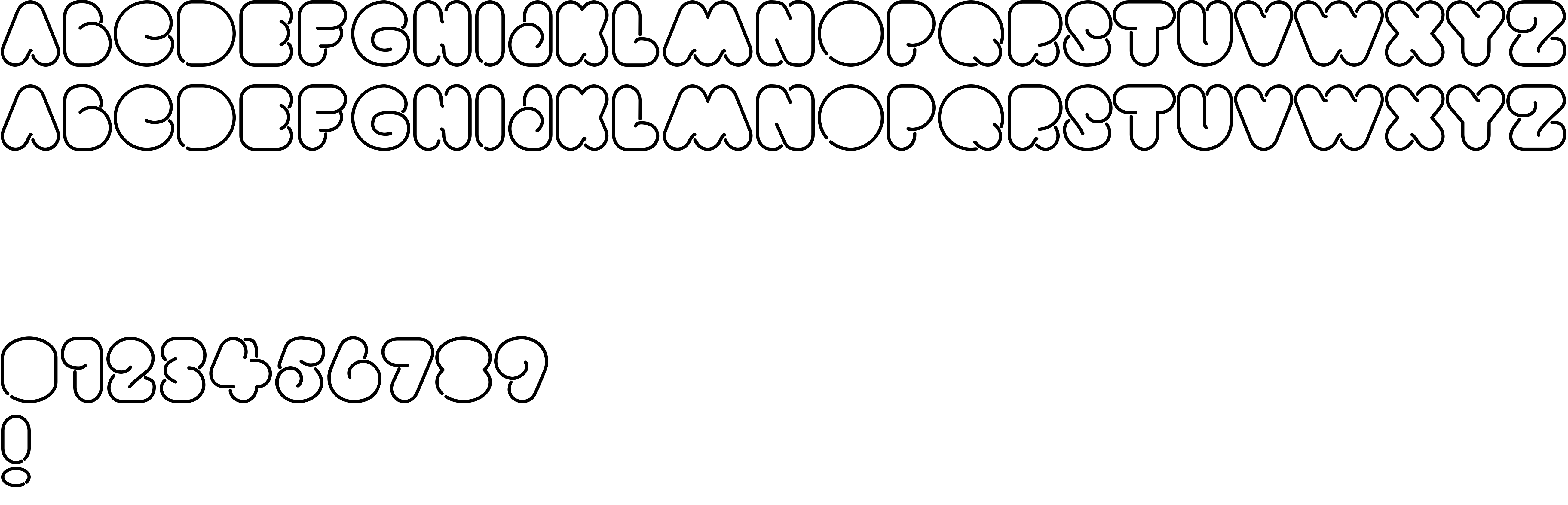
On our website you can download font Bright Lights version Version 001.002, which belongs to the family Bright Lights (subfamily Heavy). Manufacturer by Bright Lights is a registered trademark of ONEONEZERO. Designer - yong // oneonezero (You can contact the designer at: http://oneonezero.net).Download Bright Lights free on MyFonts.club. It size - only 43.14 KB All right reserved Copyright (c) 2008 by Bright Lights is a registered trademark of ONEONEZERO. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 97 times |
| size | 43.14 KB |
| Family | Bright Lights |
| Subfamily | Heavy |
| Full name | Bright Lights Heavy |
| PostScript name | BrightLights-Heavy |
| Version | Version 001.002 |
| Unique ID | BrightLightsisaregisteredtrademarkofONEONEZERO: Bright Lights Heavy: 2008 |
| Description | Copyright (c) 2008 by Bright Lights is a registered trademark of ONEONEZERO. All rights reserved. |
| Designer | yong // oneonezero |
| Designer URL | http://oneonezero.net |
| Trademark | Bright Lights Heavy is a trademark of Bright Lights is a registered trademark of ONEONEZERO. |
| Manufacturer | Bright Lights is a registered trademark of ONEONEZERO |
| Vendor URL | http://oneonezero.net |
| Copyright | Copyright (c) 2008 by Bright Lights is a registered trademark of ONEONEZERO. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | Bright Lights Heavy |

You can connect the font Bright Lights to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bright-lights" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bright-lights);
Activate this font for text in your CSS styles file::
font-family: 'Bright Lights', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bright-lights" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bright Lights', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bright Lights!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.