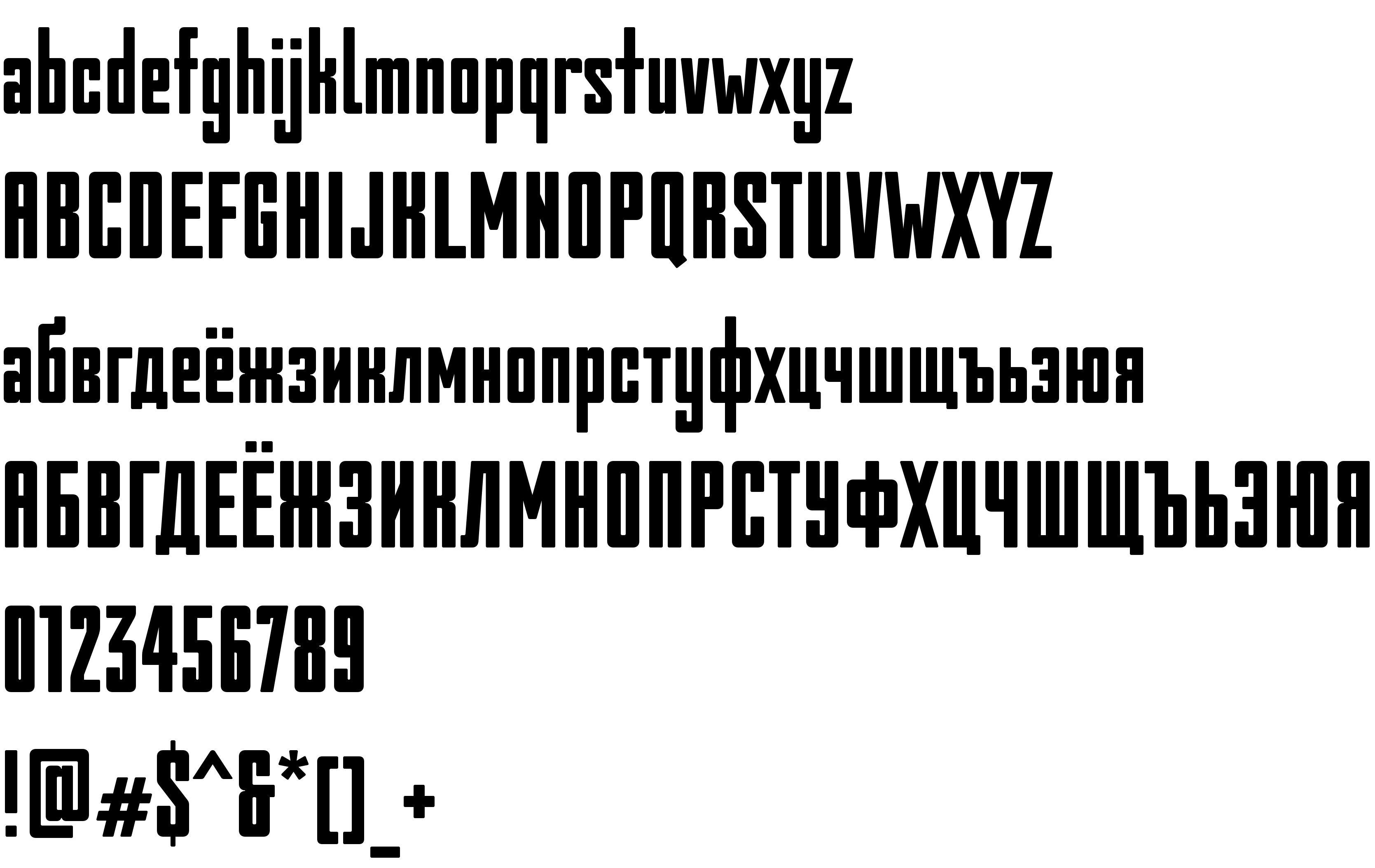
On our website you can download font Bully version Version 1.000, which belongs to the family Bully (subfamily Regular). Manufacturer by Aigul Gilmutdinova & Jovanny Lemonad. Designer - Aigul Gilmutdinova & Jovanny Lemonad (You can contact the designer at: http://www.jovanny.ru/).Download Bully free on MyFonts.club. It size - only 46.89 KB All right reserved Copyright (c) 2016 by Aigul Gilmutdinova & Jovanny Lemonad. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 621 times |
| size | 46.89 KB |
| Family | Bully |
| Subfamily | Regular |
| Full name | Bully |
| PostScript name | Bully |
| Version | Version 1.000 |
| Unique ID | AigulGilmutdinova&JovannyLemonad: Bully: 2016 |
| Description | Copyright (c) 2016 by Aigul [email protected] & Jovanny Lemonad. All rights reserved. |
| Designer | Aigul Gilmutdinova & Jovanny Lemonad |
| Designer URL | http://www.jovanny.ru/ |
| Trademark | Bully is a trademark of Aigul Gilmutdinova & Jovanny Lemonad. |
| Manufacturer | Aigul Gilmutdinova & Jovanny Lemonad |
| Vendor URL | http://www.typetype.ru/ |
| Copyright | Copyright (c) 2016 by Aigul Gilmutdinova & Jovanny Lemonad. All rights reserved. |
| Vendor ID | pyrs |

You can connect the font Bully to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=bully" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=bully);
Activate this font for text in your CSS styles file::
font-family: 'Bully', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=bully" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bully', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bully!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.