On our website you can download font Burgendry version Version 1.000 Personal Use Only, which belongs to the family Burgendry (subfamily Regular). Manufacturer by Majestype. Designer - Dexsar Harry Anugrah (You can contact the designer at: http://majestype.com).Download Burgendry free on MyFonts.club. It size - only 65.26 KB All right reserved Copyright (c) 2021 by Majestype. All rights reserved.. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 163 times |
| size | 65.26 KB |
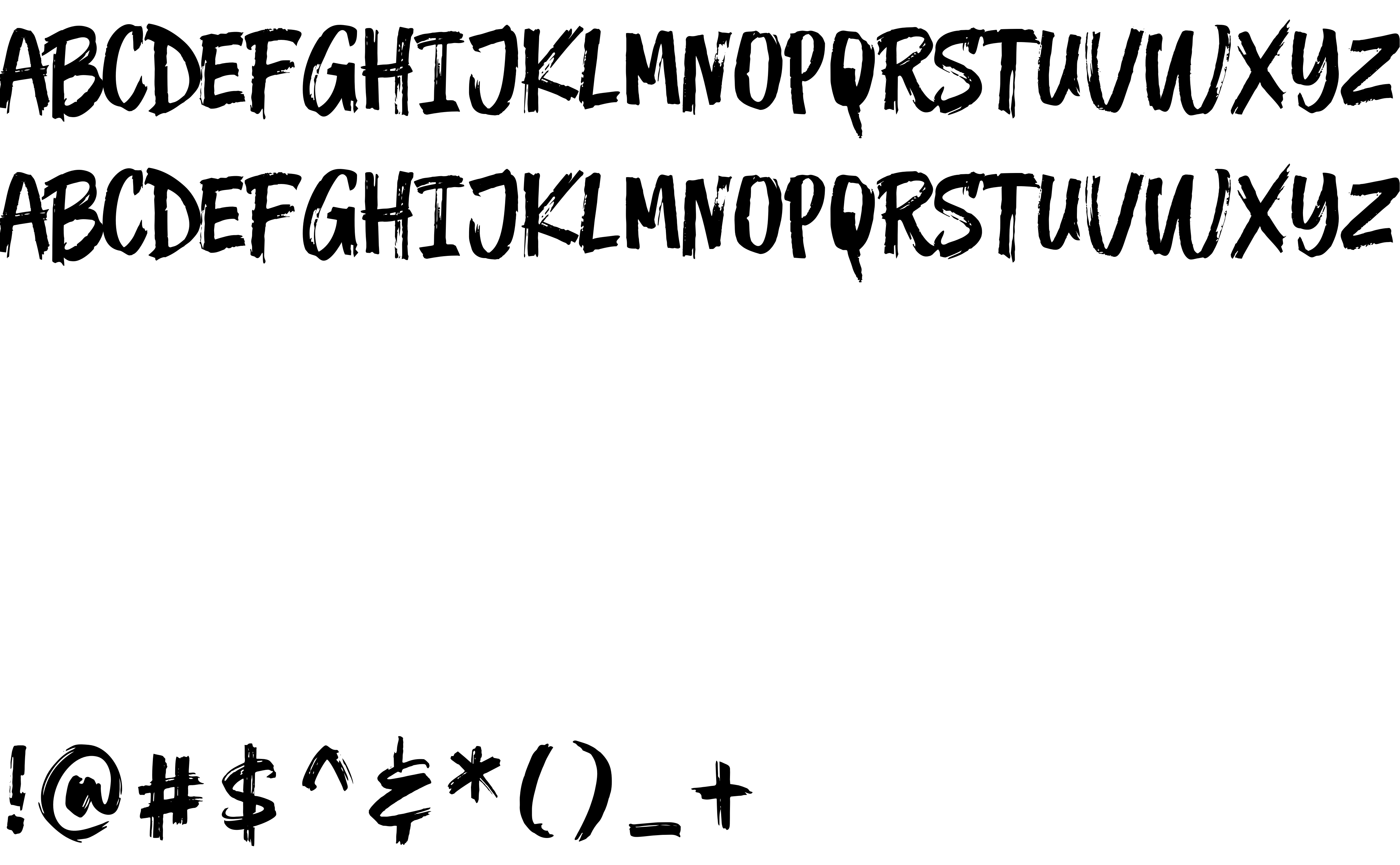
| Family | Burgendry |
| Subfamily | Regular |
| Full name | Burgendry |
| PostScript name | Burgendry |
| Preferred family | Burgendry |
| Version | Version 1.000 Personal Use Only |
| Unique ID | MJT: Burgendry: |
| Description | Copyright (c) 2021 by Majestype. All rights reserved. |
| Designer | Dexsar Harry Anugrah |
| Designer URL | http://majestype.com |
| Trademark | Burgendry is a trademark of Majestype. |
| Manufacturer | Majestype |
| Vendor URL | http://majestype.com |
| Copyright | Copyright (c) 2021 by Majestype. All rights reserved. |
| License URL | http://majestype.com |
| License Description | http://majestype.com |
| Vendor ID | MJT |
| Mac font menu name | Burgendry |

You can connect the font Burgendry to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=burgendry" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=burgendry);
Activate this font for text in your CSS styles file::
font-family: 'Burgendry', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=burgendry" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Burgendry', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Burgendry!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.