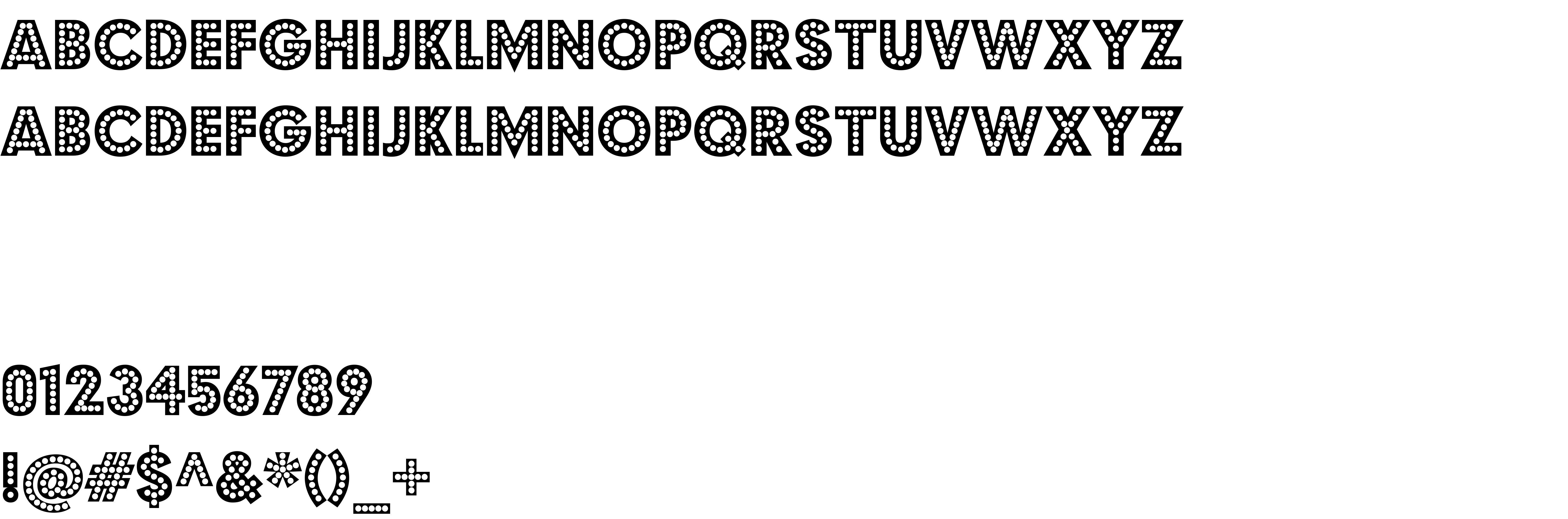
On our website you can download font Budmo version Version 4.000, which belongs to the family Budmo Jigglish (subfamily Regular). Manufacturer by Ray Larabie. Designer - Ray Larabie (You can contact the designer at: http://www.typodermic.com).Download Budmo free on MyFonts.club. It size - only 136.93 KB All right reserved (c) 1998-2010 Ray Larabie. See attached license agreement for more information. If EULA is missing, visit www.larabiefonts.com for an updated version of this font.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 485 times |
| size | 136.93 KB |
| Family | Budmo Jigglish |
| Subfamily | Regular |
| Full name | BudmoJigglish-Regular |
| PostScript name | BudmoJigglish-Regular |
| Preferred family | Budmo |
| Preferred subfamily | Jigglish |
| Version | Version 4.000 |
| Unique ID | 4.000;LARA;BudmoJigglish-Regular |
| Description | To see more fonts by Ray Larabie, visit Typodermic.com and LarabieFonts.com |
| Designer | Ray Larabie |
| Designer URL | http://www.typodermic.com |
| Trademark | Budmo is a trademark of Ray Larabie. |
| Manufacturer | Ray Larabie |
| Vendor URL | http://www.larabiefonts.com |
| Copyright | (c) 1998-2010 Ray Larabie. See attached license agreement for more information. If EULA is missing, visit www.larabiefonts.com for an updated version of this font. |
| Vendor ID | LARA |

You can connect the font Budmo to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=budmo" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=budmo);
Activate this font for text in your CSS styles file::
font-family: 'Budmo', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=budmo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Budmo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Budmo!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.