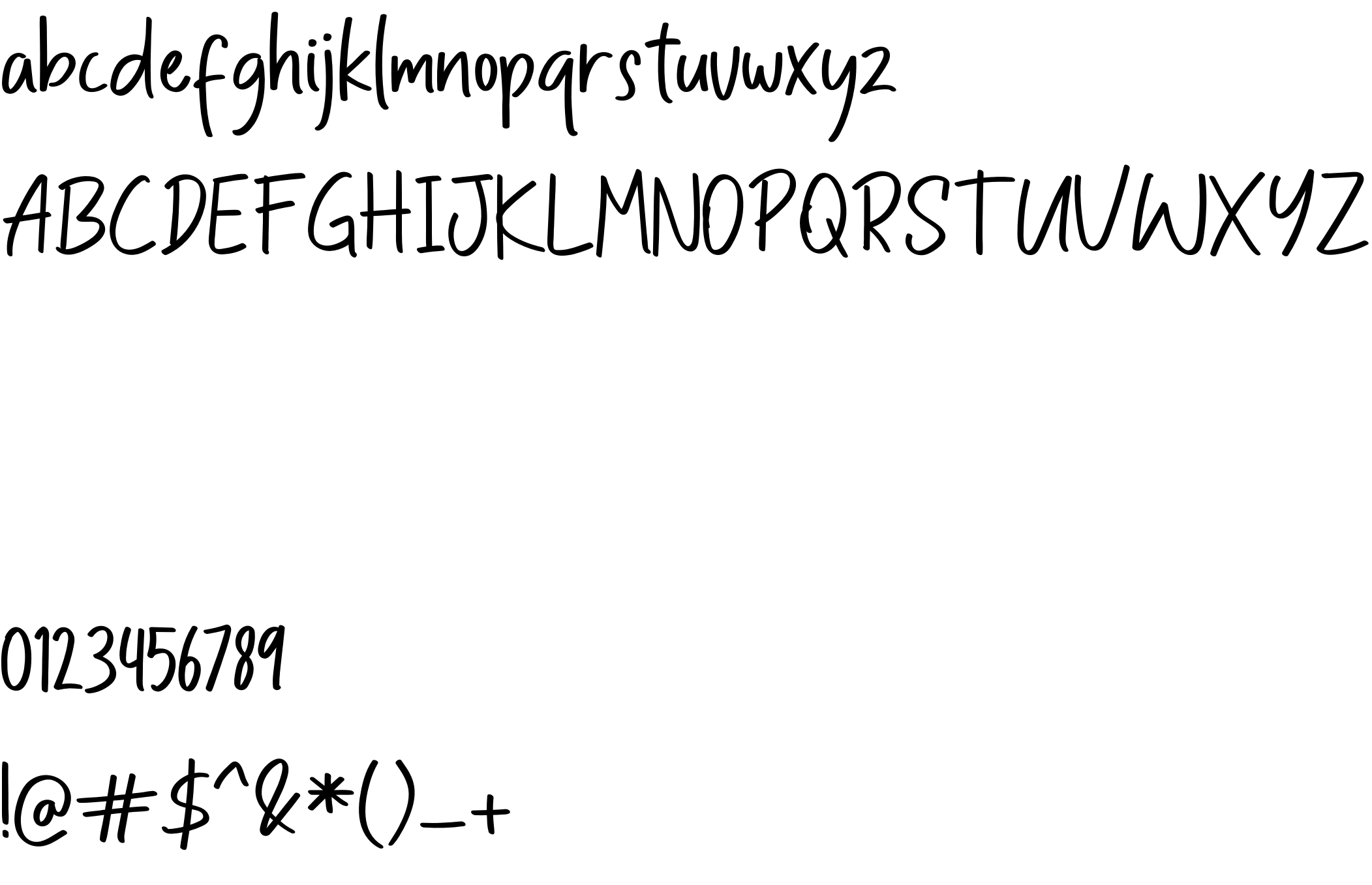
On our website you can download font Bold Lining version Version 1.00;June 28, 2020;FontCreator 12.0.0.2565 64-bit, which belongs to the family Bold Lining (subfamily Regular). Manufacturer by Typesthetic Studio - Hamzah Muhamad Ihsan - Jakarta (INA). Designer - Typesthetic Studio - Hamzah Muhamad Ihsan - Jakarta (INA) (You can contact the designer at: https://www.behance.net/typesthetic).Download Bold Lining free on MyFonts.club. It size - only 56.04 KB All right reserved Bold Lining © Typesthetic Studio. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 166 times |
| size | 56.04 KB |
| Family | Bold Lining |
| Subfamily | Regular |
| Full name | Bold Lining |
| PostScript name | BoldLining |
| Version | Version 1.00;June 28, 2020;FontCreator 12.0.0.2565 64-bit |
| Unique ID | Bold Lining:Version 1.00 |
| Description | This font was created using FontCreator 12.0 from High-Logic.com |
| Designer | Typesthetic Studio - Hamzah Muhamad Ihsan - Jakarta (INA) |
| Designer URL | https://www.behance.net/typesthetic |
| Trademark | Bold Lining® Trademark of Typesthetic Studio. |
| Manufacturer | Typesthetic Studio - Hamzah Muhamad Ihsan - Jakarta (INA) |
| Copyright | Bold Lining © Typesthetic Studio. 2020. All Rights Reserved |
| License URL | https://www.creativefabrica.com/designer/typesthetic-studio |
| License Description | Hi, please contact me before any commercial use. |
| Vendor ID | HL |

You can connect the font Bold Lining to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bold-lining" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bold-lining);
Activate this font for text in your CSS styles file::
font-family: 'Bold Lining', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bold-lining" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bold Lining', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bold Lining!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.