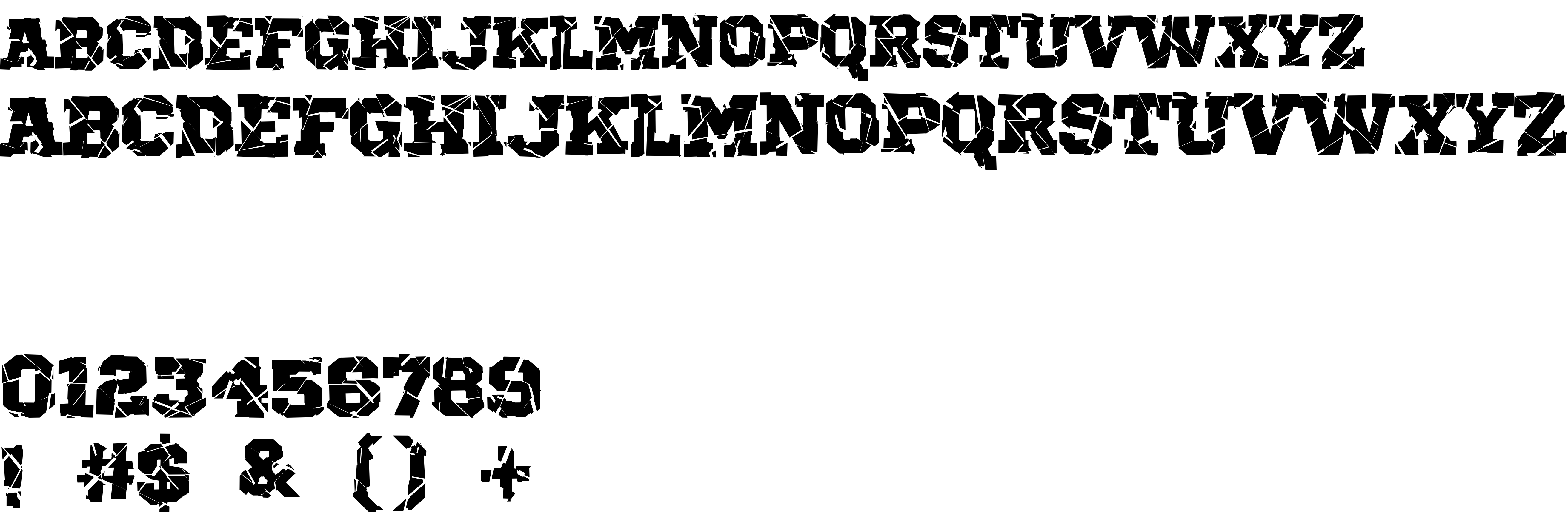
On our website you can download font Broken version Version 1.003;Fontself Maker 3.5.1, which belongs to the family Broken (subfamily Regular). Manufacturer by Picatype Design Studio. Designer - Nirmal Biswas (You can contact the designer at: www.be.net/nirmalbiswas).Download Broken free on MyFonts.club. It size - only 90.75 KB All right reserved Copyright 2020. Nirmal Biswas for Picatype Design Studio.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 149 times |
| size | 90.75 KB |
| Family | Broken |
| Subfamily | Regular |
| Full name | Broken |
| PostScript name | BrokenRegular |
| Preferred family | Broken |
| Preferred subfamily | Regular |
| Version | Version 1.003;Fontself Maker 3.5.1 |
| Unique ID | 1.003;BrokenRegular |
| Description | Font Designer from Mumbai, India. Call me at +918828102054. email me at [email protected] |
| Designer | Nirmal Biswas |
| Designer URL | www.be.net/nirmalbiswas |
| Trademark | TM 2020 Picatype Design Studio |
| Manufacturer | Picatype Design Studio |
| Vendor URL | www.dafont.com |
| Copyright | Copyright 2020. Nirmal Biswas for Picatype Design Studio. |
| License URL | www.dafont.com |
| License Description | Donationware. Minimum donation of USD 25 or more paid via PayPal to [email protected] |
| Vendor ID | XXXX |

You can connect the font Broken to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=broken" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=broken);
Activate this font for text in your CSS styles file::
font-family: 'Broken', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=broken" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Broken', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Broken!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.