On our website you can download font Bristol and Bath version Version 1.0, which belongs to the family Bristol and Bath (subfamily Regular). Manufacturer by http://fontstruct.com/. Designer - GameDevDan (You can contact the designer at: http://fontstruct.com/fontstructions/show/1406497/bristol-and-bath).Download Bristol and Bath free on MyFonts.club. It size - only 25.96 KB All right reserved Copyright GameDevDan 2017. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 30 times |
| size | 25.96 KB |
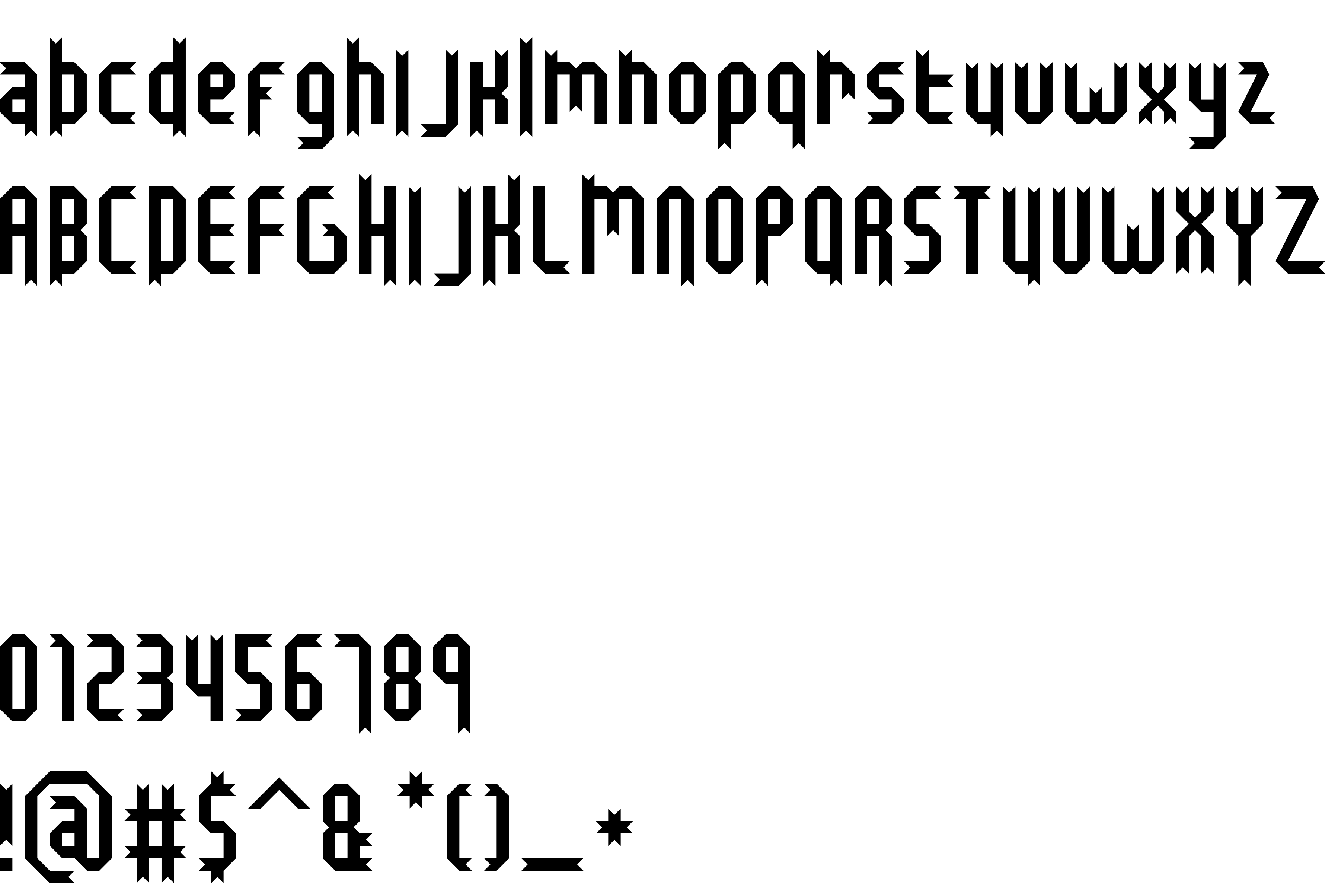
| Family | Bristol and Bath |
| Subfamily | Regular |
| Full name | Bristol and Bath Regular |
| PostScript name | Bristol-and-Bath |
| Version | Version 1.0 |
| Unique ID | FontStruct Bristol and Bath |
| Description | “Bristol and Bath” was built with FontStruct |
| Designer | GameDevDan |
| Designer URL | http://fontstruct.com/fontstructions/show/1406497/bristol-and-bath |
| Trademark | FontStruct is a trademark of FSI FontShop International GmbH |
| Manufacturer | http://fontstruct.com/ |
| Copyright | Copyright GameDevDan 2017 |
| License Description | FontStruct Non-Commercial License |
| Vendor ID | FSTR |
| Sample text | Five big quacking zephyrs jolt my wax bed |

You can connect the font Bristol and Bath to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bristol-and-bath" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bristol-and-bath);
Activate this font for text in your CSS styles file::
font-family: 'Bristol and Bath', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bristol-and-bath" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bristol and Bath', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bristol and Bath!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.