On our website you can download font Bukyvede version Version 1.002, which belongs to the family Bukyvede (subfamily Regular). Manufacturer by William Veder & Sebastian Kempgen. Designer - William Veder & Sebastian Kempgen (You can contact the designer at: http://kodeks.uni-bamberg.de/AKSL/Schrift/BukyVede.htm).Download Bukyvede free on MyFonts.club. It size - only 238.05 KB All right reserved Copyright (c) 2008 by William Veder & Sebastian Kempgen. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 370 times |
| size | 238.05 KB |
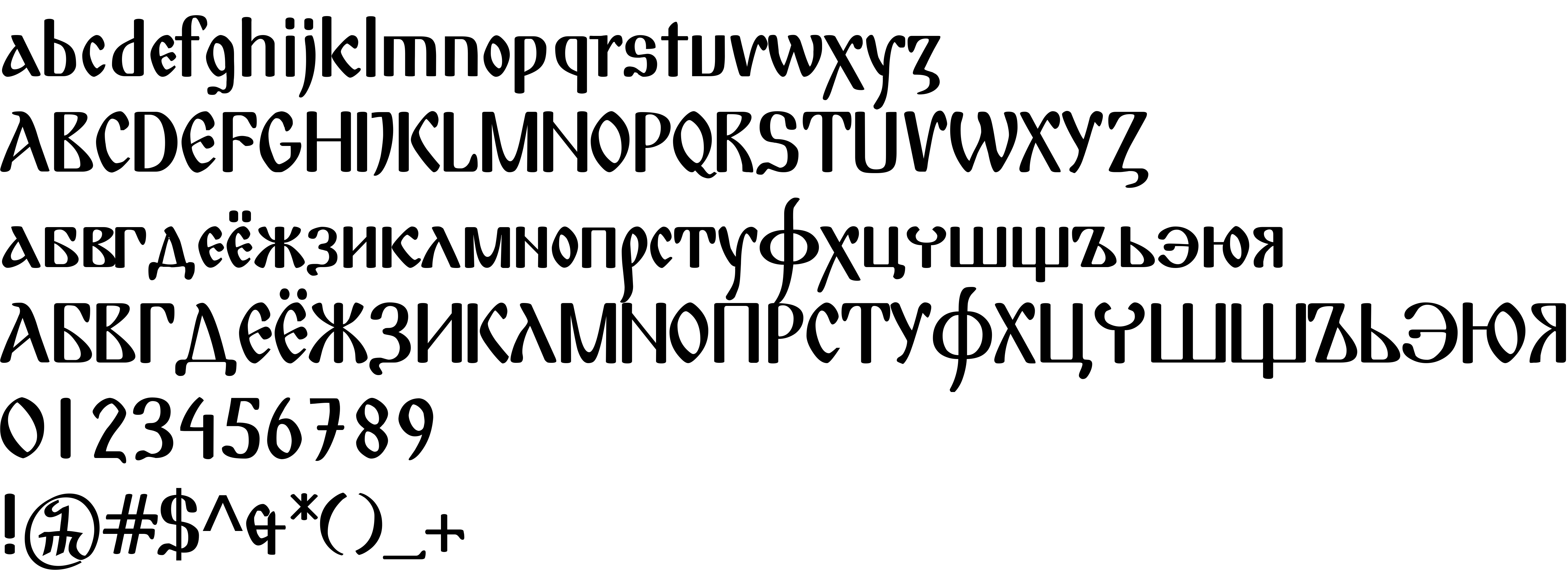
| Family | Bukyvede |
| Subfamily | Regular |
| Full name | Bukyvede |
| PostScript name | Bukyvede |
| Preferred family | Bukyvede |
| Preferred subfamily | Regular |
| Version | Version 1.002 |
| Unique ID | WilliamVeder&SebastianKempgen: Bukyvede: 2008 |
| Description | Based on CyrillicaOhrid and GlagolicaBulgarian (with additions from Rumen Lazov), adapted to Unicode 5.1 and enhanced by W.R. Veder, Chicago, and S. Kempgen, Bamberg, 2008. |
| Designer | William Veder & Sebastian Kempgen |
| Designer URL | http://kodeks.uni-bamberg.de/AKSL/Schrift/BukyVede.htm |
| Trademark | Bukyvede is a trademark of William Veder & Sebastian Kempgen. |
| Manufacturer | William Veder & Sebastian Kempgen |
| Vendor URL | http://kodeks.uni-bamberg.de/AKSL/Schrift/BukyVede.htm |
| Copyright | Copyright (c) 2008 by William Veder & Sebastian Kempgen. All rights reserved. |
| License URL | http://kodeks.uni-bamberg.de/AKSL/Schrift/BukyVede.htm |
| License Description | Free for Academic Use. |
| Vendor ID | mccm |
| Mac font menu name | Bukyvede |

You can connect the font Bukyvede to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bukyvede" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bukyvede);
Activate this font for text in your CSS styles file::
font-family: 'Bukyvede', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bukyvede" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bukyvede', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bukyvede!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.