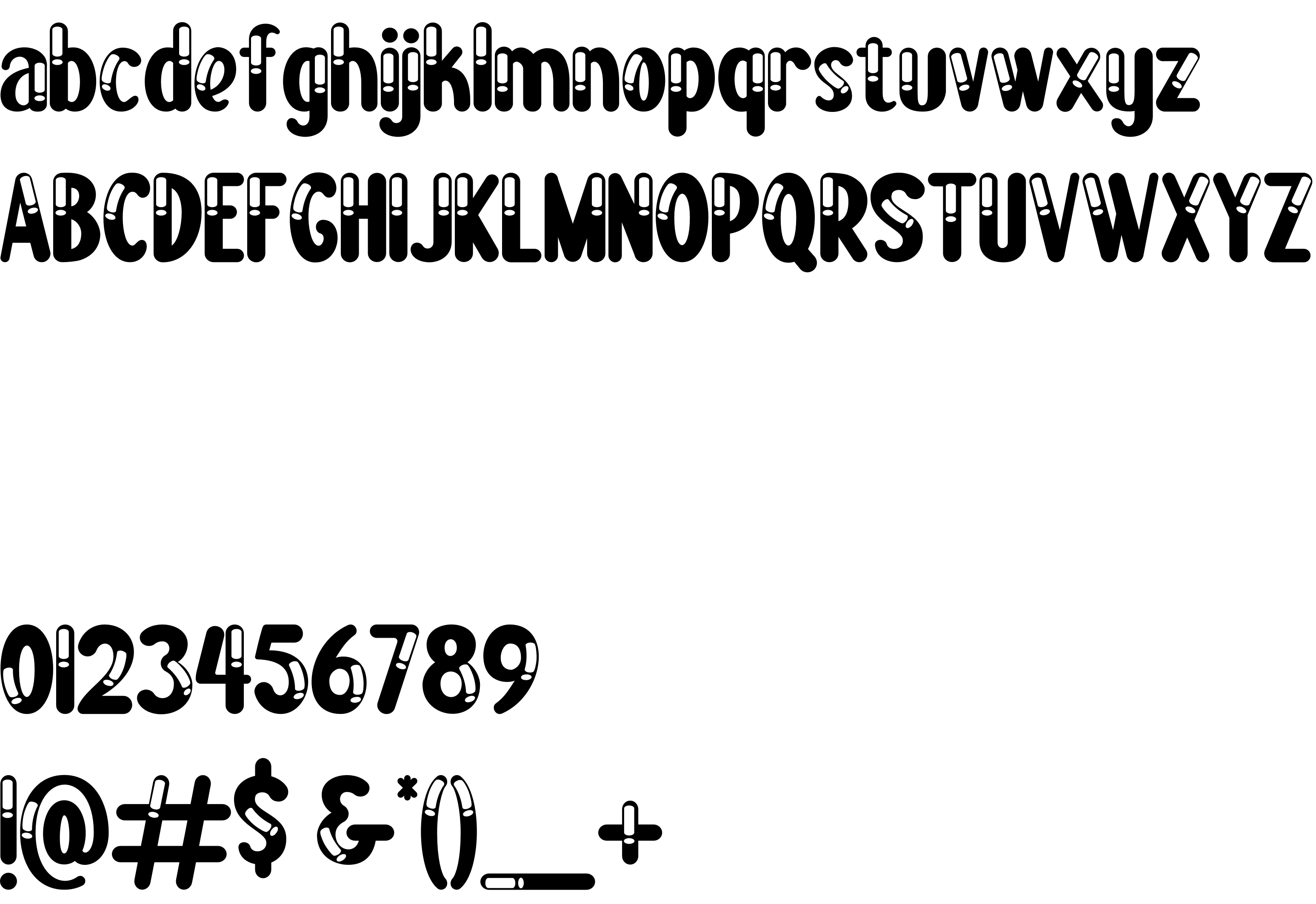
On our website you can download font Boogie worth version Version 1.00;October 5, 2020;FontCreator 12.0.0.2563 64-bit, which belongs to the family Boogie worth two (subfamily Regular). Manufacturer by Kong font. Designer - Kong font (You can contact the designer at: www.fonkong.com).Download Boogie worth free on MyFonts.club. It size - only 25.66 KB All right reserved Copyright (c) 2020 by Kong font. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 60 times |
| size | 25.66 KB |
| Family | Boogie worth two |
| Subfamily | Regular |
| Full name | Boogie worth Two |
| PostScript name | Boogieworth-Two |
| Preferred family | Boogie worth |
| Preferred subfamily | Two |
| Version | Version 1.00;October 5, 2020;FontCreator 12.0.0.2563 64-bit |
| Unique ID | Boogie worth Two:Version 1.00 |
| Description | Copyright (c) 2020 by Kong font. All rights reserved. |
| Designer | Kong font |
| Designer URL | www.fonkong.com |
| Trademark | Boogie worth two Regular is a trademark of Kong font. |
| Manufacturer | Kong font |
| Vendor URL | www.fonkong.com |
| Copyright | Copyright (c) 2020 by Kong font. All rights reserved. |
| Vendor ID | PYRS |

You can connect the font Boogie worth to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=boogie-worth" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=boogie-worth);
Activate this font for text in your CSS styles file::
font-family: 'Boogie worth', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=boogie-worth" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Boogie worth', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Boogie worth!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.