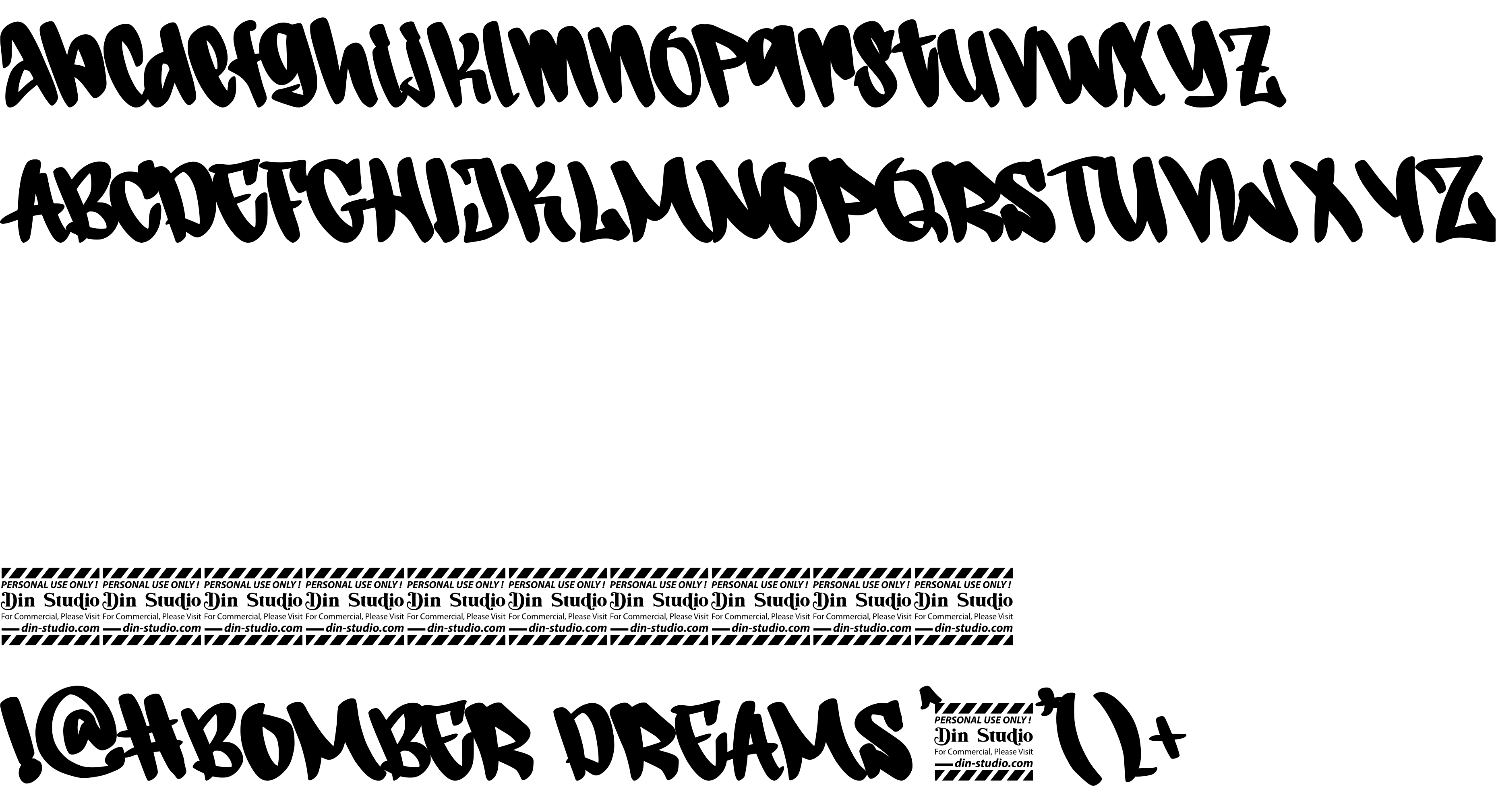
On our website you can download font Bomber Dreams version Version 1.00;February 18, 2021;FontCreator 13.0.0.2683 64-bit, which belongs to the family Bomber Dreams Personal Use (subfamily Regular). Designer - Donis Miftahudin (You can contact the designer at: www.din-studio.com).Download Bomber Dreams free on MyFonts.club. It size - only 231.05 KB All right reserved Bomber Dreams Personal Use © Din Studio. 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 58 times |
| size | 231.05 KB |
| Family | Bomber Dreams Personal Use |
| Subfamily | Regular |
| Full name | Bomber Dreams Personal Use |
| PostScript name | BomberDreamsPersonalUse |
| Preferred family | Bomber Dreams |
| Version | Version 1.00;February 18, 2021;FontCreator 13.0.0.2683 64-bit |
| Unique ID | Bomber Dreams Personal Use:Version 1.00 |
| Description | This font was created using FontCreator 13.0 from High-Logic.com |
| Designer | Donis Miftahudin |
| Designer URL | www.din-studio.com |
| Trademark | Din Studio |
| Copyright | Bomber Dreams Personal Use © Din Studio. 2020. All Rights Reserved |
| License URL | https://din-studio.com/product/bomber-dreams/ |
| License Description | By installing or using this font you agree to the Product Usage Agreement: |
| Vendor ID | HL |

You can connect the font Bomber Dreams to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bomber-dreams" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bomber-dreams);
Activate this font for text in your CSS styles file::
font-family: 'Bomber Dreams', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bomber-dreams" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bomber Dreams', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bomber Dreams!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.