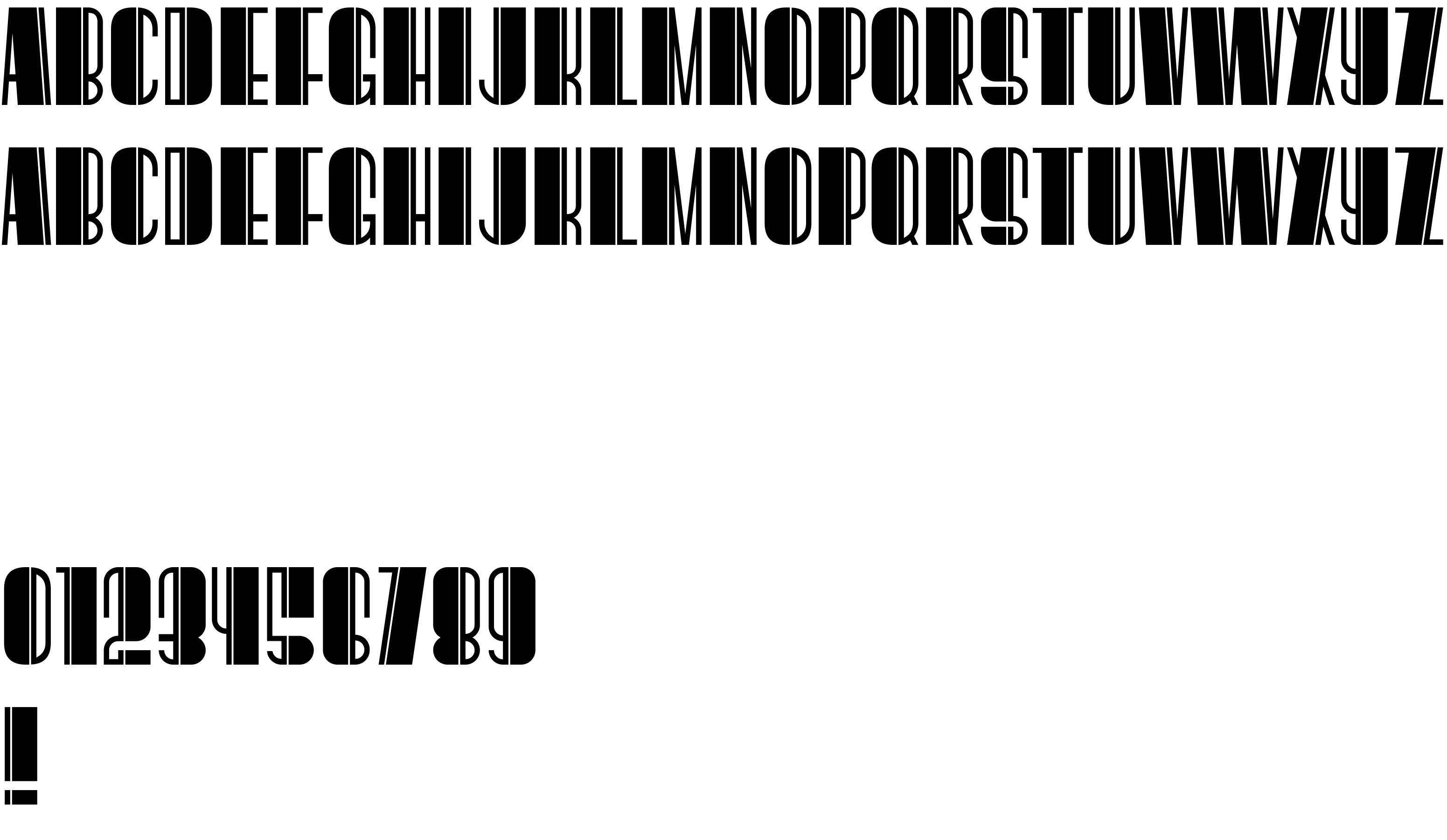
On our website you can download font Boogie Woogie Book version Version 1.000, which belongs to the family Boogie Woogie (subfamily Regular). Manufacturer by Vladimir Nikolic. Designer - Vladimir Nikolic (You can contact the designer at: https://www.coroflot.com/vladimirnikolic/).Download Boogie Woogie Book free on MyFonts.club. It size - only 66.01 KB All right reserved Copyright (c) 2019 by Vladimir Nikolic. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 65 times |
| size | 66.01 KB |
| Family | Boogie Woogie |
| Subfamily | Regular |
| Full name | Boogie Woogie Regular |
| PostScript name | BoogieWoogie-Regular |
| Version | Version 1.000 |
| Unique ID | VladimirNikolic: Boogie Woogie Regular: 2019 |
| Description | Copyright (c) 2019 by Vladimir Nikolic. All rights reserved. |
| Designer | Vladimir Nikolic |
| Designer URL | https://www.coroflot.com/vladimirnikolic/ |
| Trademark | Boogie Woogie Regular is a trademark of Vladimir Nikolic. |
| Manufacturer | Vladimir Nikolic |
| Vendor URL | https://www.coroflot.com/vladimirnikolic/ |
| Copyright | Copyright (c) 2019 by Vladimir Nikolic. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | Boogie Woogie Regular |

You can connect the font Boogie Woogie Book to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=boogie-woogie-book" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=boogie-woogie-book);
Activate this font for text in your CSS styles file::
font-family: 'Boogie Woogie Book', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=boogie-woogie-book" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Boogie Woogie Book', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Boogie Woogie Book!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.