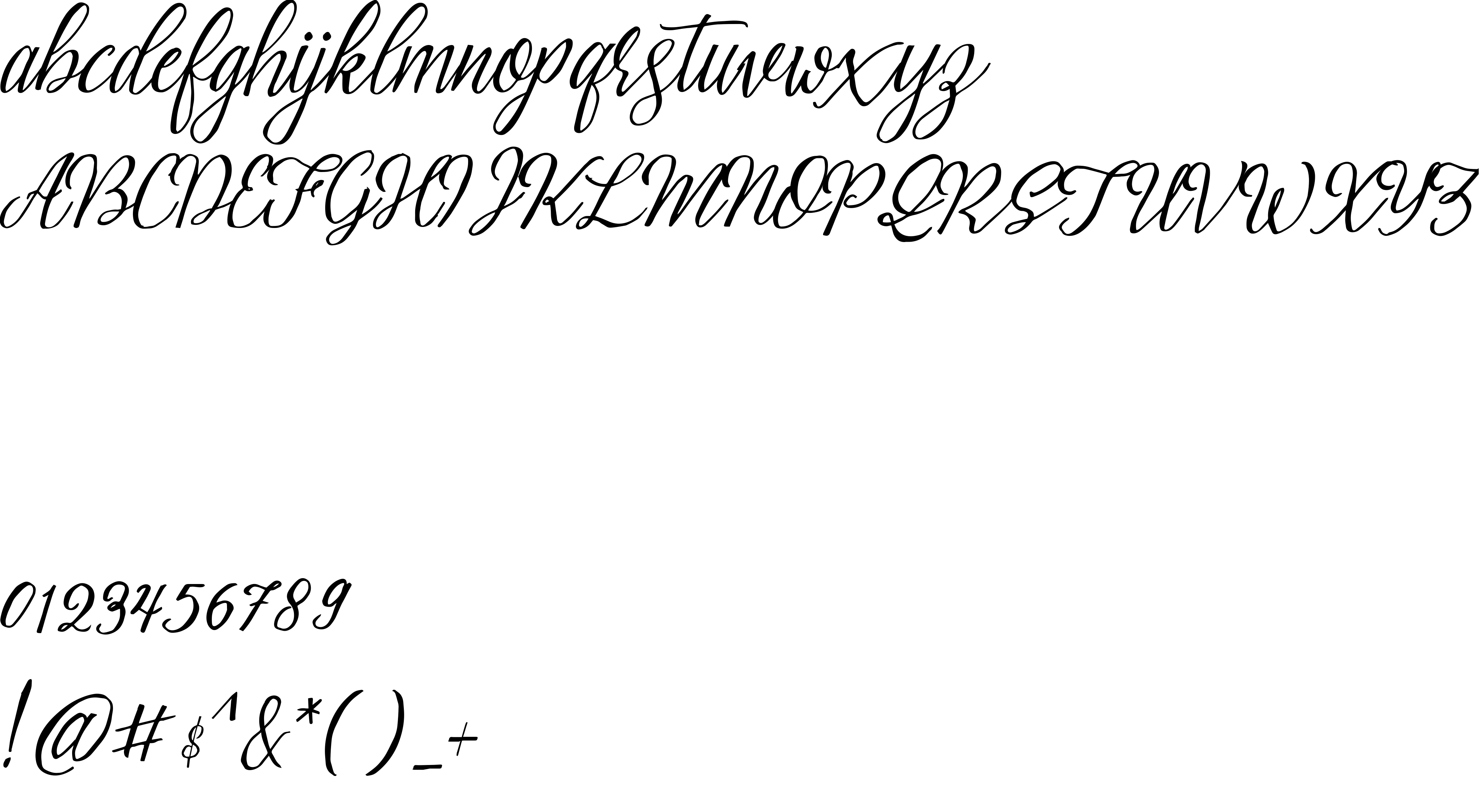
On our website you can download font Brightside Typeface version Version 1.000, which belongs to the family Brightside Typeface (subfamily Regular). Manufacturer by Queentype. Designer - Queentype (You can contact the designer at: http://www.Queentype.com).Download Brightside Typeface free on MyFonts.club. It size - only 33.23 KB All right reserved Copyright (c) 2016 by Queentype. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 138 times |
| size | 33.23 KB |
| Family | Brightside Typeface |
| Subfamily | Regular |
| Full name | BrightsideTypeface |
| PostScript name | BrightsideTypeface |
| Version | Version 1.000 |
| Unique ID | Queentype: Brightside Typeface: 2016 |
| Description | Copyright (c) 2016 by Queentype. All rights reserved. |
| Designer | Queentype |
| Designer URL | http://www.Queentype.com |
| Trademark | Brightside Typeface is a trademark of Queentype. |
| Manufacturer | Queentype |
| Vendor URL | http://www.Queentype.com |
| Copyright | Copyright (c) 2016 by Queentype. All rights reserved. |
| Vendor ID | PYRS |
| Mac font menu name | brightside typeface free demo Regular |

You can connect the font Brightside Typeface to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=brightside-typeface" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=brightside-typeface);
Activate this font for text in your CSS styles file::
font-family: 'Brightside Typeface', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=brightside-typeface" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Brightside Typeface', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Brightside Typeface!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.