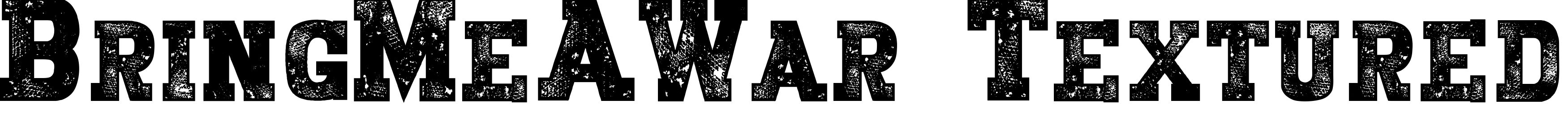
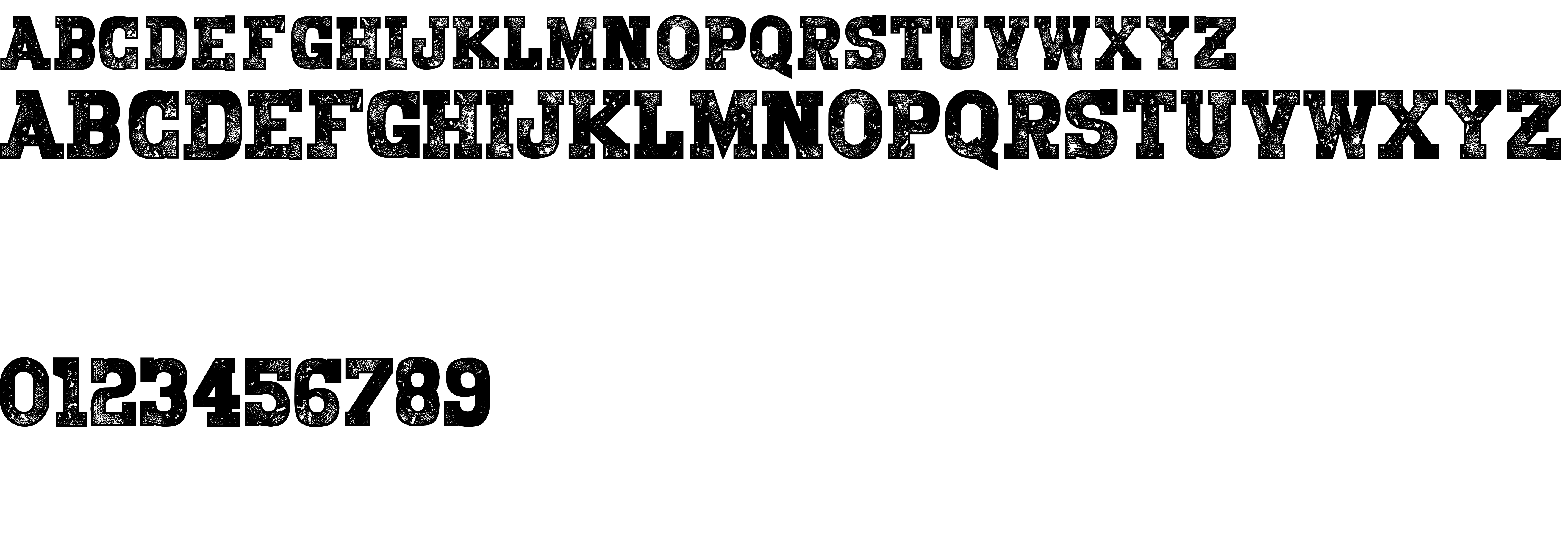
On our website you can download font BringMeAWar_Textured which belongs to the family BringMeAWar_Textured (subfamily Regular). Manufacturer by Knackpack Std. Designer - Knackpack Studio (You can contact the designer at: http://knackpack.studio).Download BringMeAWar_Textured free on MyFonts.club. It size - only 740.50 KB All right reserved Copyright (c) 2018 by Knackpack Std. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 76 times |
| size | 740.50 KB |
| Family | BringMeAWar_Textured |
| Subfamily | Regular |
| Full name | BringMeAWar_Textured |
| PostScript name | BringMeAWarTextured |
| Preferred family | BringMeAWar_Textured |
| Unique ID | pyrs: BringMeAWar_Textured: |
| Description | Copyright (c) 2018 by Knackpack Std. All rights reserved. |
| Designer | Knackpack Studio |
| Designer URL | http://knackpack.studio |
| Trademark | is a trademark of Knackpack Std. |
| Manufacturer | Knackpack Std |
| Vendor URL | http://knackpack.studio |
| Copyright | Copyright (c) 2018 by Knackpack Std. All rights reserved. |
| Vendor ID | pyrs |
| Mac font menu name | BringMeAWar_Textured |

You can connect the font BringMeAWar_Textured to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bringmeawartextured" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bringmeawartextured);
Activate this font for text in your CSS styles file::
font-family: 'BringMeAWar_Textured', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bringmeawartextured" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'BringMeAWar_Textured', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with BringMeAWar_Textured!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.