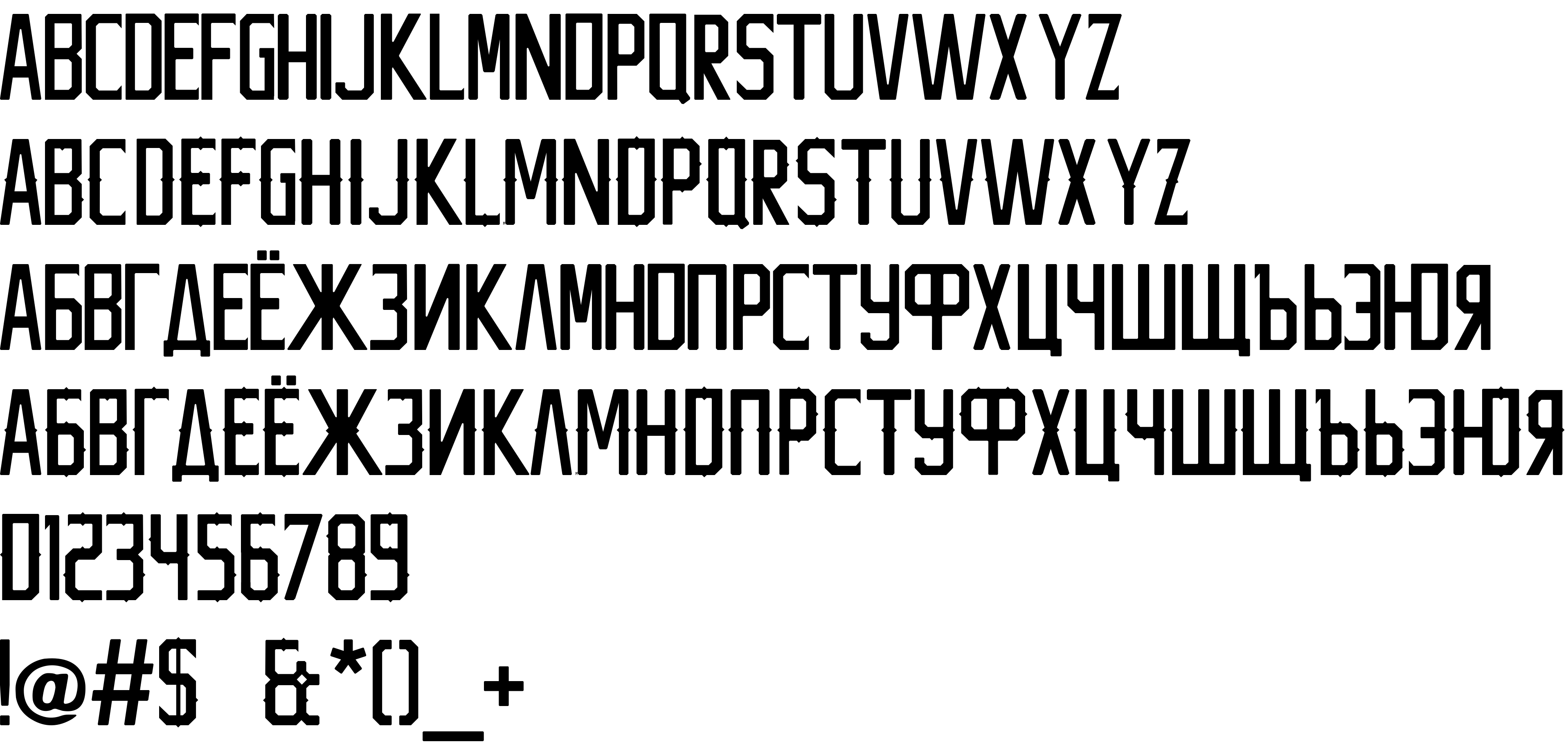
On our website you can download font Boombox Family version Version 1.00 June 19, 2020, initial release, which belongs to the family Boombox Family (subfamily Regular). Manufacturer by Anastassiya Vishnevskaya. Designer - Anastassiya Vishnevskaya (You can contact the designer at: https://www.behance.net/sweetcherry).Download Boombox Family free on MyFonts.club. It size - only 24.15 KB All right reserved Boombox Family Font © (Anastassiya Vishnevskaya). 2020. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 234 times |
| size | 24.15 KB |
| Family | Boombox Family |
| Subfamily | Regular |
| Full name | Boombox Family |
| PostScript name | BoomboxFamily |
| Version | Version 1.00 June 19, 2020, initial release |
| Unique ID | Boombox Family:Version 1.00 |
| Description | This font was created using FontCreator 9.0 from High-Logic.com |
| Designer | Anastassiya Vishnevskaya |
| Designer URL | https://www.behance.net/sweetcherry |
| Trademark | By Anastassiya Vishnevskaya |
| Manufacturer | Anastassiya Vishnevskaya |
| Vendor URL | https://www.behance.net/sweetcherry |
| Copyright | Boombox Family Font © (Anastassiya Vishnevskaya). 2020. All Rights Reserved |
| License URL | https://www.behance.net/sweetcherry |
| License Description | Free for personal and commercial use |
| Vendor ID | HL |

You can connect the font Boombox Family to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=boombox-family" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=boombox-family);
Activate this font for text in your CSS styles file::
font-family: 'Boombox Family', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=boombox-family" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Boombox Family', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Boombox Family!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.