On our website you can download font Brandi Alexander Outline version Version 1.0, which belongs to the family Brandi Alexander (subfamily Regular). Manufacturer by http://fontstruct.com. Designer - zwendel977 (You can contact the designer at: http://fontstruct.com/fontstructions/show/682019).Download Brandi Alexander Outline free on MyFonts.club. It size - only 13.57 KB All right reserved Copyright zwendel977 2012. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 25 times |
| size | 13.57 KB |
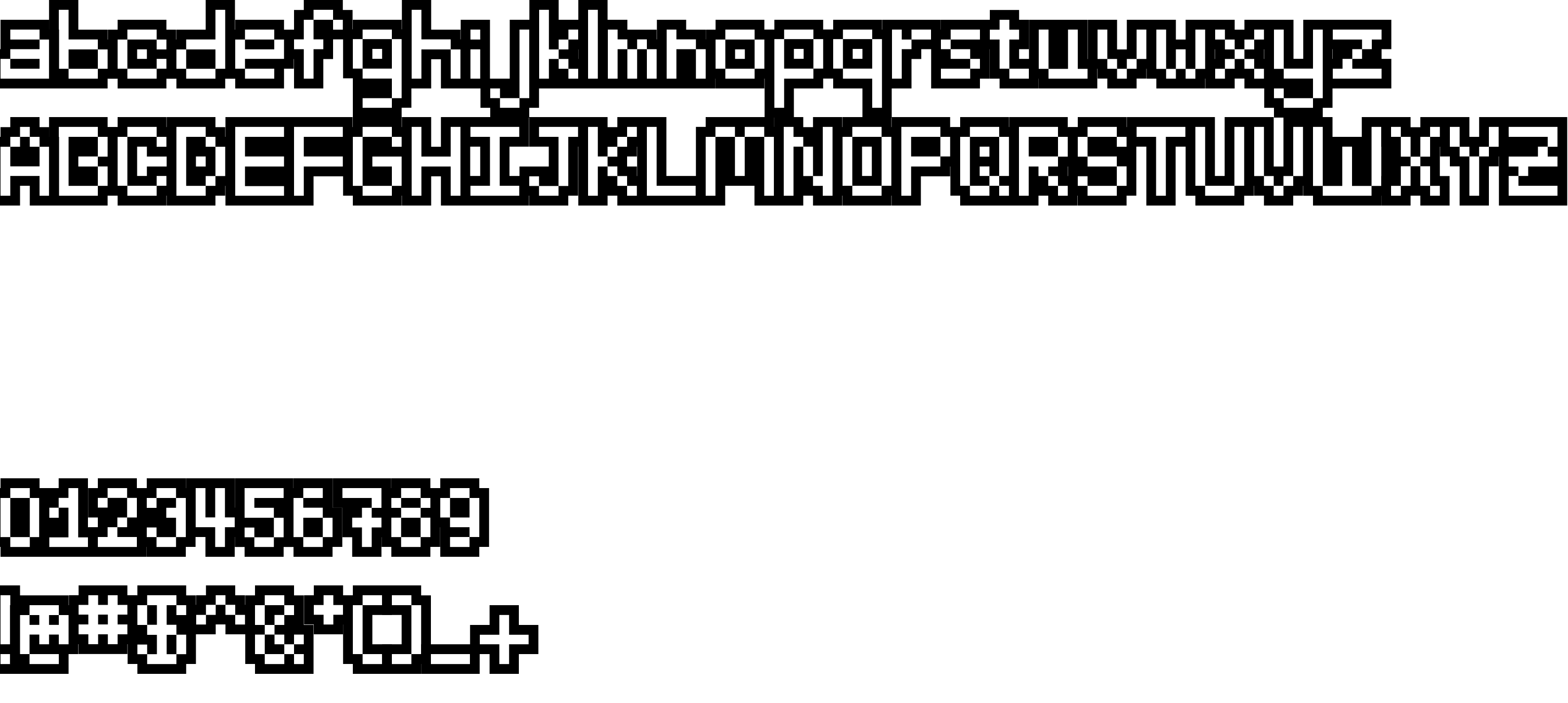
| Family | Brandi Alexander |
| Subfamily | Regular |
| Full name | Brandi Alexander Regular |
| PostScript name | Brandi-Alexander |
| Version | Version 1.0 |
| Unique ID | FontStruct Brandi Alexander |
| Description | “Brandi Alexander” was built with FontStruct |
| Designer | zwendel977 |
| Designer URL | http://fontstruct.com/fontstructions/show/682019 |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com |
| Vendor URL | http://www.fontshop.com |
| Copyright | Copyright zwendel977 2012 |
| License URL | http://creativecommons.org/licenses/by-sa/3.0/ |
| License Description | Creative Commons Attribution Share Alike |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Brandi Alexander Outline to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=brandi-alexander-outline" rel="stylesheet" type="text/css" />
Activate this font for text in your CSS styles file::
font-family: 'Brandi Alexander Outline', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=brandi-alexander-outline" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Brandi Alexander Outline', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Brandi Alexander Outline!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.