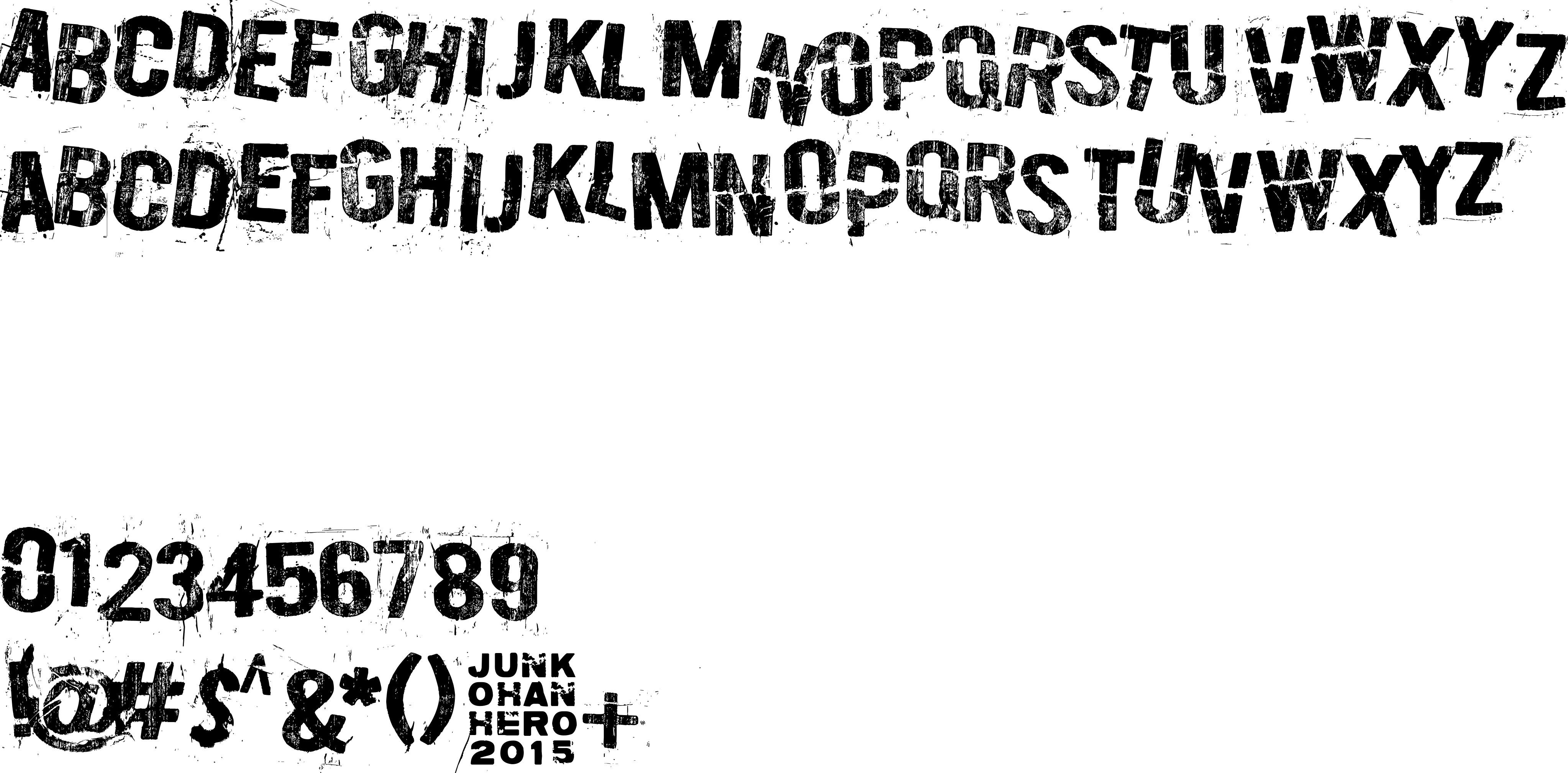
On our website you can download font Burn out, fade away version Version 1.00 January 12, 2015, initial release, which belongs to the family Burn out, fade away (subfamily Regular). Designer - junkohanhero (You can contact the designer at: www.junkohanhero.com).Download Burn out, fade away free on MyFonts.club. It size - only 656.66 KB All right reserved Burn out, fade away ©junkohanhero 2014. All Rights Reserved. You will have to buy the font if it is paid.

| Support the project! Tell your friends about us: |
| Viewed | 94 times |
| size | 656.66 KB |
| Family | Burn out, fade away |
| Subfamily | Regular |
| Full name | Burn out, fade away |
| PostScript name | Burnoutfadeaway |
| Version | Version 1.00 January 12, 2015, initial release |
| Unique ID | Burn out, fade away:Version 1.00 |
| Description | This font was created using Font Creator 5.0 from High-Logic.com |
| Designer | junkohanhero |
| Designer URL | www.junkohanhero.com |
| Copyright | Burn out, fade away ©junkohanhero 2014. All Rights Reserved |
| Vendor ID | HL |

You can connect the font Burn out, fade away to your site without even downloading it from our server. All you have to do is follow the instructions below:
Choose the font installation that suits you best and add this code to your site (insert it right after the opening tag <head>):
<link href="https://myfonts.club/myfonts?fonts=burn-out-fade-away" rel="stylesheet" type="text/css" />
@import url(https://myfonts.club/myfonts?fonts=burn-out-fade-away);
Activate this font for text in your CSS styles file::
font-family: 'Burn out, fade away', arial;
Sample source code:
<html>
<head>
<link href="https://myfonts.club/myfonts?fonts=burn-out-fade-away" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Burn out, fade away', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Burn out, fade away!</div>
</body>
</html>
The result is:
You can apply other CSS styles using our effects library, for an attractive and individual appearance of your site.