On our website you can download font Breattogis version Version 1.00;November 26, 2020;FontCreator 11.5.0.2426 32-bit, which belongs to the family Breattogis (subfamily Regular). Manufacturer by Hanzel Space. Designer - Hanief Farandi (You can contact the designer at: https://hanzelspace.com).Download Breattogis free on MyFonts.club. It size - only 130.04 KB All right reserved Copyright (c) 2020 by Hanzel Space. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 73 times |
| size | 130.04 KB |
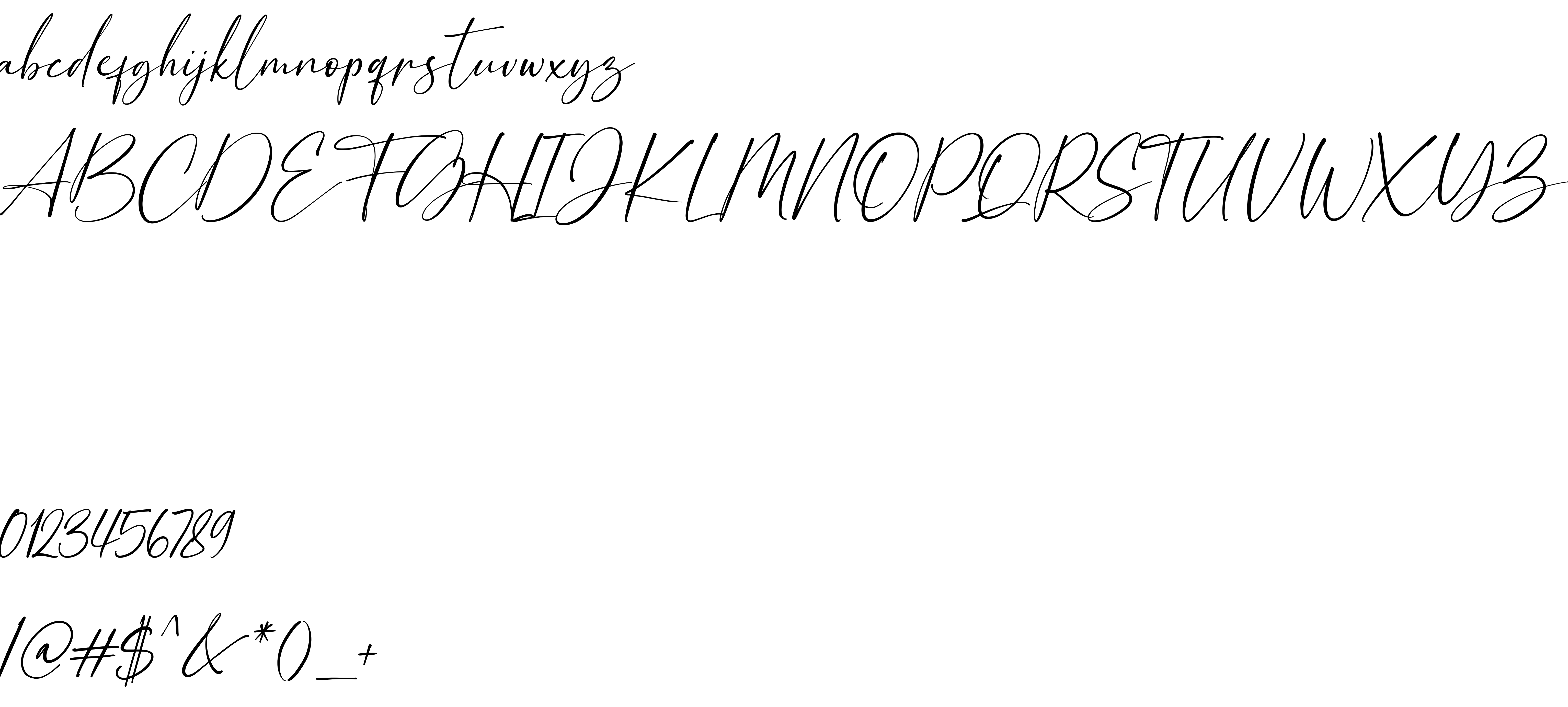
| Family | Breattogis |
| Subfamily | Regular |
| Full name | Breattogis |
| PostScript name | Breattogis |
| Version | Version 1.00;November 26, 2020;FontCreator 11.5.0.2426 32-bit |
| Unique ID | Breattogis:Version 1.00 |
| Description | Copyright (c) 2020 by Hanzel Space. All rights reserved. |
| Designer | Hanief Farandi |
| Designer URL | https://hanzelspace.com |
| Trademark | Breattogis is a trademark of Hanzel Studio. |
| Manufacturer | Hanzel Space |
| Vendor URL | https://hanzelspace.com |
| Copyright | Copyright (c) 2020 by Hanzel Space. All rights reserved. |
| License URL | https://hanzelspace.com |
| License Description | https://hanzelspace.com |
| Vendor ID | HL |

You can connect the font Breattogis to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=breattogis" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=breattogis);
Activate this font for text in your CSS styles file::
font-family: 'Breattogis', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=breattogis" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Breattogis', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Breattogis!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.