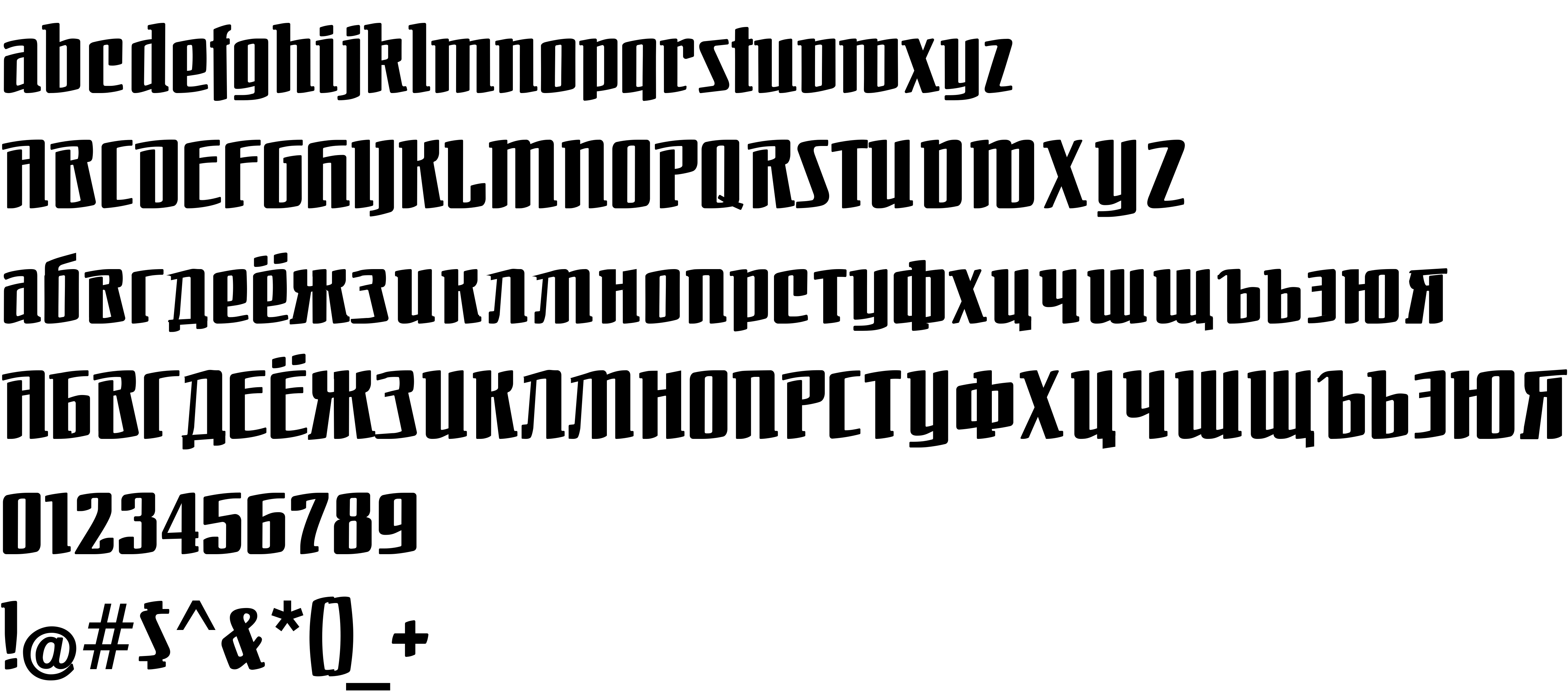
On our website you can download font Bombe CAT version Version 1.001 August 7, 2018, which belongs to the family Bombe CAT (subfamily Regular). Manufacturer by Peter Wiegel. Designer - Peter Wiegel (You can contact the designer at: www.peter-wiegel.de).Download Bombe CAT free on MyFonts.club. It size - only 56.30 KB All right reserved Copyright (c) 2017 by CAT-Fonts, All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 140 times |
| size | 56.30 KB |
| Family | Bombe CAT |
| Subfamily | Regular |
| Full name | Bombe CAT |
| PostScript name | BombeCAT |
| Version | Version 1.001 August 7, 2018 |
| Unique ID | Bombe CAT:Version 1.001 |
| Description | Copyright (c) 2017 by CAT-Fonts. All rights reserved. |
| Designer | Peter Wiegel |
| Designer URL | www.peter-wiegel.de |
| Trademark | Bombe CAT is a trademark of CAT-Fonts |
| Manufacturer | Peter Wiegel |
| Vendor URL | www.peter-wiegel.de |
| Copyright | Copyright (c) 2017 by CAT-Fonts, All rights reserved. |
| License URL | http://www.fsf.org/licenses/gpl.html AND http://scripts.sil.org/OFL |
| License Description | GPL- General Public License AND OFL-Open Font License |
| Vendor ID | CATG |
| Mac font menu name | Bombe CAT |

You can connect the font Bombe CAT to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bombe-cat" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bombe-cat);
Activate this font for text in your CSS styles file::
font-family: 'Bombe CAT', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bombe-cat" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bombe CAT', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bombe CAT!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.